Inputgroup"
From Documentation
m ((via JWB)) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
* Style Guide: N/A | * Style Guide: N/A | ||
{{versionSince|9.0.0}} | {{versionSince|9.0.0}} | ||
| + | {{ZK All}} | ||
=Employment/Purpose= | =Employment/Purpose= | ||
| Line 61: | Line 62: | ||
| None | | None | ||
|} | |} | ||
| − | *Inherited Supported Events | + | *Inherited Supported Events from [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] |
=Supported Children= | =Supported Children= | ||
| − | + | * Label | |
| − | + | * [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/impl/InputElement.html InputElement] | |
| − | + | * [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/impl/LabelImageElement.html LabelImageElement] | |
=Version History= | =Version History= | ||
| Line 77: | Line 78: | ||
| October 2019 | | October 2019 | ||
| [https://tracker.zkoss.org/browse/ZK-4391 ZK-4391]: Provide an inputgroup component | | [https://tracker.zkoss.org/browse/ZK-4391 ZK-4391]: Provide an inputgroup component | ||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:26, 11 January 2024
Inputgroup
- Demonstration: Inputgroup – organize your input components
- Java API: Inputgroup
- JavaScript API: Inputgroup
- Style Guide: N/A
Since 9.0.0
- Available for ZK:
-

Employment/Purpose
Inputgroup can be used for prepending or appending some components to the input component, merging them like a new form-input component.
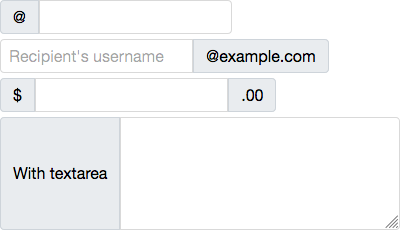
Example
<zk>
<inputgroup>
@<textbox />
</inputgroup>
<inputgroup>
<textbox placeholder="Recipient's username"/>@example.com
</inputgroup>
<inputgroup>
$<textbox/>.00
</inputgroup>
<inputgroup>
With textarea
<textbox multiline="true" rows="5" cols="30"/>
</inputgroup>
</zk>
Properties
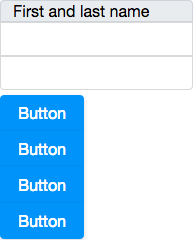
Orient
Specify the orientation.
<inputgroup orient="vertical">
First and last name<textbox/><textbox/>
</inputgroup>
<inputgroup orient="vertical">
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
</inputgroup>
Supported Events
| None | None |
- Inherited Supported Events from XulElement
Supported Children
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | October 2019 | ZK-4391: Provide an inputgroup component |