Popup"
| (19 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Popup = | = Popup = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/popup Tooltips and Popup] |
*Java API: <javadoc>org.zkoss.zul.Popup</javadoc> | *Java API: <javadoc>org.zkoss.zul.Popup</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Popup</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Popup</javadoc> | ||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | The popup is a container that does not have any special frame. You can associate a popup with any component by specifying the popup's id at one of the following attributes: | |
| + | |||
| + | <source lang='xml'> | ||
| + | <button popup="popup_id"/> | ||
| + | <button tooltip="popup_id"/> | ||
| + | <button context="popup_id"/> | ||
| + | |||
| + | <popup id="popup_id"> | ||
| + | this is a popup | ||
| + | </popup> | ||
| + | </source> | ||
= Example = | = Example = | ||
| Line 39: | Line 49: | ||
</source> | </source> | ||
| − | = | + | =Position= |
| − | + | You can simply specify a popup's position when attaching to a component by | |
| − | + | * built-in position | |
| + | * x, y coordinate | ||
| + | <source lang="XML"> | ||
| + | <button popup="popup_id, position=overlap_end"/> | ||
| + | <button popup="popup_id, x=50,y=50"/> | ||
| + | </source> | ||
| − | + | {{versionSince| 6.0.1}} | |
| − | + | ZK supports the following position string: | |
| + | |||
[[Image:ZKComRef_Popup_Position_601.png]] | [[Image:ZKComRef_Popup_Position_601.png]] | ||
| − | overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left and bottom_right, respectively. | + | overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left, and bottom_right, respectively. |
| + | |||
| + | Before 6.0.0 | ||
| + | The 14 possible positions are provided below: | ||
| + | |||
| + | [[Image:ZKComRef_Popup_Position.png | center]] | ||
The following illustrates the simplicity of usage, | The following illustrates the simplicity of usage, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<popup id="pp"> | <popup id="pp"> | ||
Here is popup | Here is popup | ||
| Line 65: | Line 86: | ||
[[Image:ZKComRef_Popup_Beforestart.png]] | [[Image:ZKComRef_Popup_Beforestart.png]] | ||
| − | |||
| − | |||
| − | |||
| − | + | == Methods == | |
| + | There are several overloading open() methods available, please check [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/Popup.html javadoc] | ||
| − | + | = Toggle Popup = | |
| − | |||
| − | == Tooltip | + | {{versionSince| 7.0.0}} |
| + | If a popup/context menu is assigned to a target component via the popup/context attribute, the popup will show up when the user clicks on the target component. Click the target component again, the popup will still show up by default. As of 7.0.0, The popup/context attribute supports an additional toggle type, which could make the target component act as a toggle switcher. If the popup has not shown up yet, clicking the target component will cause the popup to show up. If the popup is showing up, clicking on the target component again will toggle the popup to hide. The usage is in the below code. | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <button label="Popup" popup="id, type=toggle"/> | ||
| + | </source> | ||
| + | |||
| + | = Tooltip Delay= | ||
The tooltip attribute can also support a delay, the following code outlines how to accomplish this. | The tooltip attribute can also support a delay, the following code outlines how to accomplish this. | ||
<source lang="xml"> | <source lang="xml"> | ||
| − | <label | + | <label value="Tooltip" tooltip="popup_id, position=before_start, delay=500"/> |
| + | </source> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | |- |
| − | | | + | | <center><code>onOpen</code></center> |
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| + | Denotes a Popup has been opened or '''closed''' (in this case OpenEvent::isOpen() returns false). | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| Line 99: | Line 127: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 117: | Line 145: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 7.0.0 |
| − | | | + | | Nov 2013 |
| − | | | + | | Popup support toggle type |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 05:57, 15 January 2024
Popup
- Demonstration: Tooltips and Popup
- Java API: Popup
- JavaScript API: Popup
- Style Guide: Popup
Employment/Purpose
The popup is a container that does not have any special frame. You can associate a popup with any component by specifying the popup's id at one of the following attributes:
<button popup="popup_id"/>
<button tooltip="popup_id"/>
<button context="popup_id"/>
<popup id="popup_id">
this is a popup
</popup>
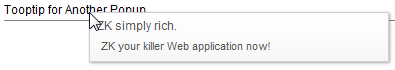
Example
<separator bar="true" />
<label value="Tooptip for Another Popup" tooltip="any" />
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
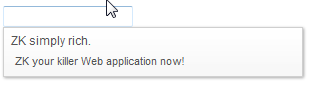
<textbox popup="popup, position=after_start"/>
<popup id="popup" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
Position
You can simply specify a popup's position when attaching to a component by
- built-in position
- x, y coordinate
<button popup="popup_id, position=overlap_end"/>
<button popup="popup_id, x=50,y=50"/>
Since 6.0.1
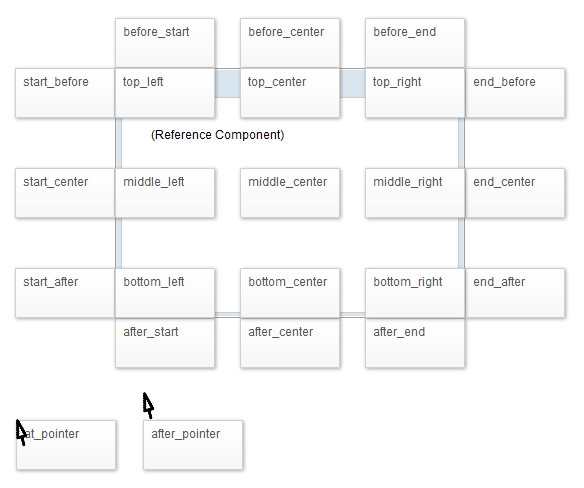
ZK supports the following position string:
overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left, and bottom_right, respectively.
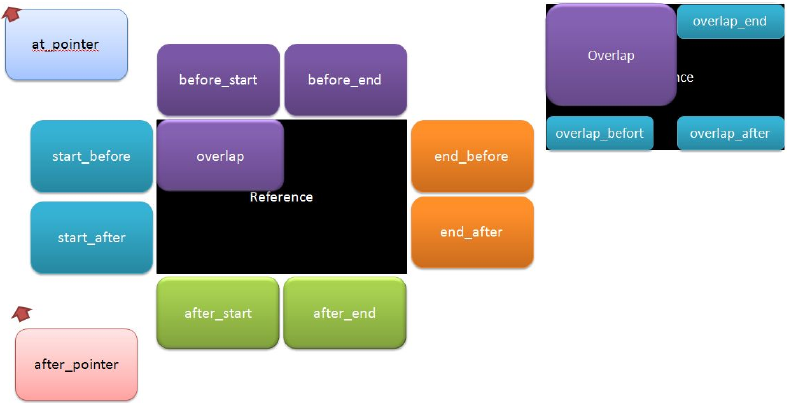
Before 6.0.0
The 14 possible positions are provided below:
The following illustrates the simplicity of usage,
<popup id="pp">
Here is popup
</popup>
<button label="before_start" onClick='pp.open(self, "before_start");' />
Upon clicking the button the popup component will appear in the relative position specified. In this case the position is just above the button.
Methods
There are several overloading open() methods available, please check javadoc
Toggle Popup
Since 7.0.0 If a popup/context menu is assigned to a target component via the popup/context attribute, the popup will show up when the user clicks on the target component. Click the target component again, the popup will still show up by default. As of 7.0.0, The popup/context attribute supports an additional toggle type, which could make the target component act as a toggle switcher. If the popup has not shown up yet, clicking the target component will cause the popup to show up. If the popup is showing up, clicking on the target component again will toggle the popup to hide. The usage is in the below code.
<button label="Popup" popup="id, type=toggle"/>
Tooltip Delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label value="Tooltip" tooltip="popup_id, position=before_start, delay=500"/>
Supported Events
onOpen |
Event: OpenEvent
Denotes a Popup has been opened or closed (in this case OpenEvent::isOpen() returns false). |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Toolbar and Menus | ZK Developer's Reference: Tooltips, Context Menus and Popups |
| 3.6 | A way to specify the position of the Popup component | New Features of ZK 3.6.1 |
| 3.6 | Popup, tooltip and context positions | New Features of ZK 3.6.3 |
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | Nov 2013 | Popup support toggle type |