Popup"
| (5 intermediate revisions by the same user not shown) | |||
| Line 16: | Line 16: | ||
<button tooltip="popup_id"/> | <button tooltip="popup_id"/> | ||
<button context="popup_id"/> | <button context="popup_id"/> | ||
| + | |||
| + | <popup id="popup_id"> | ||
| + | this is a popup | ||
| + | </popup> | ||
</source> | </source> | ||
| Line 57: | Line 61: | ||
| − | + | {{versionSince| 6.0.1}} | |
ZK supports the following position string: | ZK supports the following position string: | ||
| Line 71: | Line 75: | ||
The following illustrates the simplicity of usage, | The following illustrates the simplicity of usage, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4"> |
<popup id="pp"> | <popup id="pp"> | ||
Here is popup | Here is popup | ||
| Line 89: | Line 93: | ||
= Toggle Popup = | = Toggle Popup = | ||
| − | + | {{versionSince| 7.0.0}} | |
| − | If a popup/context menu is assigned to a target component via the popup/context attribute, the popup | + | If a popup/context menu is assigned to a target component via the popup/context attribute, the popup will show up when the user clicks on the target component. Click the target component again, the popup will still show up by default. As of 7.0.0, The popup/context attribute supports an additional toggle type, which could make the target component act as a toggle switcher. If the popup has not shown up yet, clicking the target component will cause the popup to show up. If the popup is showing up, clicking on the target component again will toggle the popup to hide. The usage is in the below code. |
<source lang="xml"> | <source lang="xml"> | ||
| − | <button label="Popup" popup="id, type=toggle"/></source> | + | <button label="Popup" popup="id, type=toggle"/> |
| + | </source> | ||
= Tooltip Delay= | = Tooltip Delay= | ||
| Line 105: | Line 110: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes a Popup has been opened or '''closed''' (in this case OpenEvent::isOpen() returns false). | Denotes a Popup has been opened or '''closed''' (in this case OpenEvent::isOpen() returns false). | ||
| Line 122: | Line 127: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 140: | Line 145: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 05:57, 15 January 2024
Popup
- Demonstration: Tooltips and Popup
- Java API: Popup
- JavaScript API: Popup
- Style Guide: Popup
Employment/Purpose
The popup is a container that does not have any special frame. You can associate a popup with any component by specifying the popup's id at one of the following attributes:
<button popup="popup_id"/>
<button tooltip="popup_id"/>
<button context="popup_id"/>
<popup id="popup_id">
this is a popup
</popup>
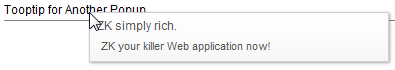
Example
<separator bar="true" />
<label value="Tooptip for Another Popup" tooltip="any" />
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
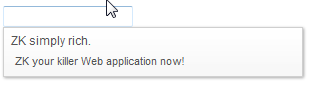
<textbox popup="popup, position=after_start"/>
<popup id="popup" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
Position
You can simply specify a popup's position when attaching to a component by
- built-in position
- x, y coordinate
<button popup="popup_id, position=overlap_end"/>
<button popup="popup_id, x=50,y=50"/>
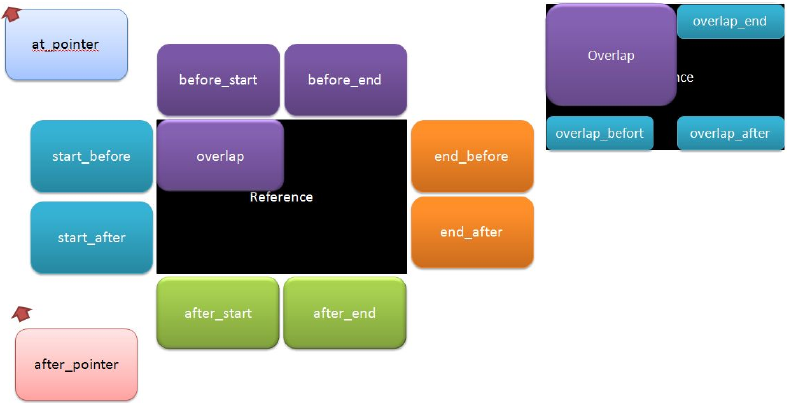
Since 6.0.1
ZK supports the following position string:
overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left, and bottom_right, respectively.
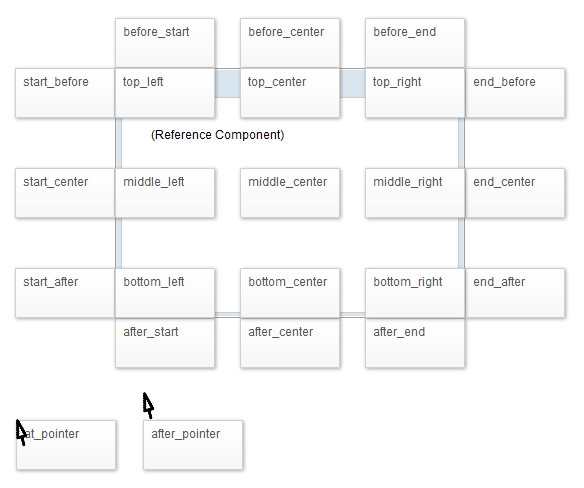
Before 6.0.0
The 14 possible positions are provided below:
The following illustrates the simplicity of usage,
<popup id="pp">
Here is popup
</popup>
<button label="before_start" onClick='pp.open(self, "before_start");' />
Upon clicking the button the popup component will appear in the relative position specified. In this case the position is just above the button.
Methods
There are several overloading open() methods available, please check javadoc
Toggle Popup
Since 7.0.0 If a popup/context menu is assigned to a target component via the popup/context attribute, the popup will show up when the user clicks on the target component. Click the target component again, the popup will still show up by default. As of 7.0.0, The popup/context attribute supports an additional toggle type, which could make the target component act as a toggle switcher. If the popup has not shown up yet, clicking the target component will cause the popup to show up. If the popup is showing up, clicking on the target component again will toggle the popup to hide. The usage is in the below code.
<button label="Popup" popup="id, type=toggle"/>
Tooltip Delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label value="Tooltip" tooltip="popup_id, position=before_start, delay=500"/>
Supported Events
onOpen |
Event: OpenEvent
Denotes a Popup has been opened or closed (in this case OpenEvent::isOpen() returns false). |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Toolbar and Menus | ZK Developer's Reference: Tooltips, Context Menus and Popups |
| 3.6 | A way to specify the position of the Popup component | New Features of ZK 3.6.1 |
| 3.6 | Popup, tooltip and context positions | New Features of ZK 3.6.3 |
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | Nov 2013 | Popup support toggle type |