Coachmark"
(→Next) |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
= Example = | = Example = | ||
| + | == Basic == | ||
[[File:Coachmark-4.png|center]] | [[File:Coachmark-4.png|center]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| Line 20: | Line 21: | ||
</coachmark> | </coachmark> | ||
</source> | </source> | ||
| + | |||
| + | == Multiple Steps == | ||
| + | |||
| + | <syntaxhighlight lang='xml' highlight='2' line> | ||
| + | <button label="Step 1" sclass="big-margin"/> | ||
| + | <coachmark target="${self.previousSibling}" next="mark2" onTargetClick="self.next()" > | ||
| + | click here | ||
| + | </coachmark> | ||
| + | <button id="s2" label="Step 2" sclass="big-margin"/> | ||
| + | <coachmark id="mark2" target="${self.previousSibling}" next="mark3" onTargetClick="self.next()" visible="false"> | ||
| + | click here | ||
| + | </coachmark> | ||
| + | <button label="Step 3" sclass="big-margin"/> | ||
| + | <coachmark id="mark3" target="${self.previousSibling}" onTargetClick="self.next()" visible="false"> | ||
| + | click here | ||
| + | </coachmark> | ||
| + | </syntaxhighlight> | ||
| + | * Line 2: need to specify <code>next</code> and <code>onTargetClick</code> | ||
= Supported Browsers = | = Supported Browsers = | ||
| − | This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature. | + | This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature. Please check [https://caniuse.com/?search=%40keyframes browser compatibility]. |
=Open / Close the Coachmark= | =Open / Close the Coachmark= | ||
| + | By default, a Coachmark opens itself after a page loading without user interaction. If you want to open a Coachmark in a specific timing, please set <code>visible="false"</code>. | ||
Both <code>visible</code> attribute and <code>open/close</code> methods allow you to open or close the Coachmark. | Both <code>visible</code> attribute and <code>open/close</code> methods allow you to open or close the Coachmark. | ||
| − | |||
= Properties = | = Properties = | ||
| Line 45: | Line 64: | ||
== Position == | == Position == | ||
| − | The positions of a coachmark | + | {{defaultValue|after_center}} |
| − | + | ||
| + | The positions of a coachmark. Below are the available values: | ||
{| class='wikitable' | width="100%" | {| class='wikitable' | width="100%" | ||
! !! start/before !! center !! end/after | ! !! start/before !! center !! end/after | ||
| Line 70: | Line 90: | ||
| end_after | | end_after | ||
|} | |} | ||
| + | |||
| + | See [[ZK_Component_Reference/Essential_Components/Popup#Position|Popup#Position]] | ||
== Next == | == Next == | ||
| − | + | You need to specify a Coachmark's id or an EL expression that resolved to a Coachmark e.g. <code>${self.previousSibling}</code> | |
| + | The next Coachmark will be opened when the <code>onTargetClick</code> event or the <code>next()</code> is called. | ||
Note: if you call <code>next(Coachmark coachmark)</code>, it will open the specified coachmark instead of the predefined "next" coachmark. | Note: if you call <code>next(Coachmark coachmark)</code>, it will open the specified coachmark instead of the predefined "next" coachmark. | ||
| − | === | + | === Open Next Coachmark Programmatically === |
| − | <code> | + | * <code>next()</code> : Closes the current coachmark and opens the next one. |
| − | + | * <code>next(Coachmark coachmark)</code>: Close the current coachmark and open the one you passed. (ignore the next coachmark you already set) | |
| − | <code> | ||
= Supported Events = | = Supported Events = | ||
| Line 106: | Line 128: | ||
*ALL | *ALL | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 14:27, 17 January 2024
Coachmark
Since 9.0.0
- Available for ZK:
-

Employment/Purpose
Coachmark is used to attract users' attention to the target component and display a dialog. Once a coachmark is opened, the background mask will be displayed and the target component will be highlighted.The content of coachmark should be as relevant as possible to the context. You can use more than one coachmarks to guide users to perform a series of operations in the desired order.
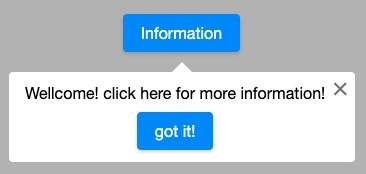
Example
Basic
<button id="infoButton" label="Information" />
<coachmark target="infoButton" onTargetClick="self.close()">
<label>Wellcome! click here for more information!</label>
<button style="display: block;margin: 10px auto 0" label="got it!" onClick="self.parent.close()"/>
</coachmark>
Multiple Steps
1 <button label="Step 1" sclass="big-margin"/>
2 <coachmark target="${self.previousSibling}" next="mark2" onTargetClick="self.next()" >
3 click here
4 </coachmark>
5 <button id="s2" label="Step 2" sclass="big-margin"/>
6 <coachmark id="mark2" target="${self.previousSibling}" next="mark3" onTargetClick="self.next()" visible="false">
7 click here
8 </coachmark>
9 <button label="Step 3" sclass="big-margin"/>
10 <coachmark id="mark3" target="${self.previousSibling}" onTargetClick="self.next()" visible="false">
11 click here
12 </coachmark>
- Line 2: need to specify
nextandonTargetClick
Supported Browsers
This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature. Please check browser compatibility.
Open / Close the Coachmark
By default, a Coachmark opens itself after a page loading without user interaction. If you want to open a Coachmark in a specific timing, please set visible="false".
Both visible attribute and open/close methods allow you to open or close the Coachmark.
Properties
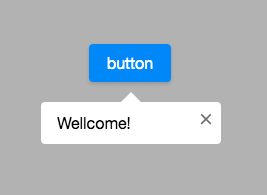
Target
The target component that the Coachmark will point itself to.
You need to specify a component's id or an EL expression that resolved to a component e.g. ${self.previousSibling}
<button id="infoButton" label="button"/>
<coachmark target="infoButton">
<label>Wellcome!</label>
</coachmark>
Position
Default: after_center
The positions of a coachmark. Below are the available values:
| start/before | center | end/after | |
|---|---|---|---|
| top | before_start | before_center | before_end |
| bottom | after_start | after_center | after_end |
| left | start_before | start_center | start_after |
| right | end_before | end_center | end_after |
See Popup#Position
Next
You need to specify a Coachmark's id or an EL expression that resolved to a Coachmark e.g. ${self.previousSibling}
The next Coachmark will be opened when the onTargetClick event or the next() is called.
Note: if you call next(Coachmark coachmark), it will open the specified coachmark instead of the predefined "next" coachmark.
Open Next Coachmark Programmatically
next(): Closes the current coachmark and opens the next one.next(Coachmark coachmark): Close the current coachmark and open the one you passed. (ignore the next coachmark you already set)
Supported Events
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike |
onTargetClick |
Event: MouseEvent
Represents an event caused by a user's click on a highlighted target component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL