Groupbox"
Jumperchen (talk | contribs) |
RebeccaLai (talk | contribs) m |
||
| (22 intermediate revisions by 5 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Groupbox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Groupbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Groupbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Groupbox</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Groupbox|Groupbox]] |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using [[ZK_Component_Reference/Containers/Caption | Caption]] component. It works much like the HTML legend element. Unlike [[ZK_Component_Reference/Containers/Window| Window]], a group box is not an owner of the ID space. It cannot be overlapped or | + | A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using [[ZK_Component_Reference/Containers/Caption | Caption]] component. It works much like the HTML legend element. Unlike [[ZK_Component_Reference/Containers/Window| Window]], a group box is not an owner of the ID space. It cannot be overlapped or popped up. |
= Example = | = Example = | ||
| Line 26: | Line 26: | ||
</groupbox> | </groupbox> | ||
</source> | </source> | ||
| + | |||
| + | == Java Example == | ||
| + | <source lang="java"> | ||
| + | Groupbox gb = new Groupbox(); | ||
| + | |||
| + | new Caption("Here is Caption").setParent(gb); | ||
| + | |||
| + | gb.setMold("3d"); | ||
| + | gb.setWidth("200px"); | ||
| + | gb.appendChild(new Label("Here is Content")); | ||
| + | |||
| + | // register an onOpen event. | ||
| + | gb.addEventListener(Events.ON_OPEN, new EventListener() { | ||
| + | public void onEvent(Event event) throws Exception { | ||
| + | if (((OpenEvent)event).isOpen()) | ||
| + | //do something you want. | ||
| + | } | ||
| + | }); | ||
| + | gb.setParent(outer); | ||
| + | </source> | ||
| + | |||
| + | = Properties = | ||
| + | == ContentStyle== | ||
| + | Specify the CSS style for the content block of the groupbox. | ||
| + | |||
| + | [[Image:ZKComRef_Groupbox_ContentStyle.png]] | ||
| + | <source lang="xml" highlight="2"> | ||
| + | <groupbox width="250px" mold="3d" | ||
| + | contentStyle="border: 3px blue dashed;border-top:0px"> | ||
| + | <caption label="Fruits"/> | ||
| + | <radiogroup> | ||
| + | <radio label="Apple"/> | ||
| + | <radio label="Orange"/> | ||
| + | <radio label="Banana"/> | ||
| + | </radiogroup> | ||
| + | </groupbox> | ||
| + | </source> | ||
| + | |||
| + | == ContentSclass == | ||
| + | Specify the CSS class for the content block of the groupbox. | ||
| + | |||
| + | [[Image:ZKComRef_Groupbox_ContentStyle.png]] | ||
| + | <source lang="xml" highlight="9"> | ||
| + | <zk> | ||
| + | <style> | ||
| + | .mygroupbox-cnt { | ||
| + | border: 3px blue dashed; | ||
| + | border-top:0px | ||
| + | } | ||
| + | </style> | ||
| + | <groupbox width="250px" mold="3d" | ||
| + | contentSclass="mygroupbox-cnt"> | ||
| + | <caption label="Fruits"/> | ||
| + | <radiogroup> | ||
| + | <radio label="Apple"/> | ||
| + | <radio label="Orange"/> | ||
| + | <radio label="Banana"/> | ||
| + | </radiogroup> | ||
| + | </groupbox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | == Closable == | ||
| + | Default: '''true''' | ||
| + | |||
| + | Specify whether the groupbox can be collapsed or not. | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml"> | ||
| + | <groupbox width="250px" mold="3d" closable="true"> | ||
| + | </source> | ||
| + | |||
| + | '''Note:''' the function can only be applied when the [[ZK_Component_Reference/Containers/Caption | Caption]] exists. | ||
| + | |||
| + | == Open/Close == | ||
| + | Default: '''true''' | ||
| + | |||
| + | Specify the display of the groupbox, whether it is open or closed. | ||
| + | For example, | ||
| + | <source lang="xml"> | ||
| + | <groupbox width="250px" mold="3d" open="false"> | ||
| + | </source> | ||
| + | |||
| + | '''Note:''' false means the groupbox is closed, i.e. no content can appear. | ||
= Limitation of the Default Mold = | = Limitation of the Default Mold = | ||
| Line 48: | Line 132: | ||
</groupbox> | </groupbox> | ||
</source> | </source> | ||
| + | |||
| + | {{versionSince|6.0.0}} | ||
| + | |||
| + | The default mold uses the same method as 3d mold to represent a groupbox, the limitation is gone. | ||
== Configure to Use the 3d Mold as Default == | == Configure to Use the 3d Mold as Default == | ||
| − | If you prefer to use the 3d mold as default, you could configure ZK by adding the following to < | + | If you prefer to use the 3d mold as default, you could configure ZK by adding the following to <code>/WEB-INF/zk.xml</code> |
<source lang="xml"> | <source lang="xml"> | ||
| Line 60: | Line 148: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| − | | <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| − | + | Denotes user has opened or closed a component. Note: | |
| − | < | + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. |
| − | + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components the first time the component is opened. | |
| − | |||
| − | It is useful to implement load-on-demand by listening to the < | ||
|} | |} | ||
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/ | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] |
| − | =Supported | + | =Supported Molds= |
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Snapshot</center> | ! <center>Snapshot</center> | ||
| Line 100: | Line 186: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 111: | Line 197: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 06:27, 5 February 2024
Groupbox
Employment/Purpose
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using Caption component. It works much like the HTML legend element. Unlike Window, a group box is not an owner of the ID space. It cannot be overlapped or popped up.
Example
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Java Example
Groupbox gb = new Groupbox();
new Caption("Here is Caption").setParent(gb);
gb.setMold("3d");
gb.setWidth("200px");
gb.appendChild(new Label("Here is Content"));
// register an onOpen event.
gb.addEventListener(Events.ON_OPEN, new EventListener() {
public void onEvent(Event event) throws Exception {
if (((OpenEvent)event).isOpen())
//do something you want.
}
});
gb.setParent(outer);
Properties
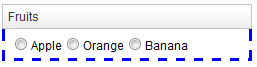
ContentStyle
Specify the CSS style for the content block of the groupbox.
<groupbox width="250px" mold="3d"
contentStyle="border: 3px blue dashed;border-top:0px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
ContentSclass
Specify the CSS class for the content block of the groupbox.
<zk>
<style>
.mygroupbox-cnt {
border: 3px blue dashed;
border-top:0px
}
</style>
<groupbox width="250px" mold="3d"
contentSclass="mygroupbox-cnt">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
</zk>
Closable
Default: true
Specify whether the groupbox can be collapsed or not.
For example,
<groupbox width="250px" mold="3d" closable="true">
Note: the function can only be applied when the Caption exists.
Open/Close
Default: true
Specify the display of the groupbox, whether it is open or closed. For example,
<groupbox width="250px" mold="3d" open="false">
Note: false means the groupbox is closed, i.e. no content can appear.
Limitation of the Default Mold
The default mold of groupbox uses HTML FIELDSET to represent a groupbox visually. It is efficient, but it has some limitations:
- The look might be different from one browser to another
- The real width and height might not be exactly the same as the specified value in some browsers, such as Firefox.
If it is an issue, you could use the 3d mold instead.
<groupbox width="250px" mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Since 6.0.0
The default mold uses the same method as 3d mold to represent a groupbox, the limitation is gone.
Configure to Use the 3d Mold as Default
If you prefer to use the 3d mold as default, you could configure ZK by adding the following to /WEB-INF/zk.xml
<library-property>
<name>org.zkoss.zul.Groupbox.mold</name>
<value>3d</value>
</library-property>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

|
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|