New Features of ZK 10.0.0"
| Line 163: | Line 163: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | No need to include any files or apply extra CSS. All icons are built-in and optimized for ZK. | + | No need to include any files or apply extra CSS. All icons are built-in and optimized for ZK. However, if you upgrade from a previous version, you will need to use the new names referencing Fontawesome's documentation; for example, z-icon-home is the name in version 4.7, but z-icon-house is the corresponding new home icon in 6.4.2. |
This upgrade keeps ZK apps up-to-date with the latest Font Awesome icons and styles. You can leverage new icons and designs quickly with the familiar easy-to-use syntax. | This upgrade keeps ZK apps up-to-date with the latest Font Awesome icons and styles. You can leverage new icons and designs quickly with the familiar easy-to-use syntax. | ||
Revision as of 06:24, 26 February 2024
Hawk Chen, Manager, Potix Corporation
Feb. 27, 2023
ZK 10.0.0
Introduction
Welcome ZK 10 - faster, lighter, and cloud-ready. With a strong focus on improving performance and user experience and optimizing cloud-native scalability, ZK 10 introduces stateless components, client-side Model-View-ViewModel (MVVM), and embraces TypeScript. Our CI/CD process now incorporates an improved security framework aimed at enhancing the protection of ZK apps against potential threats. These enhancements empower developers to better utilize client-side capabilities for building secured modern web applications.
Stateless components revolutionize ZK application development by eliminating server-side states. This shift enables auto-scaling, resource efficiency, and simplified cloud deployment. With stateless components, ZK apps can be deployed across regions, scaling elastically to meet varying workloads while delivering faster response times. Client-side MVVM ushers in a new era of data binding, reducing server memory usage and improving performance. Developers can seamlessly turn their pages into client-side MVVM with the help of the ZK Linter, which identifies compatibility issues in server MVVM code before upgrading. Additionally, the adoption of TypeScript brings reliability and robustness to ZK's front end, enhancing the development experience.
In summary, ZK 10's innovations mark a significant leap forward in web application development. These features empower developers to build cloud-native, scalable, and efficient applications, making ZK an excellent choice for modern web applications.
Download
Highlighted Features
Stateless Components Enables Cloud-Native Apps
- Available for ZK:
-

ZK 10 introduces brand-new stateless components called I-Components, allowing developers to build cloud-native, scalable ZK apps. Stateless components compose UI in a stateless manner with no server-side state. This enables auto-scaling, improves resource efficiency, and simplifies deployment on modern cloud platforms.
Structural Innovation
Each standard(stateful) ZK component consists of both a server-side Java object and a client-side JavaScript widget. The server component maintains the state and syncs changes to the client widget. On the other hand, the new Stateless components don't have the server-side Java object. They only generate the client-side widget. Without a Java object, stateless components do not maintain the state across requests. ZK creates immutable Java objects that only exist during each request/response cycle.
To leverage Stateless Components, you will need to use a different set of APIs:
- You can build a stateless UI with both Java and ZUL. In Java, you need the IComponent fluent API. In zul, you need to pass it to
Immutables.createComponents() - Since there are no server objects, developers listen to events and access UI states by receiving states from the client side by Java annotation.
For more information, read basic setup and usage.
By eliminating server-side states, stateless components make it easy to develop ZK apps that leverage the full power of cloud infrastructure. The apps can be deployed across regions and scale elastically based on load. With stateless components, ZK apps gain benefits like:
- Auto-scaling based on demand
- Improved resource utilization efficiency
- Fast elastic scaling up and down
- Service-oriented architecture and modular development
- Reduced memory usage on a server
- Faster response times
Visit ZK 10 Product Page for more information. Note that this new feature is an addition to the current ZK; if you are not ready to use stateless components, you can still upgrade your existing project to ZK 10 and enjoy other improvements and fixes.
Client-side MVVM
- Available for ZK:
-

ZK (server) MVVM has been a beloved feature since ZK 6 as it automatically binds the View and ViewModel for you. Now, ZK 10 takes a step further and brings data binding to the browser with client-side MVVM support. This significantly reduces server memory usage and improves performance by handling the bindings on the client side rather than the server. Migrating an existing MVVM app is easy - just toggle a configuration flag and client MVVM is activated. You can choose to migrate the whole application or a specific part on a page to client MVVM.
Benefits of client-side MVVM include:
- Reduces memory usage on a server
- Improves response times
- Powerful data binding handled on the client side
How Client MVVM Work
In ZK(server) MVVM, the server-side binding wires UI components to view model data. It tracks component bindings in the server memory to sync states. In the Client MVVM, these bindings happen entirely in a browser. When an end-user visits a zul, ZK creates the root component and generates JavaScript widgets only for its child components. If a component contains lots of child components like a listbox or a grid, this behavior can significantly reduce the server memory consumption. ZK exposes the whole ViewModel as a JSON object to the browser and performs data binding between JSON and js widgets. ZK's client binding then handles syncing UI widgets' states with properties exposed by the ViewModel.
When a user interaction changes a widget's state, the client binding propagates the change to the ViewModel. When a ViewModel property changes at the server, zk propagates the data as JSON objects for client binding to update the related UI widgets.
For more technical information on ZK Client MVVM, visit:
ZK Linter Enables Smooth Migration from Server to Client MVVM
- Available for ZK:
-

Upgrading from server MVVM to client MVVM is recommended to enjoy benefits like reduced memory usage and faster performance. However, not all server MVVM syntax can be transparently upgraded to client MVVM due to the difference between the server-side and client-side processing. Some patterns like type casting and contextual parameters require tweaks to work properly with client MVVM's client-side data binding.
To help developers smoothly transition to client MVVM, ZK provides a tool called ZK Client MVVM Linter. This static analysis tool identifies potential compatibility issues in server MVVM code before upgrading.
The ZK linter analyzes Zul and Java files using a predefined set of rules covering common scenarios like:
- ContextParams that are not supported by client MVVM
- Unsupported binding parameter types
- Type casting that may cause issues
With the ZK Client MVVM Linter, you can easily assess any upgrade issue and leverage the benefits of client MVVM with minimal effort.
For more information about using the linter tool, please refer to this blog.
Note: while it is suggested to upgrade from ZK(server) MVVM to Client MVVM to enjoy boosted performance, if you are not ready, you can still upgrade your existing project to ZK 10 to take advantage of other new features and fixes.
TypeScript adoption brings robustness and reliability
- Available for ZK:
-

Since ZK 10, we have migrated all the client-side JavaScript code to TypeScript, a statically typed superset of JavaScript. This brings several key benefits:
- Reliable auto-completion and navigation from the IDE
- Catch errors early through static type-checking
- Enforce project conventions with custom lint rules
- Safer interoperability between modules
- Closer to Java programming experience
An NPM package, zk-types, with type definitions for the ZK JavaScript APIs, is also provided. This allows using TypeScript to customize ZK in a type-safe manner.
This transition is backward compatible -- if you have been customizing the ZK front-end with JavaScript, no worries, these customizations will continue to work. Overall, TypeScript adoption makes extending and customizing ZK's frontend much more reliable and robust. For more information, visit this blog.
Enhancements
Security Enhancements
Enhanced Security Framework
- Available for ZK:
-

In addition to the rich array of new features, we introduced an enhanced security framework to fortify our software against potential threats - integrating three powerful security checks into our CI/CD process.
Synk scanning diligently analyzes both source code and third-party dependencies, ensuring that our software remains resilient against known security vulnerabilities. CodeQL PR scanning, powered by GitHub's cutting-edge security analysis engine, rigorously assesses pull requests for Java, JavaScript, and Typescript code within our codebase, providing an added layer of protection against potential risks. Our integration of SonarCube scanning offers a comprehensive evaluation of source code across our projects, detecting and addressing bugs, vulnerabilities, code smells, and security vulnerabilities in source code.
With these proactive security measures in place, we're dedicated to providing you with a secure and reliable framework, empowering you to build with confidence.
Stricter GET/POST Handling Prevents Attacks
- Available for ZK:
-

ZK 10 enhances security by handling GET and POST requests more strictly. Previously, ZK's DHtmlUpdateServlet handled both request types in the same way. Now, ZK will respond with 404 if an AU update is sent via GET instead of POST.
This defends against HTTP verb tampering attacks. By differentiating GET and POST handling, ZK ensures the appropriate logic executes for each request type and eliminates a potential attack vector. Although ZK's architecture already prevents the forgery of AU requests, this change adds extra safety and responds to our commitment to a secure-by-design architecture.
Enable InaccessibleWidgetBlockService by default
- Available for ZK:
-

The InaccessibleWidgetBlockService is now enabled by default to enhance security. Previous versions require developers to enable it manually.
With this change, ZK applications will block requests from inaccessible widgets without any extra configuration needed. This prevents issues like users making disabled buttons clickable.
The default blocking rules are:
- Block all events from disabled and invisible components
- Block onChange, onSelect, etc for read-only components
- Allow onOpen events
You can customize the blocked events and rules if needed. For details, please see Block Request for Inaccessible Widgets.
Upgade 3rd party dependencies
Upgraded the following optional dependencies to eliminate vulnerabilities:
| Optional Dependency | Version |
|---|---|
| closure-compiler | v20230802 |
| groovy | 5.0.0-alpha-1 |
| gson | 2.10.1 |
| jackson-databind | 2.15.2 |
| rhino | 1.7.14 |
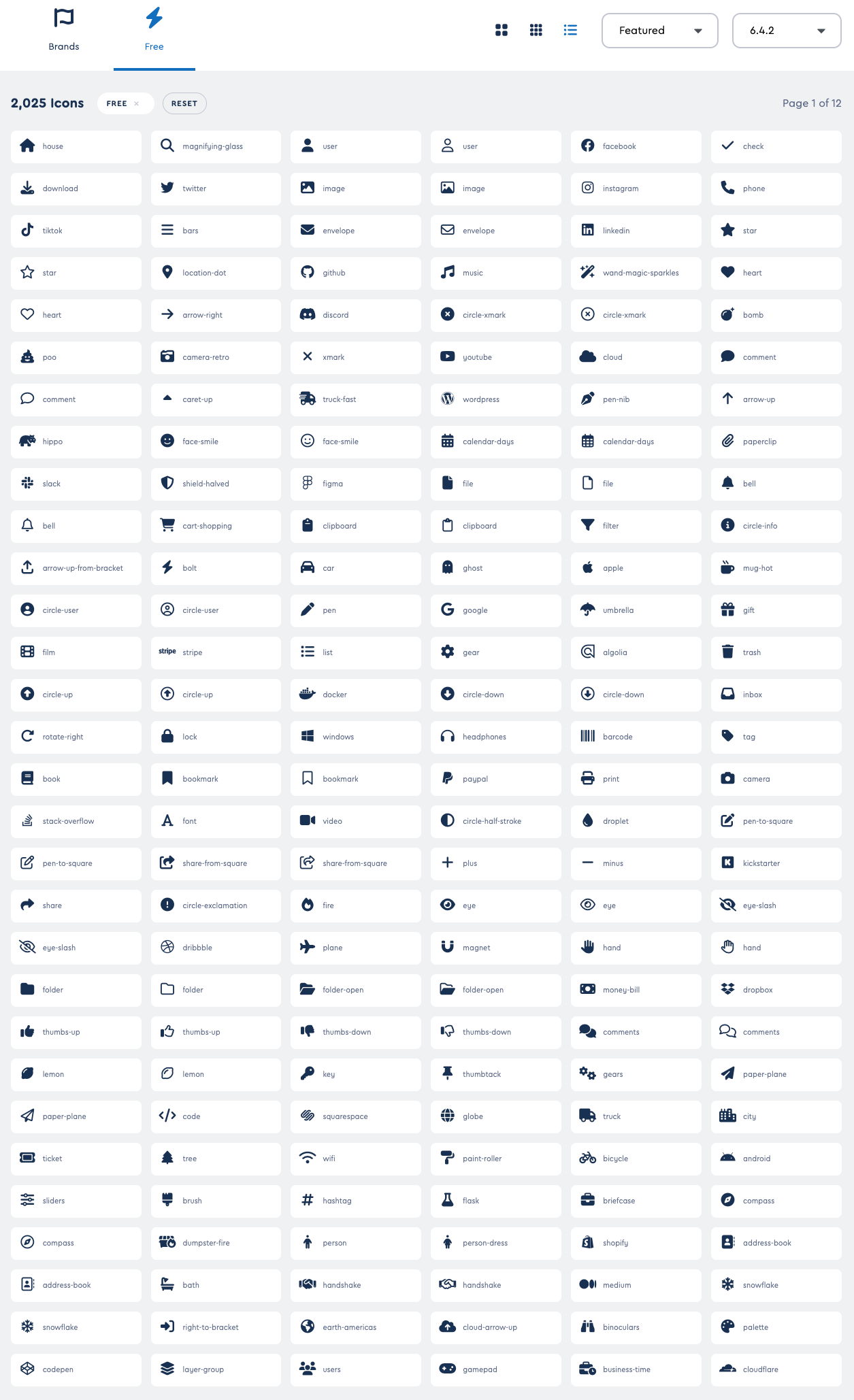
Integrate Font Awesome 6 offering Over 1,600 Free Icons
- Available for ZK:
-

ZK 10 upgrades the built-in Font Awesome icon library from 4.7.0 to 6.4.2. This update provides a comprehensive set of free icons and features:
- Over 1,600 icons in 3 styles - Solid, Regular, Brands
- Redesigned icons with a modern look
- Supports Font Awesome 6 and 4 syntax for backward compatibility
To use an icon, simply specify the CSS class name at the component's iconSclass, e.g.:
<button iconSclass="z-icon-house z-icon-solid"/>
No need to include any files or apply extra CSS. All icons are built-in and optimized for ZK. However, if you upgrade from a previous version, you will need to use the new names referencing Fontawesome's documentation; for example, z-icon-home is the name in version 4.7, but z-icon-house is the corresponding new home icon in 6.4.2.
This upgrade keeps ZK apps up-to-date with the latest Font Awesome icons and styles. You can leverage new icons and designs quickly with the familiar easy-to-use syntax.
All supported Font Awesome 6.4.2 icons
Web Accessibility Enhancements
We recently conducted a new set of accessibility tests against the latest Lighthouse tool and implemented several improvements to ARIA roles and attributes, aria-checked attributes, and accessible names.
Other Changes
- Remove outdated Applet, Flash, and FusionChart components since ZK 10
- Add all new HTML5 tags in ZK 10 ZHTML
- Support loading locale-dependent resources in a relative path
- org.zkoss.zk.ui.uuidRecycle.disabled existed for an IE6 compatibility issue; it is now deprecated as IE6 is no longer relevant
Important Upgrade Notes
Java 11 Required
The binary-compatible level of ZK 10 is Java 11. Please make sure to use Java 11/Jakarta 11 or a higher version.
Supported Browsers
ZK 10 supports modern browsers; IE 11 (and lower IE versions) are no longer supported.
Adopt TypeScript
Starting from ZK 10, Typescript has been employed instead of JavaScript on the client side. We've designed it to be as compatible as possible, and in most cases, the upgrade is transparent for developers; however, there may still be instances where a custom ZK JavaScript widget requires updating.
FontAwesome 6.4.2 Included
ZK 10 comes with a new version of FontAwesome. The existing FontAwesome (4.7) CSS class names still work and will continue to display existing icons. However, if you wish to leverage 6.4.2 and use the new icons, you will need to use the new names referencing Fontawesome's documentation; for example, z-icon-home is the name in version 4.7, but z-icon-house is the corresponding new home icon in 6.4.2.
ZK Linter Helps You Upgrade Zul
There are lots of deprecated APIs removed since 10, java compiler can help you with your Java files. Then zk linter can check those removed attributes in your zul files.
Follow zklinter starter project to setup zk linter and scan your zul files. Make sure you include zk 10 upgrade rule in app.properties:
app.properties
customRules=org.zkoss.zklinter.impl.rule.*
If it finds something wrong, it will show a similar warning like:
INFO: /yourpath/yourpage.zul
WARNING: 6: 6 The attribute, type, in <script> is no longer supported since ZK 10. Deprecated since 5.0.0, text/javascript is always assumed, please remove it.
Use zklinter in Maven Project
1. Include the zklinter jar:
<dependency>
<groupId>org.zkoss.zk</groupId>
<artifactId>zklinter</artifactId>
<version>10.0.0</version>
</dependency>
2. add app.properties
3. Make it run with exec-maven-plugin:
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<version>3.1.1</version>
<executions>
<execution>
<id>zklinter</id>
<phase>process-resources</phase>
<goals>
<goal>java</goal>
</goals>
<configuration>
<mainClass>org.zkoss.zklinter.App</mainClass>
</configuration>
</execution>
</executions>
</plugin>
Then run maven goal mvn process-resources
to start scanning
Deprecated Themes: Breeze, Sapphire, Silvertail, and Atlantic
To upgrade from these old themes, you can choose a compact theme, iceblue_c, because it has a similar sizing design including font size, padding, and margin as the deprecated themes. See How to Switch Themes for details.
Summary
ZK 10 brings significant enhancements, including stateless components, client-side Model-View-ViewModel (MVVM), TypeScript support, and enhanced security. We trust that you will find these enhancements valuable and invite you to explore this release for creating fast, modern, and secured applications.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |