Frozen"
From Documentation
m (→Use cases) |
|||
| (18 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A frozen component to represent a | + | A frozen component to represent frozen "columns" in a Grid or a Listbox, like MS Excel. Specify the <code>start</code> attribute to define the horizontal scroll starting position. |
= Example = | = Example = | ||
| + | |||
| + | [[Image: ZKComRef_Frozen_Example.png | center]] | ||
| + | |||
<source lang="xml"> | <source lang="xml"> | ||
| − | <grid> | + | <grid width="600px"> |
| − | <frozen | + | <frozen columns="2" start="1"/> |
| − | . | + | <columns> |
| − | </ | + | <column width="50px">ID</column> |
| + | <column width="50px">Priority</column> | ||
| + | <column width="50px">Status</column> | ||
| + | <column width="150px">Summary</column> | ||
| + | <column width="250px">Detail</column> | ||
| + | <column width="100px">Group</column> | ||
| + | <column width="50px">Assign</column> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <cell>0001</cell> | ||
| + | <cell>1</cell> | ||
| + | <cell>closed</cell> | ||
| + | <cell>Fix login issue</cell> | ||
| + | <cell>Login does not work at all</cell> | ||
| + | <cell>Account</cell> | ||
| + | <cell>Bob</cell> | ||
| + | </row> | ||
| + | <row> | ||
| + | <cell>0002</cell> | ||
| + | <cell>3</cell> | ||
| + | <cell>open</cell> | ||
| + | <cell>Button style broken</cell> | ||
| + | <cell>Check main.css</cell> | ||
| + | <cell>Styling</cell> | ||
| + | <cell>Alice</cell> | ||
| + | </row> | ||
| + | <row> | ||
| + | <cell>0003</cell> | ||
| + | <cell>2</cell> | ||
| + | <cell>open</cell> | ||
| + | <cell>Client search result</cell> | ||
| + | <cell>Search service returns incomplete result</cell> | ||
| + | <cell>Service</cell> | ||
| + | <cell>Bob</cell> | ||
| + | </row> | ||
| + | </rows> | ||
</grid> | </grid> | ||
</source> | </source> | ||
| + | |||
| + | = Smooth scrolling = | ||
| + | {{ZK EE}}{{versionSince|8.5.0}} | ||
| + | The frozen columns position are maintained, and the other columns uses CSS scrolling to move smoothly while the scroll position is updated. | ||
| + | |||
| + | = Column scrolling = | ||
| + | {{ZK All}} | ||
| + | The frozen columns positions are maintained, and the other columns are replaced while the scroll position is updated. | ||
| + | |||
| + | |||
| + | == Scroll to Hide Columns == | ||
| + | {{ZK EE}}{{versionSince|8.5.0}} | ||
| + | With smooth scrolling, the Grid does not add white space to the last column by default. | ||
| + | |||
| + | {{ZK All}} | ||
| + | With column scrolling, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one. | ||
| + | [[File:hide-columns.png | center]] | ||
| + | |||
| + | = Frozen on the Right= | ||
| + | {{ZK EE}} {{versionSince|8.6.2}} | ||
| + | |||
| + | <!-- https://tracker.zkoss.org/browse/ZK-4212 --> | ||
| + | Make columns frozen at the right-hand side. | ||
| + | <syntaxhighlight lang='xml' highlight='2'> | ||
| + | <listbox> | ||
| + | <frozen rightColumns="1"/> | ||
| + | ... | ||
| + | </listbox> | ||
| + | </syntaxhighlight> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 38: | Line 106: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 49: | Line 117: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 13:05, 27 March 2024
Frozen
- Demonstration: Spreadsheet Functionalities
- Java API: Frozen
- JavaScript API: Frozen
- Style Guide: Frozen
Employment/Purpose
A frozen component to represent frozen "columns" in a Grid or a Listbox, like MS Excel. Specify the start attribute to define the horizontal scroll starting position.
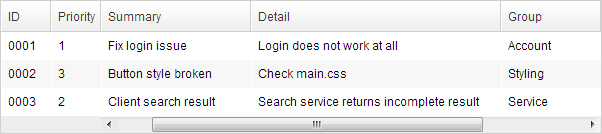
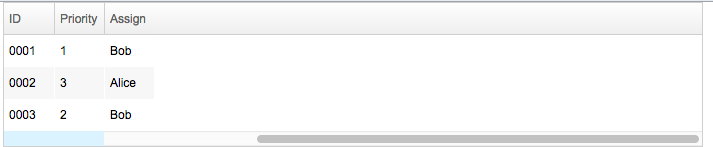
Example
<grid width="600px">
<frozen columns="2" start="1"/>
<columns>
<column width="50px">ID</column>
<column width="50px">Priority</column>
<column width="50px">Status</column>
<column width="150px">Summary</column>
<column width="250px">Detail</column>
<column width="100px">Group</column>
<column width="50px">Assign</column>
</columns>
<rows>
<row>
<cell>0001</cell>
<cell>1</cell>
<cell>closed</cell>
<cell>Fix login issue</cell>
<cell>Login does not work at all</cell>
<cell>Account</cell>
<cell>Bob</cell>
</row>
<row>
<cell>0002</cell>
<cell>3</cell>
<cell>open</cell>
<cell>Button style broken</cell>
<cell>Check main.css</cell>
<cell>Styling</cell>
<cell>Alice</cell>
</row>
<row>
<cell>0003</cell>
<cell>2</cell>
<cell>open</cell>
<cell>Client search result</cell>
<cell>Search service returns incomplete result</cell>
<cell>Service</cell>
<cell>Bob</cell>
</row>
</rows>
</grid>
Smooth scrolling
- Available for ZK:
-

Since 8.5.0
The frozen columns position are maintained, and the other columns uses CSS scrolling to move smoothly while the scroll position is updated.
Column scrolling
- Available for ZK:
-

The frozen columns positions are maintained, and the other columns are replaced while the scroll position is updated.
Scroll to Hide Columns
- Available for ZK:
-

Since 8.5.0
With smooth scrolling, the Grid does not add white space to the last column by default.
- Available for ZK:
-

With column scrolling, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one.
Frozen on the Right
- Available for ZK:
-

Since 8.6.2
Make columns frozen at the right-hand side.
<listbox>
<frozen rightColumns="1"/>
...
</listbox>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|