org.zkoss.web.util.resource.dir"
| (3 intermediate revisions by the same user not shown) | |||
| Line 46: | Line 46: | ||
| − | == Overriding | + | == Overriding JavaScript in a ZK JAR == |
| − | ZK loads the | + | ZK loads the JavaScript file under the [[ZK_Developer%27s_Reference/UI_Composing/ZUML/Include_a_Page#Classpath_Web_Resource_Path| class path web resource path]], '''<code>WEB-INF/classes/web/js</code>''', in a '''higher''' priority than JavaScript files in ZK jar (e.g. zul.jar). So that you can put javascript files there to override the JavaScript files in ZK jar under the corresponding path. |
Assume you have a Maven project, you need to put JavaScript files under the path: | Assume you have a Maven project, you need to put JavaScript files under the path: | ||
<code>src/main/resources/web/[JAVASCRIPT_PATH_IN_JAR]</code> | <code>src/main/resources/web/[JAVASCRIPT_PATH_IN_JAR]</code> | ||
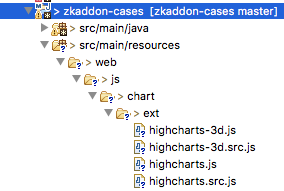
| − | The picture below demonstrates to override javascript files under <code>zkcharts.jar/web/js/chart/ext</code>: | + | So the js files will be packaged into <code>WEB-INF/classes/web/</code>. |
| + | |||
| + | The picture below demonstrates how to override javascript files under <code>zkcharts.jar/web/js/chart/ext</code>: | ||
[[File:overrideByClasspathWebResourcePath.png | center]] | [[File:overrideByClasspathWebResourcePath.png | center]] | ||
| + | After doing this, ZK will load highcharts.js under <code>WEB-INF/classes/web/</code> instead of that js in the zkcharts.jar. | ||
| + | |||
| + | |||
| + | {{versionSince| 10.0.0}} | ||
| + | This approach doesn't work anymore. We need to combine the js with other js in the same package. If you have such requirements, please contact with zk support. | ||
{{ZKConfigurationReferencePageFooter}} | {{ZKConfigurationReferencePageFooter}} | ||
Latest revision as of 06:58, 8 October 2024
IMPORTANT
Before enabling this feature upgrade to the latest available versions (older versions contain a critical security vulnerability).
The latest versions containing a fix are:
- for CE users 8.0.2.2 or later downloads
- for PE/EE users 6.5.8.2, 7.0.8.1, 8.0.2.2, 8.0.3.1 or later premium downloads
Property:
org.zkoss.web.util.resource.dir
Applicable:globally in zk.xml via <library-property>
not as <custom-attribute>
Default: none
Since 5.0.0
It specifies a directory, where ZK will load the so-called Class-Web Resources (CWR), in addition to the class path. CWR includes JavaScript files, CSS files, and other resources that are specified in the form of ~./xxx.
By default, ZK only searches the class path for the required CWR. By specifying a directory here, ZK will search the directory first and then the class path. This implies that a developer can override the default behavior by providing a file with the same name.
Notice: never put security sensitive files in the directory specified here, since they can be accessed externally.
For example, assuming that we have a JavaScript package called foo.great and we want to put it to WEB-INF/cwr, we have to specify the following in WEB-INF/zk.xml:
<library-property>
<name>org.zkoss.web.util.resource.dir</name>
<value>/WEB-INF/cwr</value>
</library-property>
You can place zk.wpd and the required JavaScript files under the WEB-INF/cwr/js/foo/great directory.
Overriding JavaScript Files in a JAR
Though rarely needed, sometimes you might need to override a JavaScript file of a JAR file with this option. One example is that you don't have to re-package zul.jar when replacing zul/inp/Textbox.js that is part of zul.jar.
Rather, you could specify this library property as described above, and place the modified version of Textbox.js under the /WEB-INF/cwr/js/zul/inp directory. Then, ZK will load /WEB-INF/cwr/js/zul/inp/Textbox.js you placed rather than the default one in zul.jar.
debug-js enabled
Notice that if debug-js is turned on, ZK will actually look for Textbox.src.js rather than Textbox.js in the above example. Thus, it is suggested to put both files:
Textbox.src.jsTextbox.js
into the /WEB-INF/cwr/js/zul/inp directories. In addition, Textbox.src.js is suggested to be the readable one (for debugging purpose), while Textbox.js is the compressed one (for production purpose).
Overriding JavaScript in a ZK JAR
ZK loads the JavaScript file under the class path web resource path, WEB-INF/classes/web/js, in a higher priority than JavaScript files in ZK jar (e.g. zul.jar). So that you can put javascript files there to override the JavaScript files in ZK jar under the corresponding path.
Assume you have a Maven project, you need to put JavaScript files under the path:
src/main/resources/web/[JAVASCRIPT_PATH_IN_JAR]
So the js files will be packaged into WEB-INF/classes/web/.
The picture below demonstrates how to override javascript files under zkcharts.jar/web/js/chart/ext:
After doing this, ZK will load highcharts.js under WEB-INF/classes/web/ instead of that js in the zkcharts.jar.
Since 10.0.0
This approach doesn't work anymore. We need to combine the js with other js in the same package. If you have such requirements, please contact with zk support.