Gmaps"
Robertwenzel (talk | contribs) m (→Example) |
(→Setup) |
||
| (29 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
*Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] | *Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] | ||
| − | *Java API: | + | *Java API: [https://github.com/zkoss/zkgmapsz/releases in release zip] |
*JavaScript API: N/A | *JavaScript API: N/A | ||
*Style Guide: N/A | *Style Guide: N/A | ||
| + | |||
| + | Check [https://mavensync.zkoss.org/maven2/org/zkoss/zkforge/gmapsz/ our Maven repository] for the latest version. | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Components: < | + | Components: <code>gmaps, ginfo, gmarker, gpolyline, gpolygon, gimage, and gscreen.</code> |
| + | |||
| + | A <code>gmaps</code> is a maps component that wraps the famous Google Maps service that you can control it and embedded it in your ZK web application page in pure Java. Inside the <code>gmap</code>, you can manipulate your maps and add contents to the maps to create convenient locality related web application. You can add <code>ginfo</code> to represent an anchored information window for the maps. You can add multiple <code>gmarker</code>s to indicate a special location. You can add <code>gpolyline</code> and <code>gpolygon</code> to indicate a path or an area. You can also overlay <code>gimage</code> and <code>gscreen</code> to indicate very special places. | ||
| + | |||
| + | = Setup = | ||
| + | This component requires you to include a separate dependency before using it: | ||
| + | <source lang='xml'> | ||
| + | <dependency> | ||
| + | <groupId>org.zkoss.zkforge</groupId> | ||
| + | <artifactId>gmapsz</artifactId> | ||
| + | <version>${gmap.version}</version> | ||
| + | </dependency> | ||
| + | </source> | ||
| + | Check [https://mavensync.zkoss.org/maven2/org/zkoss/zkforge/gmapsz/ ZK CE repository] for available version. | ||
| + | |||
| + | =Authentication= | ||
| + | == Configure in Application Scope== | ||
| + | {{versionSince |4.0.0}} | ||
| − | + | In zk.xml | |
| + | <syntaxhighlight lang='xml'> | ||
| + | <library-property> | ||
| + | <name>org.zkoss.gmaps.apiKey</name> | ||
| + | <value>your_key</value> | ||
| + | </library-property> | ||
| + | <library-property> | ||
| + | <name>org.zkoss.gmaps.clientId</name> | ||
| + | <value>your_client_id</value> | ||
| + | </library-property> | ||
| + | </syntaxhighlight> | ||
| − | == | + | ==API Key== |
'''Important:''' | '''Important:''' | ||
| − | Since 2016 an [https://developers.google.com/maps/faq#keysystem API Key is mandatory] in order to use the gmaps API. Also check out the [[#Trouble Shooting|trouble shooting]] section. | + | Since 2016 an [https://developers.google.com/maps/faq#keysystem API Key is mandatory] in order to use the gmaps API. |
| + | The APIKey is defined as a global JS variable as in the examples below. Also check out the [[#Trouble Shooting|trouble shooting]] section. | ||
| + | '''NOTE''': You'll have to upgrade to version '''3.0.4''' (older versions don't work anymore) | ||
| + | |||
| + | See [[#Example|Example]] below. | ||
| + | |||
| + | ==Client ID== | ||
| + | You can specify a client-id at <code>client</code> attribute: | ||
| + | <syntaxhighlight lang='xml> | ||
| + | <gmaps client="YOUR_CLIENT_ID"/> | ||
| + | </syntaxhighlight> | ||
= Example = | = Example = | ||
| Line 23: | Line 62: | ||
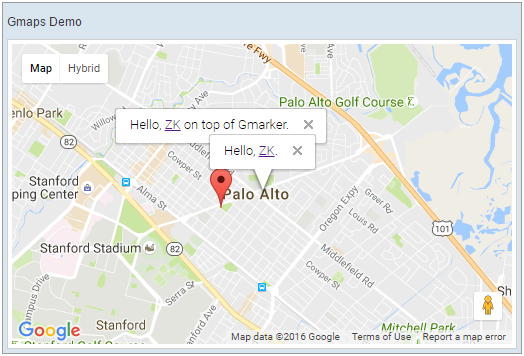
[[Image:ZKComRef_Gmaps_Example.png]] | [[Image:ZKComRef_Gmaps_Example.png]] | ||
| − | |||
| − | |||
| − | |||
| + | <source lang="xml" highlight="2"> | ||
<window title="Gmaps Demo" border="normal" width="520px"> | <window title="Gmaps Demo" border="normal" width="520px"> | ||
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/> | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/> | ||
| − | <!-- you may wish specify the version of google map | + | <!-- you may wish to specify the version of google map API manually for some reason, |
use version="[version]" to do it. | use version="[version]" to do it. | ||
ex: <gmaps version="3.25" id="mymap" ... /> --> | ex: <gmaps version="3.25" id="mymap" ... /> --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | ||
<ginfo id="myinfo" open="true"> | <ginfo id="myinfo" open="true"> | ||
| Line 88: | Line 95: | ||
= Properties = | = Properties = | ||
== Protocol == | == Protocol == | ||
| − | + | {{versionSince| 3.0.0}} | |
| − | Specify which protocol to load the Maps API. Currently it supports < | + | Specify which protocol to load the Maps API. Currently it supports <code>http</code> for insecure connections and <code>https</code> for secure connections. |
<!-- | <!-- | ||
https://code.google.com/p/zkgmapsz/issues/detail?id=3 | https://code.google.com/p/zkgmapsz/issues/detail?id=3 | ||
| Line 97: | Line 104: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
Notifies one that the user has selected a new item(can be [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Ginfo | Ginfo]], [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolyline | Gpolyline]], or [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolygon | Gpolygon]]) in the gmaps. | Notifies one that the user has selected a new item(can be [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Ginfo | Ginfo]], [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolyline | Gpolyline]], or [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolygon | Gpolygon]]) in the gmaps. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onInfoChange</code></center> |
| '''Event:''' [[ZK_Component_Reference/Events/InfoChangeEvent | InfoChangeEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/InfoChangeEvent | InfoChangeEvent]] | ||
| Line 111: | Line 118: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMapDrop</code></center> |
| '''Event:''' [[ZK_Component_Reference/Events/MapDropEvent | MapDropEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/MapDropEvent | MapDropEvent]] | ||
| Line 117: | Line 124: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMapClick</code> |
| + | <code>onMapRightClick</code> | ||
| + | |||
| + | <code>onMapDoubleClick</code> | ||
| + | </center> | ||
| '''Event:''' [[ZK_Component_Reference/Events/MapMouseEvent | MapMouseEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/MapMouseEvent | MapMouseEvent]] | ||
| Line 123: | Line 134: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMapMove</code></center> |
| '''Event:''' [[ZK_Component_Reference/Events/MapMoveEvent | MapMoveEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/MapMoveEvent | MapMoveEvent]] | ||
| Line 129: | Line 140: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMapTypeChange</code></center> |
| '''Event:''' [[ZK_Component_Reference/Events/MapTypeChangeEvent | MapTypeChangeEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/MapTypeChangeEvent | MapTypeChangeEvent]] | ||
| Line 135: | Line 146: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMapZoom</code></center> |
| '''Event:''' [[ZK_Component_Reference/Events/MapZoomEvent | MapZoomEvent]] | | '''Event:''' [[ZK_Component_Reference/Events/MapZoomEvent | MapZoomEvent]] | ||
| Line 145: | Line 156: | ||
=Work with MVVM= | =Work with MVVM= | ||
| + | '''3.0.4 already includes the <code>addon.xml</code> below''', you don't need to add it manually. | ||
| − | + | {{versionSince| 6.0.0}} | |
For work with ZK6 MVVM, it is required to create an addon xml and add the server annotation as follows: | For work with ZK6 MVVM, it is required to create an addon xml and add the server annotation as follows: | ||
| Line 309: | Line 321: | ||
=Supported Children= | =Supported Children= | ||
| − | *[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Ginfo | Ginfo]], [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gmarker | Gmarker]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolyline | Gpolyline]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolygon | Gpolygon]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gimage | Gimage]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gscreen | Gscreen]] | + | *[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Ginfo | Ginfo]], [[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gmarker | Gmarker]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolyline | Gpolyline]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gpolygon | Gpolygon]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gimage | Gimage]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gscreen | Gscreen]],[[ZK_Component_Reference/Diagrams_and_Reports/Gmaps/Gcircle | Gcircle]] |
=Trouble Shooting= | =Trouble Shooting= | ||
| Line 320: | Line 332: | ||
Note that ZK GMaps integrates ZK and Google Maps, allowing developers to include Google Maps inside a ZK application easily. Google Maps itself is a 3rd party library and is licensed under its own terms and conditions. | Note that ZK GMaps integrates ZK and Google Maps, allowing developers to include Google Maps inside a ZK application easily. Google Maps itself is a 3rd party library and is licensed under its own terms and conditions. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 02:34, 23 December 2024
Gmaps
- Demonstration: Gmaps
- Java API: in release zip
- JavaScript API: N/A
- Style Guide: N/A
Check our Maven repository for the latest version.
Employment/Purpose
Components: gmaps, ginfo, gmarker, gpolyline, gpolygon, gimage, and gscreen.
A gmaps is a maps component that wraps the famous Google Maps service that you can control it and embedded it in your ZK web application page in pure Java. Inside the gmap, you can manipulate your maps and add contents to the maps to create convenient locality related web application. You can add ginfo to represent an anchored information window for the maps. You can add multiple gmarkers to indicate a special location. You can add gpolyline and gpolygon to indicate a path or an area. You can also overlay gimage and gscreen to indicate very special places.
Setup
This component requires you to include a separate dependency before using it:
<dependency>
<groupId>org.zkoss.zkforge</groupId>
<artifactId>gmapsz</artifactId>
<version>${gmap.version}</version>
</dependency>
Check ZK CE repository for available version.
Authentication
Configure in Application Scope
Since 4.0.0
In zk.xml
<library-property>
<name>org.zkoss.gmaps.apiKey</name>
<value>your_key</value>
</library-property>
<library-property>
<name>org.zkoss.gmaps.clientId</name>
<value>your_client_id</value>
</library-property>
API Key
Important: Since 2016 an API Key is mandatory in order to use the gmaps API. The APIKey is defined as a global JS variable as in the examples below. Also check out the trouble shooting section. NOTE: You'll have to upgrade to version 3.0.4 (older versions don't work anymore)
See Example below.
Client ID
You can specify a client-id at client attribute:
<gmaps client="YOUR_CLIENT_ID"/>
Example
<window title="Gmaps Demo" border="normal" width="520px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/>
<!-- you may wish to specify the version of google map API manually for some reason,
use version="[version]" to do it.
ex: <gmaps version="3.25" id="mymap" ... /> -->
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<ginfo id="myinfo" open="true">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a>.
]]>
</ginfo>
<gmarker id="mymark" lat="37.4410" lng="-122.1490">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a> on top of Gmarker.
]]>
</gmarker>
<attribute name="onMapClick">
Gmarker gmarker = event.getGmarker();
if (gmarker != null) {
gmarker.setOpen(true);
}
</attribute>
</gmaps>
</window>
Properties
Protocol
Since 3.0.0
Specify which protocol to load the Maps API. Currently it supports http for insecure connections and https for secure connections.
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a new item(can be Ginfo, Gpolyline, or Gpolygon) in the gmaps. |
onInfoChange |
Event: InfoChangeEvent
Notifies that the current open information window has changed(opened/closed) |
onMapDrop |
Event: MapDropEvent
Notifies that some component is dragged and dropped on the gmaps or gmarker component with latitude and longitude information. |
onMapClick
|
Event: MapMouseEvent
Notifies that some mouse action has been applied on the gmaps or gmarker component with latitude and longitude information. |
onMapMove |
Event: MapMoveEvent
Notifies that the view center (latitude, longitude) of the gmaps has been moved. |
onMapTypeChange |
Event: MapTypeChangeEvent
Notifies that the map type of the gmaps has been changed. |
onMapZoom |
Event: MapZoomEvent
Notifies that the zoom level of the gmaps has been changed. |
- Inherited Supported Events: XulElement
Work with MVVM
3.0.4 already includes the addon.xml below, you don't need to add it manually.
Since 6.0.0
For work with ZK6 MVVM, it is required to create an addon xml and add the server annotation as follows:
( You can download the sample project [here] )
WEB-INF/gmapsz-bind-addon.xml
<?xml version="1.0" encoding="UTF-8"?>
<language-addon>
<!-- The name of this addon. It must be unique -->
<addon-name>gmapszbind</addon-name>
<!-- Specifies what other addon this depends
<depends></depends>
-->
<!-- Which language this addon will be added to -->
<language-name>xul/html</language-name>
<!-- Add bind annotation to gmaps -->
<component>
<component-name>gmaps</component-name>
<extends>gmaps</extends>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>mapType</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapTypeChange</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_REPLACEMENT</attribute-name>
<attribute-value>mapType</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_TYPE</attribute-name>
<attribute-value>java.lang.String</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>selectedItem</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onSelect</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_REPLACEMENT</attribute-name>
<attribute-value>selectedItem</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_TYPE</attribute-name>
<attribute-value>org.zkoss.zk.ui.Component</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>lat</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>lng</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>zoom</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapZoom</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>neLat</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>neLng</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>swLat</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>swLng</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onMapMove</attribute-value>
</attribute>
</annotation>
</component>
</language-addon>
then add it into WEB-INF/zk.xml
<zk>
<language-config>
<addon-uri>/WEB-INF/gmapsz-bind-addon.xml</addon-uri>
</language-config>
</zk>
Supported Children
* Ginfo, Gmarker, Gpolyline, Gpolygon, Gimage, Gscreen, Gcircle
Trouble Shooting
Starting from June 2016, an API key is required to use Google Maps APIs. If you are seeing the following error in your JS console, please obtain an API key from Google.
Google Maps API error: MissingKeyMapError
For more information please refer to this link.
Note that ZK GMaps integrates ZK and Google Maps, allowing developers to include Google Maps inside a ZK application easily. Google Maps itself is a 3rd party library and is licensed under its own terms and conditions.