paging"
From Documentation
m |
Jumperchen (talk | contribs) (→Source) |
||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/sel/css/tree.css.dsp |
| − | | control= | + | | control=Tree |
|}} | |}} | ||
Latest revision as of 03:47, 13 September 2010
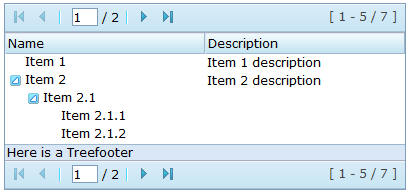
This is the paging mold for Tree.
Source
The CSS source for Tree from GitHub
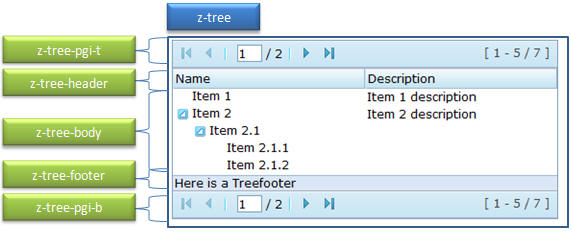
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tree | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z- tree -pgi-b | Border of bottom paging | border-top: 1px solid #AAB; overflow: hidden; |
| div.z-tree-pgi-t | Border of top paging | border-bottom: 1px solid #AAB; overflow: hidden; |