Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Treefooter'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Tem…') |
Jumperchen (talk | contribs) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/sel/css/tree.css.dsp |
| − | | control= | + | | control=Treefooter |
|}} | |}} | ||
=Structure= | =Structure= | ||
| + | [[Image:Tree1.jpg ]] | ||
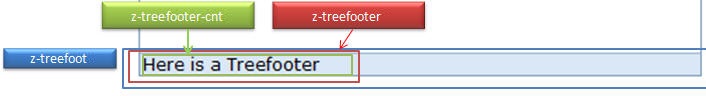
| − | + | [[Image:Treefooter1.jpg ]] | |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-treefoot, |
| − | | | + | |
| − | | | + | .z-treefooter |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| + | | | ||
| + | | | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |div.z-tree-footer td.z-treefooter | |
| + | |Font size | ||
| + | |cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; | ||
| + | |- | ||
| + | |div.z-treefooter-cnt | ||
| + | |Font size of the content | ||
| + | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 03:54, 13 September 2010
This is the Default mold for Treefooter.
Source
The CSS source for Treefooter from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-treefoot,
.z-treefooter |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-footer td.z-treefooter | Font size | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-treefooter-cnt | Font size of the content | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |