Default"
From Documentation
m |
Jumperchen (talk | contribs) (→Source) |
||
| Line 4: | Line 4: | ||
This is the '''Default''' mold for '''Columnlayout'''. | This is the '''Default''' mold for '''Columnlayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
Revision as of 07:51, 13 September 2010
This is the Default mold for Columnlayout.
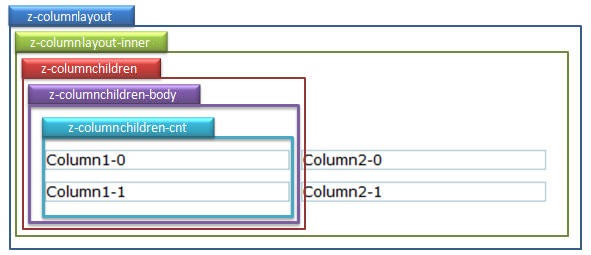
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-column-layout,
z-column-children |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-column-layout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-column-layout-inner | Overflow | overflow: hidden; |
| .z-column-children
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-column-children-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-column-children-cnt
|
Overflow
|
overflow: hidden; |