Default"
From Documentation
Jumperchen (talk | contribs) (→Events) |
Jumperchen (talk | contribs) |
||
| Line 35: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-comboitem.z-combobox-pp .z-comboitem, |
| − | .z-combobox-pp .z- | + | .z-combobox-pp .z-comboitem a, |
| − | .z-combobox-pp .z- | + | .z-combobox-pp .z-comboitem a:visited |
|Font size | |Font size | ||
| Line 48: | Line 48: | ||
text-decoration: none; | text-decoration: none; | ||
|- | |- | ||
| − | |.z-combobox-pp .z- | + | |.z-combobox-pp .z-comboitem-text, .z-combobox-pp .z-comboitem-img |
| Line 56: | Line 56: | ||
|white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; | |white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; | ||
|- | |- | ||
| − | |.z-combobox-pp .z- | + | |.z-combobox-pp .z-comboitem-inner, .z-combobox-pp .z-comboitem-cnt |
Revision as of 08:05, 13 September 2010
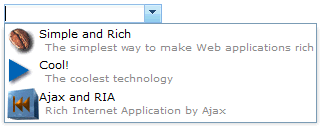
This is the Default mold for Comboitem.
Source
The CSS source for Combobox from GitHub
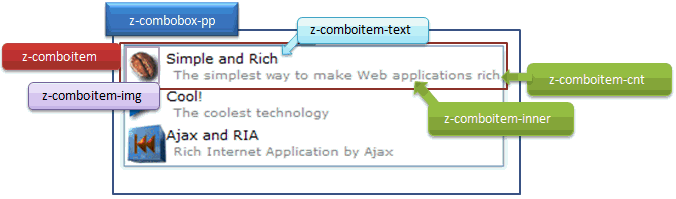
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-comboitem | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-comboitem.z-combobox-pp .z-comboitem,
.z-combobox-pp .z-comboitem a, .z-combobox-pp .z-comboitem a:visited |
Font size
|
font-size: ${fontSizeM}; font-weight: normal; color: black;
text-decoration: none; |
| .z-combobox-pp .z-comboitem-text, .z-combobox-pp .z-comboitem-img
|
Font size
|
white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; |
| .z-combobox-pp .z-comboitem-inner, .z-combobox-pp .z-comboitem-cnt
|
Color and font size of Comboitem's description and content
|
color: #888; font-size: ${fontSizeXS}; padding-left: 6px; |