Default (Horizontal)"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default (Horizontal)''' mold for '''Slider'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br…') |
m (→Source) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/inp/css/slider.css.dsp |
| − | | control= | + | | control=Slider |
|}} | |}} | ||
=Structure= | =Structure= | ||
| + | [[Image:Slider-hor1.jpg]] | ||
| + | [[Image:Slider-hor2.jpg]] | ||
| + | |||
| + | =Events= | ||
| + | {{Template:Style Guide Event | ||
| + | |.z-slider-hor | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |V | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |display=none | ||
| + | }} | ||
| − | |||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-slider-hor-btn |
| − | |- | + | |-over |
| − | |- | + | |-drag |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |- | ||
| + | |.z-slider-hor | ||
| + | |The scroll bar background | ||
| + | |background:transparent no-repeat scroll 0 top; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); | ||
| + | font-size:0; | ||
| + | height:22px; | ||
| + | line-height:0; | ||
| + | margin-right:7px; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-hor-center | ||
| + | |The right scroll bar background | ||
| + | |background:transparent no-repeat scroll right -22px; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); | ||
| + | |||
| + | font-size:0; | ||
| + | height:22px; | ||
| + | line-height:0; | ||
| + | margin-right:-7px; | ||
| + | position:relative; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-hor-btn | ||
| + | |The scroll button background | ||
| + | |width: 14px; height: 15px; position: absolute; left: 0; top: 3px; | ||
| + | |||
| + | background-color : transparent; | ||
| + | background-image : url(${c: encodeURL('~./zul/img/slider/slider-square.png')}); | ||
| + | background-repeat : no-repeat; | ||
| + | background-position : 0 0; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 08:52, 13 September 2010
This is the Default (Horizontal) mold for Slider.
Source
The CSS source for Slider from GitHub
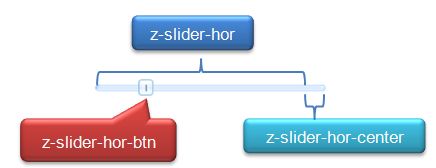
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-hor | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-hor-btn | -over | -drag | |||
| Supported: | V | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-slider-hor | The scroll bar background | background:transparent no-repeat scroll 0 top;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); font-size:0; height:22px; line-height:0; margin-right:7px; zoom:1; |
| .z-slider-hor-center | The right scroll bar background | background:transparent no-repeat scroll right -22px;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg.png')}); font-size:0; height:22px; line-height:0; margin-right:-7px; position:relative; zoom:1; |
| .z-slider-hor-btn | The scroll button background | width: 14px; height: 15px; position: absolute; left: 0; top: 3px;
background-color : transparent; background-image : url(${c: encodeURL('~./zul/img/slider/slider-square.png')}); background-repeat : no-repeat; background-position : 0 0; |