Default"
From Documentation
m (→Events) |
Jumperchen (talk | contribs) m (→Source) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/grid/css/grid.css.dsp |
| − | | control= | + | | control=Footer |
|}} | |}} | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-foot, | |.z-foot, | ||
| Line 36: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |div.z-footer-cnt | |
| + | |||
| + | |Font size | ||
| + | |||
| + | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |- | ||
| + | |div.z-footer-cnt | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 10:36, 13 September 2010
This is the Default mold for Footer.
Source
The CSS source for Footer from GitHub
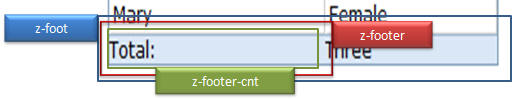
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-foot,
.z-footer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-footer-cnt | Font size | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| div.z-footer-cnt | Overflow | overflow: hidden; |