ZK Studio New Features"
m (Created page with '__NOTOC__ {{Template:Smalltalk_Author| |author=Peter Kuo, Engineer, Potix Corporation |date=December 04, 2009 |version=ZK Studio 0.9.6 }} =Version= *[http://www.eclipse.org/down…') |
m |
||
| Line 90: | Line 90: | ||
The following swf demonstrates how to create a new ZK project using Eclipse 3.4 and ZK Studio 0.9.4: | The following swf demonstrates how to create a new ZK project using Eclipse 3.4 and ZK Studio 0.9.4: | ||
| − | <gflash width="945" height="685"> | + | <gflash width="945" height="685">Zk_studio_094_new_zk_project.swf</gflash> |
== ZK perspective == | == ZK perspective == | ||
| Line 117: | Line 117: | ||
The following swf demos demonstrate how to add the example source files to you project using the sample wizard. | The following swf demos demonstrate how to add the example source files to you project using the sample wizard. | ||
| − | <gflash width="800" height="700"> | + | <gflash width="800" height="700">Zk_studio_094_sample_code.swf</gflash> |
After selection, the zul files, java files and related resources are added to the target project. | After selection, the zul files, java files and related resources are added to the target project. | ||
| Line 133: | Line 133: | ||
| − | <gflash width="840" height="650"> | + | <gflash width="840" height="650">Zeta_demo.swf</gflash> |
<!-- | <!-- | ||
| Line 147: | Line 147: | ||
The ZUL Visual Editor allows you to preview the result of the currently edited zul file in an Intelligent Editor. You can open the Visual Editor by clicking <b>Window > Show View > Others > ZK > ZUL Visual Editor</b> in Eclipse menu. | The ZUL Visual Editor allows you to preview the result of the currently edited zul file in an Intelligent Editor. You can open the Visual Editor by clicking <b>Window > Show View > Others > ZK > ZUL Visual Editor</b> in Eclipse menu. | ||
| − | <gflash width="700" height="700"> | + | <gflash width="700" height="700">ZulVEDemo.swf</gflash> |
The ZUL Visual Editor will display changes in zul file instantly. Having selected a certain component in the Intelligent Editor, the component in question is marked with blue dash-lined outline in the ZUL Visual Editor and is highlighted within the Hierarchical View of the ZUL page. | The ZUL Visual Editor will display changes in zul file instantly. Having selected a certain component in the Intelligent Editor, the component in question is marked with blue dash-lined outline in the ZUL Visual Editor and is highlighted within the Hierarchical View of the ZUL page. | ||
| Line 189: | Line 189: | ||
'''1. Customizing a component using the Style Designer''' | '''1. Customizing a component using the Style Designer''' | ||
| − | <gflash width="816" height="620"> | + | <gflash width="816" height="620">SDcustomCOMP.swf</gflash> |
'''2. Applying the style to zul files and inspecting the rendered result in the ZUL Visual Editor:''' | '''2. Applying the style to zul files and inspecting the rendered result in the ZUL Visual Editor:''' | ||
| − | <gflash width="816" height="620"> | + | <gflash width="816" height="620">SDapplytoZUL.swf</gflash> |
==The ZUL widget palette== | ==The ZUL widget palette== | ||
| Line 209: | Line 209: | ||
===Filtering=== | ===Filtering=== | ||
The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. With the aid of Visual Editor, your productivity can be boosted significantly. | The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. With the aid of Visual Editor, your productivity can be boosted significantly. | ||
| − | <gflash width="300" height="400"> | + | <gflash width="300" height="400">PaletteFiltering.swf</gflash> |
==Intelligent Editor== | ==Intelligent Editor== | ||
| Line 252: | Line 252: | ||
Supported code enclosed within <tt><zscript></tt> tags, <tt><attribute></tt> tags and the <tt><![CDATA[*information*]</tt> tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked. | Supported code enclosed within <tt><zscript></tt> tags, <tt><attribute></tt> tags and the <tt><![CDATA[*information*]</tt> tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked. | ||
| − | <gflash width="640" height="450"> | + | <gflash width="640" height="450">SyntaxCheck.swf</gflash> |
===Syntax coloring=== | ===Syntax coloring=== | ||
| Line 268: | Line 268: | ||
===Highlight Occurrence=== | ===Highlight Occurrence=== | ||
Highlight Occurrence is a useful function when you need to trace certain variables or components within the code. It can show the variable both inside and outside of zscript tags. | Highlight Occurrence is a useful function when you need to trace certain variables or components within the code. It can show the variable both inside and outside of zscript tags. | ||
| − | <gflash width="790" height="550"> | + | <gflash width="790" height="550">Mark.swf</gflash> |
===Hyperlink navigation=== | ===Hyperlink navigation=== | ||
Revision as of 04:24, 14 September 2010
Peter Kuo, Engineer, Potix Corporation
December 04, 2009
ZK Studio 0.9.6
Version
- Eclipse 3.5.x (Galileo) with WTP platform
- Eclipse 3.4.X (Ganymede) with WTP platform
- ZK Version 2.4 and later
Installation
Introduction
In this article, I will demonstrate the features available in ZK Studio to facilitate the development of Ajax applications.
- Support for Eclipse 3.5
- Support for ZK 5 New!
- Support for IBM RAD New!
- Welcome Page
- New ZK Project
- ZK perspective
- Sample Code Wizard
- Zeta : A DB Form Builder for ZK
- WYSIWYG Editor
- ZK Style Designer
- The ZUL widget palette
- Intelligent Editor
- Smart Assist
- Preference settings
- ZK_STUDIO_HOME settings New!
- Troubleshooting
Support for Eclipse 3.5
We are now pleased to announce support for the latest version of eclipse (3.5)!
Support for ZK 5 New!
We are now pleased to announce support for ZK 5! Currently, ZK studio is packaged with ZK 3.6.3, however, you can download ZK 5 packages separately, and import them.
Support for IBM-RAD New!
We are now pleased to announce support for IBM-RAD 7.5!
Welcome Page
The Welcome Page's aim is to provide useful links for new ZK developers. The page uses HTML to display information and is auto updated by the ZK Studio server. The page's hyperlinks consist of two types:
- Action: An action link will start a predefined ZK Studio task, such as Opening the ZK perspective
- Webpage: A web page link will take the user to the online documentation or community.
The Welcome Page can be opened by clicking [Help]/[ZK Help]/[ZK Welcome Page]
New ZK Project
With the release of ZK Studio 0.9.4 you no longer have to create a new Dynamic Web Project and configure the settings for ZK! You can create a new ZK Project, choose your ZK Package and sit back while ZK Studio does the rest for you.
The following swf demonstrates how to create a new ZK project using Eclipse 3.4 and ZK Studio 0.9.4:
ZK perspective
We have now introduced the ZK perspective, gone are the days where you would have to open each window individually. The perspective will now show default ZK Studio views automatically, including the Properties view, the ZUL Visual Editor, the ZK Storage View, the Outline and the ZUL Palette.
You can open the ZK perspective by clicking [Window]/[Open Perspective]/[Others] and selecting ZK.
The default ZK perspective:
Sample Code Wizard
The Sample Code Wizard aims to help new ZK developers learn how to implement ZK quickly by providing well organized examples. You can open the Sample Code Wizard by clicking [File]/[New]/[Other] and selecting ZK > ZK Sample Code. Alternatively you can [Right click on the target project]/[New]/[Other] and select ZK > ZK Sample Code.
Currently, ZK studio provides 4 categories of sample code
- Basic Samples:
- Application Samples:
- Data Samples:
- Layout Samples:
The following swf demos demonstrate how to add the example source files to you project using the sample wizard.
After selection, the zul files, java files and related resources are added to the target project.
Why not give it a try? It is a great way to learn!
In the future ZK studio will provide a mechanism for users to add their own sample code, we welcome and appreciate any contributions you want to make!
Zeta : A DB Form Builder for ZK
Zeta can be used to generate CRUD functions and an interface for a table of data in seconds.
Using Zeta you can link to a Database, retrieve information, and within 7 steps generate a ZUL page which can perform all CRUD operations (Create, read, update and delete) utilizing the Model-View-Control (MVC) design pattern.
Please note that the Zeta DB Form Builder is based upon Spring and Hibernate. If you would like to know how to integrate ZK with these technologies, this is a good start!
If you would like to know more on how to rapidly create a Zeta Form please take a look at the Step by Step Guide.
Notes:
Zeta is for use with ZK version 3.6.0 and above only.
WYSIWYG Editor
The ZUL Visual Editor allows you to preview the result of the currently edited zul file in an Intelligent Editor. You can open the Visual Editor by clicking Window > Show View > Others > ZK > ZUL Visual Editor in Eclipse menu.
The ZUL Visual Editor will display changes in zul file instantly. Having selected a certain component in the Intelligent Editor, the component in question is marked with blue dash-lined outline in the ZUL Visual Editor and is highlighted within the Hierarchical View of the ZUL page.
If that component has an id attribute, this id will be displayed within the visualized content area in a blue tag.
Library Quick Switch
By clicking the triangle button on the ZUL Visual Editor's toolbar you are able to change the ZK package which is currently used by the project. You can configure the available packages in the preferences.
Preview in a pure Java project
You can preview the ZUL file when not using a Dynamic Web Project. With ZKs Package management, it is easy to include ZK packages using Eclipse's Global settings. The Loading and unloading of the ZK Library is done automatically and the user is not required to manually add or remove any JAR files.
ZK Style Designer
The ZK Style Designer (*Note: for ZK v3.5.2 and above only.) provides a friendly GUI to edit CSS styles for various ZUML components. Used alongside the ZUL Visual Editor, you can see customized results immediately.
The following videos introduce basic usage of the ZK CSS Designer:
1. Customizing a component using the Style Designer
2. Applying the style to zul files and inspecting the rendered result in the ZUL Visual Editor:
The ZUL widget palette
Instead of directly typing code into the Intelligent Editor, ZK Studio provides drag-and-drop development of zul files.
ZUL Palette
ZUL Palette is a custom studio view and can be opened by clicking Window > Show View > Others > ZK > ZUL Palette.
ZUL Palette lists the components and directives of ZK as items in the palette, these items are categorized in different groups.
You can select an item and drag it to ZUL Editor or Outline. When you drag an item to ZUL Editor, it will insert template text at the position you dropped the item. When you drag an item to Outline View on a special tree node, it will insert a template XML node in the position where you dropped the item.
Filtering
The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. With the aid of Visual Editor, your productivity can be boosted significantly.
Intelligent Editor
The Intelligent Editor is the editor of ZUL pages for developing AJAX applications. It currently supports editing of *.zul & *.zhtml files.
Content Assistance (a.k.a: Code Assist)
The content assistance works in the same manner as the functionality supplied with Eclipse's Java & JSP Editors. By pressing the Content Assistance shortcut key (the English version default is ctrl + space) the Intelligent Editor will display a list of appropriate suggestions.
Content Assistance in ZUML & XML
The Intelligent Editor supports auto-completion.
Content assistance works for ZUML tags, Java code enclosed in <zscript> tags and event code blocks!
Content Assistance in EL Expression
EL Expressions in zul files are also supported.
Content Assistance with Helper JAVA Doc
In addition to showing the proposals list, supplementary Java documentation can be shown.
Java Doc hovering
As with Eclipse's Java editor, the Intelligent Editor will display Java Doc information when a user hovers the mouse pointer over the code.
Syntax checking
Supported code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*] tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked.
Syntax coloring
Java code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*]]> tag are colored appropriately according to the syntax.
Toggle comment in ZScript
Just like in java editor, you can use hot key like "ctrl+/" to toggle comment in zscript now. It will add/remove "//" for zscript code.
ZScript formatting
You can format codes inside zscript now. The menu sequence is Source->Format.
Highlight Occurrence
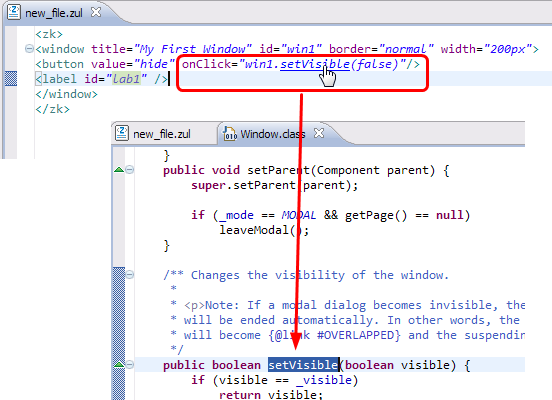
Highlight Occurrence is a useful function when you need to trace certain variables or components within the code. It can show the variable both inside and outside of zscript tags.
To use this feature just hold the Ctrl key and click on the portion of code you want to navigate to. Currently we support linking to URLs, Project Resources, Java classes specified in the ZUML tag attribute and code inside <zscript> tags utilizing default JavaScript.
Here is the project resource hyperlink navigation; certain attributes like src or image have values which correspond to URI patterns. These resources can be opened by ZK Studio.
You can also navigate to the Java class specified in use="ClassName" attribute
If your <zscript> and <attribute name = "onEventName"> tags contain a code section using the default JavaScript language, you can utilize Hyperlink functionality just as you would in Eclipse's Java Editor. The default keyboard shortcut F3 for the "Open Declaration" function in Eclipse is also available.
In addition special attributes which point to specific Java code can also utilize hyperlinks and "Open Declaration" functionality too.
Smart Assist
ZK studio supports the following features of smart assist:
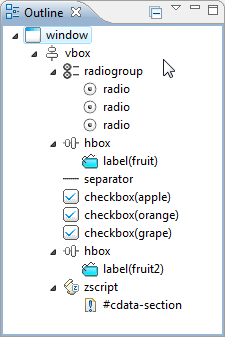
Hierarchical view of ZUL pages
The whole zul page structure is shown in a tree view similar to Eclipse's Outline View, with visual icons to distinguish different elements and an additional id notation in brackets.
Properties view of ZUML tags
When you select a ZUML tag element in the ZUL Editor or in the Component Outline View, the associated attribute information, ordered by category, will be listed in the Eclipse's property view.
Using the properties grid you are able to edit the value directly. For some properties with enumeration attributes (e.g. true/false, normal/none, left/center/right), an informative combo box editor is used to help you input the correct value.
Preference settings
You can configure many options of the ZUL Editor and ZUL Visual Editor in ZK Studio. These are done using Eclipse's property editor. The configuration tools even allow you to change the library path.
ZK_STUDIO_HOME settings New!
ZK studio uses user.home folder as the default location to store system level information such as the welcome page and license related files. Now you can use the environment variable ZK_STUDIO_HOME to set up the location where you like to store such information.
Troubleshooting
- 1.
- Q:
- Why can't I see the Syntax Colored zscript code in my zul page?
- A:
- You have to insert the <![CDATA[ and ]]> tag into the <zscript>...</zscript> and <attribute name="onXXX">...</attribute> code blocks.
- 2.
- Q:
- I have installed the ZK Studio plugin for Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is opened by the Default Eclipse XML Editor (
 ) instead of the Zul File Editor (
) instead of the Zul File Editor ( ). What's wrong?
). What's wrong? - A:
- In some of our older documentation, it instructed ZK developers to set *.zul files to be handled by Eclipse's built-in XML Editor; this should be cleared on installation of the plug-in. If not, please open the Eclipse preference setting dialog ([Window]\[Preferences...]\General\Editors\File Associations) and set the ZUL Editor as the default editor for *.zul files.
- You can force Eclipse to open zul file in ZUL Editor by right-click menu entry in Navigator, Package Explorer, Project Explorer View.
- 3.
- Q:
- Why do I always have JAVA Syntax Error marks
 in my code, even if it runs correctly on ZK?
in my code, even if it runs correctly on ZK? - A:
- Currently you have to append two special comments: //@DECLARATION and //@IMPORT within the <zscript>...</zscript> code block. The //@DECLARATION tag is used when declaring classes and functions and the //@IMPORT tag is used when there is a Java import directive. These two comments can only be used once per code section surrounded with <![CDATA[ ]]>.
If you define a class in zscript, please do not use the public access modifier, use the default access modifier.
- Since ZK Studio 0.9.5, you don't have to add //@DECLARATION, //@IMPORT anymore. You can set it at Window->Preferences->ZK->ZUL Editor->Auto detect zscript for IMPORT and DECLARATION statement.
- 4.
- Q:
- I use non-Java Syntax such as var zoom = self.zoom in my code. Why does ZUL Editor display that the code is wrong?
- A:
- Currently Syntax Checking is for Java only, so code like var zoom = self.zoom will cause warnings.
- 5.
- Q:
- Why do URL Hyperlinks not work when I use src="someFile.zul"?
- A:
- You have to specify Absolute URL Paths. Such as src="/someFile.zul".
- 6.
- Q:
- My code completion (Content Assist) is not working. How do I fix it?
- A:
- There are some things you should verify:
- Make sure your hot key for code completion is what you expected, and doesn't conflict with other Eclipse functions (you can define it in [Windows]/[Preferences]/[General]/[Keys]).
- Write a simple zul file:
and see if the Content Assist can be auto-initiated inside the <zscript>
<zk> <zscript><![CDATA[ System.out.println("test"); ]]><zscript> </zk>
- If code completion within ZK Classes is not working, please make sure you have the ZK jar files in the library path of the project that contains the zul file
- Make sure there are no other serious errors, such as grammatical or syntax errors in your zul file
- Make sure there are no other serious errors in Eclipse's Error View Note: To have code assist automatically invoked in ZUML tag, you can change auto content assist trigger, replace "." with " ".
- Some files of the project may be out of sync. You can go to [Project]/[Clean] and clean and rebuild the project
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |
 Download ZK Studio
Download ZK Studio