Default"
From Documentation
m |
m (→Structure) |
||
| (5 intermediate revisions by one other user not shown) | |||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/inp/css/combo.css.dsp |
| − | | control= | + | | control=Spinner |
|}} | |}} | ||
=Structure= | =Structure= | ||
| − | [[Image:Spinner1. | + | [[Image:Spinner1.png]] |
| − | [[Image:Spinner2. | + | [[Image:Spinner2.png]] |
=Events= | =Events= | ||
| Line 46: | Line 46: | ||
|background: #ECEAE4; | |background: #ECEAE4; | ||
|- | |- | ||
| − | |.z-spinner .z-spinner- | + | |.z-spinner .z-spinner-btn |
|Background of the button image | |Background of the button image | ||
|background: transparent url(${c:encodeURL('~./zul/img/button/timebtn.gif')}) no-repeat 0 0; | |background: transparent url(${c:encodeURL('~./zul/img/button/timebtn.gif')}) no-repeat 0 0; | ||
Latest revision as of 07:17, 16 September 2010
This is the Default mold for Spinner.
Source
The CSS source for Spinner from GitHub
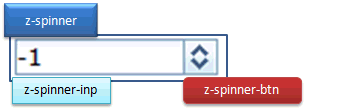
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-spinner | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-spinner-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-spinner-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-spinner-readonly, .z-spinner-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z-spinner .z-spinner-btn | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/timebtn.gif')}) no-repeat 0 0;
vertical-align: top; cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; |