Default (embedded)"
m (→Example) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/wnd/css/window.css.dsp |
| − | | control= | + | | control=Window |
|}} | |}} | ||
| Line 16: | Line 15: | ||
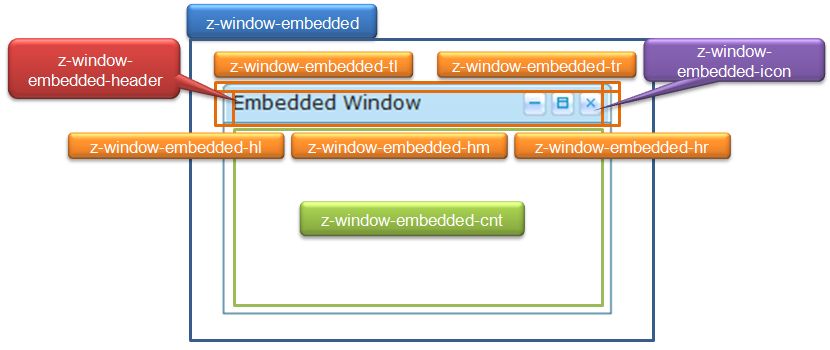
[[Image:Window-embedded2.jpg]] | [[Image:Window-embedded2.jpg]] | ||
| + | |||
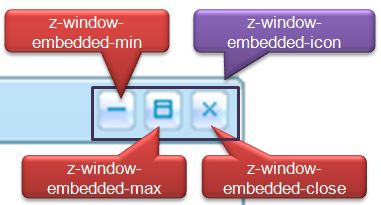
[[Image:Window-embedded3.jpg]] | [[Image:Window-embedded3.jpg]] | ||
| − | |||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-window-embedded | |.z-window-embedded | ||
| Line 58: | Line 56: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-window-embedded-tl | |.z-window-embedded-tl | ||
| Line 143: | Line 140: | ||
|background-position: 0 -48px; | |background-position: 0 -48px; | ||
|} | |} | ||
| + | |||
| + | =Example= | ||
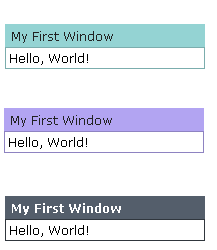
| + | [[Image:Window-ebd-demo.png]] | ||
| + | |||
| + | <source lang="css" > | ||
| + | 1. | ||
| + | <style> | ||
| + | .z-window-embedded-tl,.z-window-embedded-tr,.z-window-embedded-hl,.z-window-embedded-hr, .z-window-embedded-hm { | ||
| + | background-image:none; | ||
| + | background-color:#94D3D3; | ||
| + | } | ||
| + | .z-window-embedded-cnt { | ||
| + | border:1px solid #7BADAD; | ||
| + | } | ||
| + | </style> | ||
| + | 2. | ||
| + | <style> | ||
| + | .z-window-embedded-tl, .z-window-embedded-tr, .z-window-embedded-hl, .z-window-embedded-hr, .z-window-embedded-hm { | ||
| + | background-image:none; | ||
| + | background-color:#B2A4F2; | ||
| + | } | ||
| + | .z-window-embedded-cnt { | ||
| + | border:1px solid #8E83C1; | ||
| + | } | ||
| + | </style> | ||
| + | 3. | ||
| + | <style> | ||
| + | .z-window-embedded-tl, .z-window-embedded-tr, .z-window-embedded-hl, .z-window-embedded-hr, .z-window-embedded-hm { | ||
| + | background-image:none; | ||
| + | background-color:#545E6B; | ||
| + | } | ||
| + | .z-window-embedded-cnt { | ||
| + | border:1px solid #30363D; | ||
| + | } | ||
| + | .z-window-embedded-header { | ||
| + | color:white; | ||
| + | font-weight:bold; | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:28, 16 September 2010
This is the Default (embedded) mold for Window.
Source
The CSS source for Window from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-embedded | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-embedded-close
.z-window-embedded-max .z-window-embedded-maxd .z-window-embedded-mid |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-window-embedded-tl | Top Left | background: transparent no-repeat 0 top;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-corner.png')}); margin-right: 5px; height: 5px; font-size: 0; line-height: 0; zoom: 1; |
| .z-window-embedded-tr | Top Right | background: transparent no-repeat right -10px;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-corner.png')}); position: relative; height: 5px; margin-right: -5px; font-size: 0; line-height:0; zoom: 1; |
| .z-window-embedded-header | The color and font size of the header | overflow: hidden; zoom: 1; color: #222222; padding-bottom: 4px;
font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-window-embedded-hl | The left background of header | background: transparent no-repeat 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-hl.png')}); padding-left: 6px; zoom: 1; |
| .z-window-embedded-hr | The right background of header | background: transparent no-repeat right 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-hr.png')}); padding-right: 6px; zoom: 1; |
| .z-window-embedded-hm | The middle background of header | background: transparent repeat-x 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/wnd-hm.png')}); overflow: hidden; zoom: 1; |
| .z-window-embedded-cnt | The content of the window | margin: 0;
padding: 3px; border: 1px solid #538BA2; |
| .z-window-embedded-cnt-noborder | The content of the window without border | border: 0;overflow: hidden;zoom: 1; |
| .z-window-embedded-icon | The background image of the tool | background: transparent no-repeat 0 0;
background-image : url(${c:encodeURL('~./zul/img/wnd/ebd-btn.gif')}); height: 16px; width: 16px; overflow: hidden; float: right; cursor: pointer; margin-left: 2px; |
| .z-window-embedded-min | The minimize button | background-position: 0 0; |
| .z-window-embedded-max | The maximize button | background-position: 0 -16px; |
| .z-window-embedded-close | The close button | background-position: 0 -48px; |
Example
1.
<style>
.z-window-embedded-tl,.z-window-embedded-tr,.z-window-embedded-hl,.z-window-embedded-hr, .z-window-embedded-hm {
background-image:none;
background-color:#94D3D3;
}
.z-window-embedded-cnt {
border:1px solid #7BADAD;
}
</style>
2.
<style>
.z-window-embedded-tl, .z-window-embedded-tr, .z-window-embedded-hl, .z-window-embedded-hr, .z-window-embedded-hm {
background-image:none;
background-color:#B2A4F2;
}
.z-window-embedded-cnt {
border:1px solid #8E83C1;
}
</style>
3.
<style>
.z-window-embedded-tl, .z-window-embedded-tr, .z-window-embedded-hl, .z-window-embedded-hr, .z-window-embedded-hm {
background-image:none;
background-color:#545E6B;
}
.z-window-embedded-cnt {
border:1px solid #30363D;
}
.z-window-embedded-header {
color:white;
font-weight:bold;
}
</style>