Default"
From Documentation
Jumperchen (talk | contribs) |
m (→Structure) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url=zul/src/archive/web | + | | url=zul/src/archive/web/zul/css/norm.css.dsp |
| control=Checkbox | | control=Checkbox | ||
|}} | |}} | ||
| Line 14: | Line 14: | ||
[[Image:Checkbox1.jpg]] | [[Image:Checkbox1.jpg]] | ||
| − | [[Image:Checkbox2. | + | [[Image:Checkbox2.png]] |
=Events= | =Events= | ||
Latest revision as of 03:22, 20 September 2010
This is the Default mold for Checkbox.
Source
The CSS source for Checkbox from GitHub
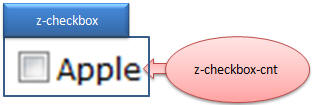
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-checkbox-cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |