Default"
From Documentation
m (→Structure) |
m (→Structure) |
||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKStyleGuidePageHeader}} | {{ZKStyleGuidePageHeader}} | ||
| − | This is the ''' | + | __TOC__ |
| + | |||
| + | This is the '''Default''' mold for '''Bandpopup'''. | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/inp/css/combo.css.dsp |
| + | | control=Bandpopup | ||
|}} | |}} | ||
=Structure= | =Structure= | ||
| − | + | ||
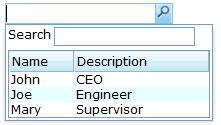
| − | [[Image: | + | [[Image:Bandboxfirstt.png]] |
| − | + | ||
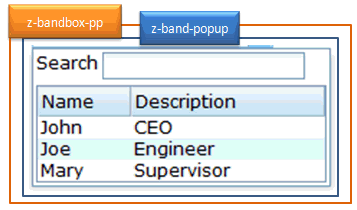
| − | [[Image: | + | [[Image:Bandpopupone.png]] |
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-band-popup |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |.z-bandbox-pp | |
| + | |Font size | ||
| + | |margin: 0; white-space: nowrap; font-family: ${fontFamilyC}; | ||
| + | font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; | ||
| + | background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 06:40, 20 September 2010
This is the Default mold for Bandpopup.
Source
The CSS source for Bandpopup from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-band-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-bandbox-pp | Font size | margin: 0; white-space: nowrap; font-family: ${fontFamilyC};
font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; |