trendy"
From Documentation
Jumperchen (talk | contribs) |
Tmillsclare (talk | contribs) m (moved ZK Style Guide/XUL Component Specification/Button/Default to ZK Style Guide/XUL Component Specification/Button/trendy) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 12: | Line 12: | ||
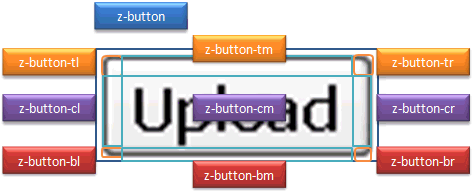
=Structure= | =Structure= | ||
| − | [[Image:Button2. | + | [[Image:Button2.png]] |
| − | [[Image:Button1. | + | [[Image:Button1.png]] |
=Events= | =Events= | ||
| Line 79: | Line 79: | ||
=Example= | =Example= | ||
| − | [[Image:Button3. | + | [[Image:Button3.png]] |
<source lang="css"> | <source lang="css"> | ||
<style> | <style> | ||
| Line 93: | Line 93: | ||
</style> | </style> | ||
</source> | </source> | ||
| − | [[Image:Button4. | + | [[Image:Button4.png]] |
<source lang="css"> | <source lang="css"> | ||
<style> | <style> | ||
Latest revision as of 03:02, 1 October 2010
This is the Default mold for Button.
Source
The CSS source for Button from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-button | -over | -clk | -focus | -disd | |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-button | Font size and color | font-family: ${fontFamilyT} ;
font-size: ${fontSizeM}; color: black; |
| .z-button .z-button-tl,
.z-button .z-button-tr, .z-button .z-button-bl, .z-button .z-button-br |
Corner graph | background-image:url(${c:encodeURL('~./zul/img/button/z-btncorner.gif')}); |
| .z-button .z-button-tm,
.z-button .z-button-bm |
Top and bottom edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-x.gif')}); |
| .z-button .z-button-cl,
.z-button .z-button-cr |
Right and left edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-y.gif')}); |
| .z-button .z-button-cm | Center image | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-ctr.gif')}); |
Example
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr {
background-image:none; background-color:#008bb6;
}
.z-button .z-button-cm {
background-image:none; background-color:#c1c2c3;
}
</style>
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr, .z-button .z-button-cm {
background-image:none;
}
</style>
<button tooltiptext="Here is a button" image="http://www.freebuttons.com/freebuttons/Alien/AlienDd5.gif"/>