Component Based UI"
m |
m |
||
| Line 11: | Line 11: | ||
===How We Declare the Components=== | ===How We Declare the Components=== | ||
| − | The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. | + | The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as [http://www.w3schools.com/xml/xml_whatis.asp http://www.w3schools.com/xml/xml_whatis.asp] and [http://www.xml.com/pub/a/98/10/guide0.html http://www.xml.com/pub/a/98/10/guide0.html] should you need to get comfortable with its syntax and conventions. |
| + | Here are a couple of basic quick notes: | ||
| + | * Elements must be well formed | ||
| + | ** close declaration with an end tag: | ||
| + | <source lang="xml" ><window></window></source> | ||
| + | ** close declaration without an end tag: | ||
| + | <source lang="xml" ><window/></source> | ||
| + | * Elements must be properly nested: | ||
| + | **Correct: | ||
| + | <source lang="xml" style="width:75%" > | ||
| + | <window> | ||
| + | <groupbox> | ||
| + | Hello World! | ||
| + | </groupbox> | ||
| + | </window> | ||
| + | </source> | ||
| + | **Wrong: | ||
| + | <source lang="xml" > | ||
| + | <window> | ||
| + | <groupbox> | ||
| + | Hello World! | ||
| + | </window> | ||
| + | </groupbox> | ||
| + | </source> | ||
| + | * Only a single "root" component is allowed: | ||
| + | ** one root - legal | ||
| + | <source lang="xml" > | ||
| + | <button /> | ||
| + | </source> | ||
| + | **two roots - illegal | ||
| + | <source lang="xml" > | ||
| + | <button/> | ||
| + | <button/> | ||
| + | </source> | ||
| + | **one root containing all other components - legal | ||
| + | <source lang="xml" > | ||
| + | <window> | ||
| + | <button/> | ||
| + | <button/> | ||
| + | </window> | ||
| + | </source> | ||
| + | * Attribute value must be quoted | ||
| + | ** Correct: | ||
| + | <source lang="xml" highlight="1"> | ||
| + | <window width="600px"/> | ||
| + | </source> | ||
| + | ** Incorrect: | ||
| + | <source lang="xml" highlight="1"> | ||
| + | <window width=600px/> | ||
| + | </source> | ||
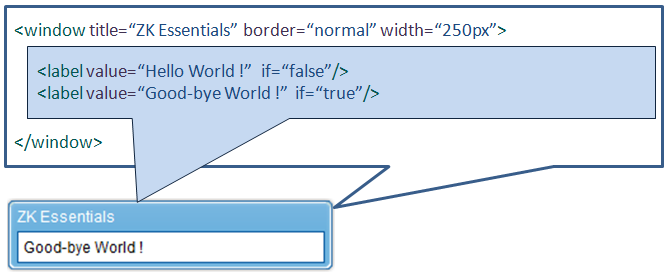
| + | Using XML tags, we declare a component using an XML tag and set a component's attributes; as an alternative to coding in Java files, we set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed on a page by a simple "if" condition declared as its attribute. | ||
[[Image:ZKEssentials_Intro_Goodbye.png]] | [[Image:ZKEssentials_Intro_Goodbye.png]] | ||
| + | |||
| + | ===What the Components | ||
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Revision as of 03:33, 26 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Component Based UI
In ZK, we work with the UI components to assemble together our application GUI. Take the below for an example:

Here we declared a Window component, enabled the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window is a Label component, which we set the background color to light blue and its font size to 20 pixels.
Where We Declare the Components
The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically at the server; we could think of it as a JSP empowered with Ajax capabilities.
How We Declare the Components
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as http://www.w3schools.com/xml/xml_whatis.asp and http://www.xml.com/pub/a/98/10/guide0.html should you need to get comfortable with its syntax and conventions. Here are a couple of basic quick notes:
- Elements must be well formed
- close declaration with an end tag:
<window></window>
- close declaration without an end tag:
<window/>
- Elements must be properly nested:
- Correct:
<window>
<groupbox>
Hello World!
</groupbox>
</window>
- Wrong:
<window>
<groupbox>
Hello World!
</window>
</groupbox>
- Only a single "root" component is allowed:
- one root - legal
<button />
- two roots - illegal
<button/>
<button/>
- one root containing all other components - legal
<window>
<button/>
<button/>
</window>
- Attribute value must be quoted
- Correct:
<window width="600px"/>
- Incorrect:
<window width=600px/>
Using XML tags, we declare a component using an XML tag and set a component's attributes; as an alternative to coding in Java files, we set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed on a page by a simple "if" condition declared as its attribute.

===What the Components