Event Driven Programming"
m |
m |
||
| Line 10: | Line 10: | ||
The functionality for this sample code is that it displays the string of text the user selects and display the text in a label. <br> | The functionality for this sample code is that it displays the string of text the user selects and display the text in a label. <br> | ||
Let's break down how the event driven model works in this case:<br> | Let's break down how the event driven model works in this case:<br> | ||
| − | * At line line 3 and 4, we register the onClick events on the buttons so we'll know | + | * At line line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked |
<source lang="xml" highlight="3,4"> | <source lang="xml" highlight="3,4"> | ||
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px"> | <window title="ZK Essentials" mode="overlapped" border="normal" width="250px"> | ||
| Line 19: | Line 19: | ||
</source> | </source> | ||
| + | [[Image:ZKEssentials_Intro_onClick.png]] | ||
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Revision as of 06:15, 27 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Event Driven Programming
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause.
How Does Event Driven Programming Work in ZK
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework that are sitting in an event queue. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP.
Take the sample we saw in the previous section:

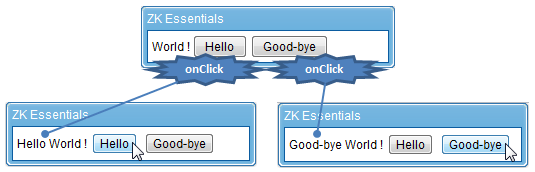
The functionality for this sample code is that it displays the string of text the user selects and display the text in a label.
Let's break down how the event driven model works in this case:
- At line line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>