Event Driven Programming"
m |
m |
||
| Line 3: | Line 3: | ||
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause. | In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause. | ||
| − | ===How | + | ===How Event Driven Programming Works with HTTP Request/Response=== |
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework that are sitting in an event queue. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP. | Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework that are sitting in an event queue. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP. | ||
Take the sample we saw in the previous section: <br> | Take the sample we saw in the previous section: <br> | ||
| Line 17: | Line 17: | ||
[[Image:ZKEssentials_Intro_HelloGoodbye.png]] | [[Image:ZKEssentials_Intro_HelloGoodbye.png]] | ||
<br> | <br> | ||
| − | + | ||
| + | =====Breaking down how the event driven model works===== | ||
<br> | <br> | ||
| + | '''''Register Event Listeners''''' | ||
* At line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked | * At line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked | ||
<source lang="xml"> | <source lang="xml"> | ||
| Line 25: | Line 27: | ||
</source> | </source> | ||
<br> | <br> | ||
| + | '''''Event Sent with Request''''' | ||
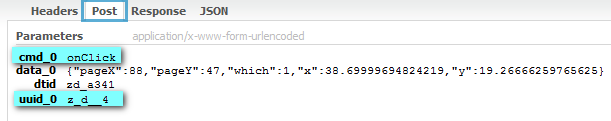
* When user clicks one of the buttons, its respective onClick event is sent to the server for processing by default (optionally, we could handle events at the client directly). As shown highlighted in blue, the "onClick" event and the button's UUID (Universal Unique Identifier) is sent in the Ajax request. | * When user clicks one of the buttons, its respective onClick event is sent to the server for processing by default (optionally, we could handle events at the client directly). As shown highlighted in blue, the "onClick" event and the button's UUID (Universal Unique Identifier) is sent in the Ajax request. | ||
[[Image:ZKEssentials_Intro_EventReq.png]] | [[Image:ZKEssentials_Intro_EventReq.png]] | ||
<br> | <br> | ||
| + | '''''Event Handling Instructions''''' | ||
*From the request, the ZK upload engine knows '''which component''' fired the event and '''what event''' is fired. It also knows how to handle this request because we've specified the event handling code in ZUL using EL (Expression Language): "lbl.value = self.label", which translates to the following Java code: | *From the request, the ZK upload engine knows '''which component''' fired the event and '''what event''' is fired. It also knows how to handle this request because we've specified the event handling code in ZUL using EL (Expression Language): "lbl.value = self.label", which translates to the following Java code: | ||
<source lang="java"> | <source lang="java"> | ||
| Line 34: | Line 38: | ||
**Where lbl is the ID we assigned to the Label component and self refers to the Button component itself (akin to '''this''' in Java) | **Where lbl is the ID we assigned to the Label component and self refers to the Button component itself (akin to '''this''' in Java) | ||
<br> | <br> | ||
| + | '''''Update Instruction Sent Back in Response''''' | ||
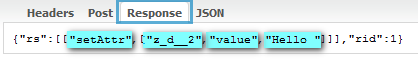
*The server then send the instructions back to the client to reflect on this change in the label's value: | *The server then send the instructions back to the client to reflect on this change in the label's value: | ||
[[Image:ZKEssentials_Intro_EventRes.png]] | [[Image:ZKEssentials_Intro_EventRes.png]] | ||
Revision as of 07:55, 27 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Event Driven Programming
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause.
How Event Driven Programming Works with HTTP Request/Response
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework that are sitting in an event queue. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP.
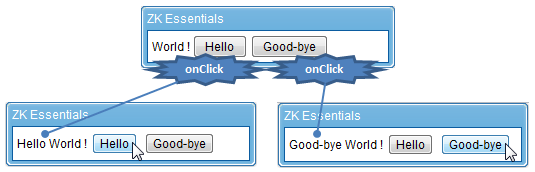
Take the sample we saw in the previous section:
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>
The functionality for this sample code is that it displays the string of text the user selects and display the text in a label.

Breaking down how the event driven model works
Register Event Listeners
- At line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
Event Sent with Request
- When user clicks one of the buttons, its respective onClick event is sent to the server for processing by default (optionally, we could handle events at the client directly). As shown highlighted in blue, the "onClick" event and the button's UUID (Universal Unique Identifier) is sent in the Ajax request.
- From the request, the ZK upload engine knows which component fired the event and what event is fired. It also knows how to handle this request because we've specified the event handling code in ZUL using EL (Expression Language): "lbl.value = self.label", which translates to the following Java code:
lbl.setValue(self.getLabel);
- Where lbl is the ID we assigned to the Label component and self refers to the Button component itself (akin to this in Java)
Update Instruction Sent Back in Response
- The server then send the instructions back to the client to reflect on this change in the label's value:
- Where the instructions tells the client engine to set the attribute "value" to "Hello" for the component with the UUID "z_d__2", which is the label component.