Event Driven Programming"
m |
m |
||
| Line 42: | Line 42: | ||
'''''Update Instruction Sent Back in Response''''' | '''''Update Instruction Sent Back in Response''''' | ||
*The server then send the instructions back to the client to reflect on this change in the label's value: | *The server then send the instructions back to the client to reflect on this change in the label's value: | ||
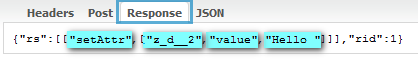
| − | [[Image:ZKEssentials_Intro_EventRes.png]] | + | '''''Hello''''' |
| − | [[Image:ZKEssentials_Intro_EventInRes.png]] | + | [[Image:ZKEssentials_Intro_EventRes.png]]<br> |
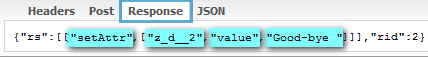
| + | '''''Good-bye''''' | ||
| + | [[Image:ZKEssentials_Intro_EventInRes.png]]<br> | ||
** Where the instructions tell the client engine to set the attribute "value" to "Hello" for the component with the UUID "z_d__2", which is the label component. | ** Where the instructions tell the client engine to set the attribute "value" to "Hello" for the component with the UUID "z_d__2", which is the label component. | ||
Revision as of 09:12, 27 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Event Driven Programming
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause.
How Event Driven Programming Works with HTTP Request/Response
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events registered by the ZK framework itself. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP.
Take the sample we saw in the previous section:
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>
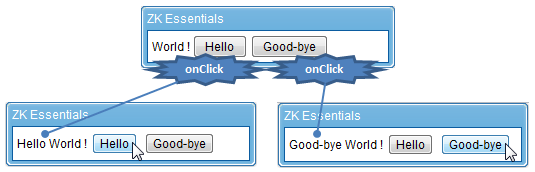
The functionality for this sample code is that it displays the string of text the user selects and display the text in a label.

Breaking down how the event driven model works
Register Event Listeners
- At line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
Event Sent with Request
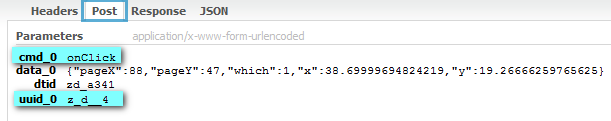
- When user clicks one of the buttons, its respective onClick event is sent to the server for processing by default (optionally, we could handle events at the client directly). As shown highlighted in blue, the "onClick" event and the button's UUID (Universal Unique Identifier) is sent in the Ajax request.
- From the request, the ZK upload engine knows which component fired the event and what event is fired. It also knows how to handle this request because we've specified the event handling code in ZUL using EL (Expression Language): "lbl.value = self.label", which translates to the following Java code:
lbl.setValue(self.getLabel);
- Where lbl is the ID we assigned to the Label component and self refers to the Button component itself (akin to this in Java)
Update Instruction Sent Back in Response
- The server then send the instructions back to the client to reflect on this change in the label's value:
- Where the instructions tell the client engine to set the attribute "value" to "Hello" for the component with the UUID "z_d__2", which is the label component.
How to Register Event Listeners
Various ways are provided in ZK to register and handle events, we'll look into the most common usages here.
Event Handling in ZUL page
In a ZUL file, an event handler is registered to a component as its attribute, for example: