Group"
From Documentation
Jimmyshiau (talk | contribs) (→Group) |
m ((via JWB)) |
||
| (9 intermediate revisions by 5 users not shown) | |||
| Line 5: | Line 5: | ||
*Java API: <javadoc>org.zkoss.zul.Group</javadoc> | *Java API: <javadoc>org.zkoss.zul.Group</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.grid.Group</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.grid.Group</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Group| Group]] |
| + | *{{ZK PE and EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 22: | Line 23: | ||
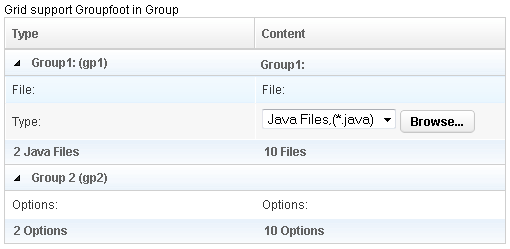
Grid support Groupfoot in Group | Grid support Groupfoot in Group | ||
| − | <grid id="grid"> | + | <grid id="grid" width="500px"> |
<columns id="h" sizable="true"> | <columns id="h" sizable="true"> | ||
<column id="col1" label="Type"/> | <column id="col1" label="Type"/> | ||
| Line 64: | Line 65: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| + | |||
|- | |- | ||
| − | | | + | | <center><code>onOpen</code></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| + | Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components when the first time the component is opened. | ||
| + | |||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Grid/Row#Supported_Events | Row]] | ||
=Supported Children= | =Supported Children= | ||
| Line 78: | Line 88: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | + | [[ZK_Component_Reference/Data/Grid#Use_Cases | Grid]] | |
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 10:38, 12 January 2022
Group
Employment/Purpose
Adds the ability for single level grouping to the Grid.
Default getSclass(): the same as grid's sclass.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Grid support Groupfoot in Group
<grid id="grid" width="500px">
<columns id="h" sizable="true">
<column id="col1" label="Type"/>
<column id="col2" label="Content"/>
</columns>
<rows id="rows">
<group id="gp1">
<label value="Group1: (gp1)"/>
<label value="Group1:"/>
</group>
<row>
<label value="File:"/>
<label value="File:"/>
</row>
<row id="row1">
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<groupfoot>
<label value="2 Java Files"/>
<label value="10 Files"/>
</groupfoot>
<group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/>
<row>
<label value="Options:"/>
<label value="Options:"/>
</row>
<groupfoot>
<label value="2 Options"/>
<label value="10 Options"/>
</groupfoot>
</rows>
</grid>
</zk>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: Row
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|