Groupfoot"
From Documentation
m ((via JWB)) |
|||
| (14 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = | + | = Groupfoot = |
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/grouping Group] |
| − | *Java API: <javadoc>org.zkoss.zul. | + | *Java API: <javadoc>org.zkoss.zul.Groupfoot</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc"> | + | *JavaScript API: <javadoc directory="jsdoc">zkex.grid.Groupfoot</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Groupfoot| Groupfoot]] | ||
| + | *{{ZK PE and EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | Adds the ability for single level grouping to the Grid. | |
| − | + | Default getSclass(): the same as grid's sclass. | |
| − | |||
= Example = | = Example = | ||
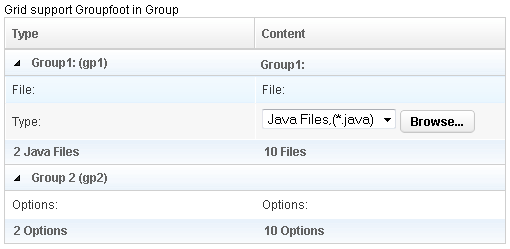
| + | [[Image:ZKComRef_Group_Example.png]] | ||
| + | <source lang="xml" > | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <zk> | ||
| + | Grid support Groupfoot in Group | ||
| + | <grid id="grid" width="500px"> | ||
| + | <columns id="h" sizable="true"> | ||
| + | <column id="col1" label="Type"/> | ||
| + | <column id="col2" label="Content"/> | ||
| + | </columns> | ||
| + | <rows id="rows"> | ||
| + | <group id="gp1"> | ||
| + | <label value="Group1: (gp1)"/> | ||
| + | <label value="Group1:"/> | ||
| + | </group> | ||
| + | <row> | ||
| + | <label value="File:"/> | ||
| + | <label value="File:"/> | ||
| + | </row> | ||
| + | <row id="row1"> | ||
| + | <label value="Type:"/> | ||
| + | <hbox> | ||
| + | <listbox rows="1" mold="select"> | ||
| + | <listitem label="Java Files,(*.java)"/> | ||
| + | <listitem label="All Files,(*.*)"/> | ||
| + | </listbox> | ||
| + | <button label="Browse..."/> | ||
| + | </hbox> | ||
| + | </row> | ||
| + | <groupfoot> | ||
| + | <label value="2 Java Files"/> | ||
| + | <label value="10 Files"/> | ||
| + | </groupfoot> | ||
| + | <group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/> | ||
| + | <row> | ||
| + | <label value="Options:"/> | ||
| + | <label value="Options:"/> | ||
| + | </row> | ||
| + | <groupfoot> | ||
| + | <label value="2 Options"/> | ||
| + | <label value="10 Options"/> | ||
| + | </groupfoot> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | =Supported Events= | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | |||
| − | {| | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 28: | Line 73: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Listbox/Listitem#Supported_Events | Listitem]] | ||
=Supported Children= | =Supported Children= | ||
| Line 33: | Line 80: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 44: | Line 91: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:04, 7 January 2022
Groupfoot
- Demonstration: Group
- Java API: Groupfoot
- JavaScript API: Groupfoot
- Style Guide: Groupfoot
- Available for ZK:
-

Employment/Purpose
Adds the ability for single level grouping to the Grid. Default getSclass(): the same as grid's sclass.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Grid support Groupfoot in Group
<grid id="grid" width="500px">
<columns id="h" sizable="true">
<column id="col1" label="Type"/>
<column id="col2" label="Content"/>
</columns>
<rows id="rows">
<group id="gp1">
<label value="Group1: (gp1)"/>
<label value="Group1:"/>
</group>
<row>
<label value="File:"/>
<label value="File:"/>
</row>
<row id="row1">
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<groupfoot>
<label value="2 Java Files"/>
<label value="10 Files"/>
</groupfoot>
<group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/>
<row>
<label value="Options:"/>
<label value="Options:"/>
</row>
<groupfoot>
<label value="2 Options"/>
<label value="10 Options"/>
</groupfoot>
</rows>
</grid>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: Listitem
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|