Move Range - Drag Edit"
From Documentation
m |
m (correct highlight (via JWB)) |
||
| (25 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKSpreadsheetEssentialsPageHeader}} | {{ZKSpreadsheetEssentialsPageHeader}} | ||
| + | |||
| + | |||
| + | {{Deprecated|url=http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials}} | ||
| + | |||
| + | |||
__TOC__ | __TOC__ | ||
| − | + | ===Purpose=== | |
| + | ZK Spreadsheet supports drag edit, to move cell's value. | ||
| + | |||
| + | ===Drag Edit=== | ||
| + | Drag edit range is based on <javadoc directory="zss" method="move(java.lang.integer, java.lang.Integer)">org.zkoss.zss.model.Range</javadoc>. | ||
1. Select a range<br/> | 1. Select a range<br/> | ||
| Line 9: | Line 18: | ||
2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position<br/> | 2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position<br/> | ||
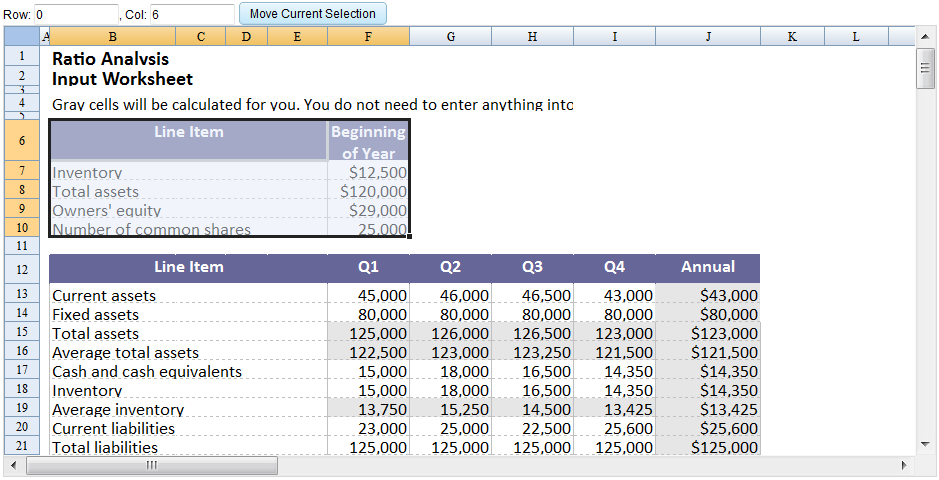
[[File:ZKSsEss_Spreadsheet_DragEdit_Move.png]]<br/><br/> | [[File:ZKSsEss_Spreadsheet_DragEdit_Move.png]]<br/><br/> | ||
| − | 3. Release mouse to perform drag edit<br/> | + | 3. Release the mouse to perform drag edit<br/> |
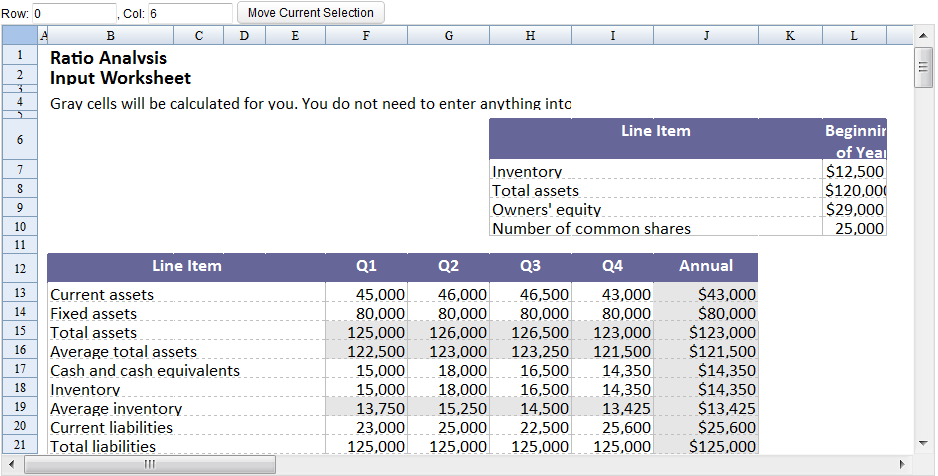
[[File:ZKSsEss_Spreadsheet_DragEdit_DragEdit.png]]<br/> | [[File:ZKSsEss_Spreadsheet_DragEdit_DragEdit.png]]<br/> | ||
| + | |||
| + | ===ZUML=== | ||
| + | <source lang="xml" highlight="4,6"> | ||
| + | <zk> | ||
| + | <div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer"> | ||
| + | <div height="3px"></div> | ||
| + | Row: <intbox id="moveRows" value="0"/>, Col: <intbox id="moveCols" value="0"/> | ||
| + | <button id="moveBtn" label="Move Current Selection" mold="trendy"></button> | ||
| + | <spreadsheet id="spreadsheet" src="/WEB-INF/excel/config/demo_sample.xls" | ||
| + | maxrows="200" | ||
| + | maxcolumns="40" | ||
| + | width="100%" | ||
| + | height="450px"></spreadsheet> | ||
| + | </div> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | ===Composer=== | ||
| + | |||
| + | ====Current Range==== | ||
| + | |||
| + | We can get the user's selection range from the onCellSelection event. | ||
| + | <source lang="java" highlight="4"> | ||
| + | Spreadsheet spreadsheet; | ||
| + | Range currentRange; | ||
| + | public void onCellSelection$spreadsheet(CellSelectionEvent event) { | ||
| + | currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(), | ||
| + | event.getBottom(), event.getRight()); | ||
| + | } | ||
| + | </source> | ||
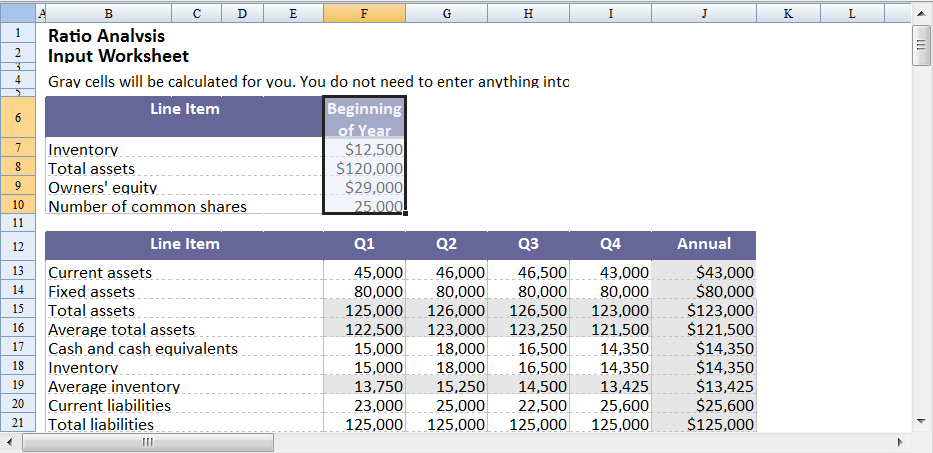
| + | [[File:ZKSsEss_Spreadsheet_DragEdit_MoveRange.png]] | ||
| + | |||
| + | ====Move Range==== | ||
| + | <source lang="java" highlight="8"> | ||
| + | Intbox moveRows; | ||
| + | Intbox moveCols; | ||
| + | Button moveBtn; | ||
| + | public void onClick$moveBtn() { | ||
| + | Integer row = moveRows.getValue(); | ||
| + | Integer col = moveCols.getValue(); | ||
| + | if (currentRange != null && row != null && col != null) { | ||
| + | currentRange.move(row, col); | ||
| + | currentRange = null; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
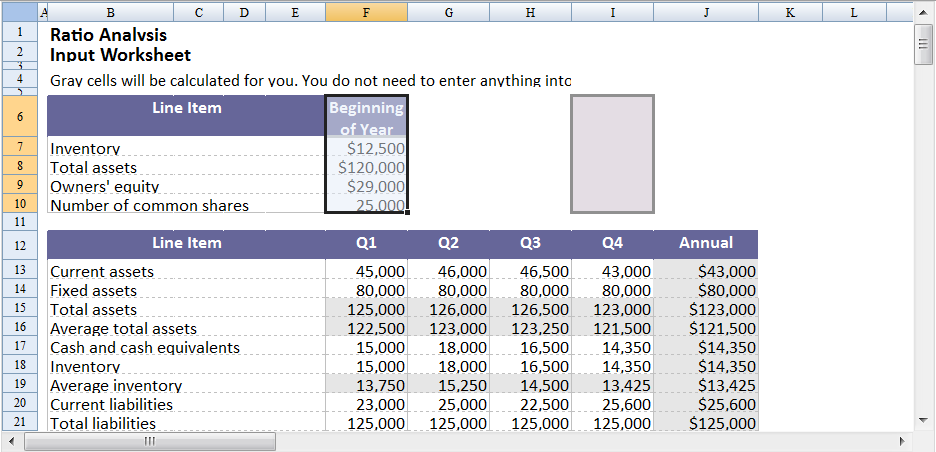
| + | [[File:ZKSsEss_Spreadsheet_DragEdit_Result.png]] | ||
| + | |||
| + | View the complete source of ZUML [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/WebContent/config/moveRange.zul moveRange.zul] | ||
| + | |||
| + | View the complete source of composer [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/src/org/zkoss/zssessentials/config/MoveRangeComposer.java MoveRangeComposer.java] | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
{{ZKSpreadsheetEssentialsPageFooter}} | {{ZKSpreadsheetEssentialsPageFooter}} | ||
Latest revision as of 12:56, 19 January 2022
![]() This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
Purpose
ZK Spreadsheet supports drag edit, to move cell's value.
Drag Edit
Drag edit range is based on Range.move(integer, Integer).
1. Select a range

2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

3. Release the mouse to perform drag edit

ZUML
<zk>
<div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="moveRows" value="0"/>, Col: <intbox id="moveCols" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/WEB-INF/excel/config/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Composer
Current Range
We can get the user's selection range from the onCellSelection event.
Spreadsheet spreadsheet;
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Move Range
Intbox moveRows;
Intbox moveCols;
Button moveBtn;
public void onClick$moveBtn() {
Integer row = moveRows.getValue();
Integer col = moveCols.getValue();
if (currentRange != null && row != null && col != null) {
currentRange.move(row, col);
currentRange = null;
}
}
View the complete source of ZUML moveRange.zul
View the complete source of composer MoveRangeComposer.java
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.