Cell"
m ((via JWB)) |
|||
| (13 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Cell = | = Cell = | ||
| − | *Demonstration: [http:// | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/spreadsheet_functionalities Grid (Spreadsheet Functionalities) ] |
*Java API: <javadoc>org.zkoss.zul.Cell</javadoc> | *Java API: <javadoc>org.zkoss.zul.Cell</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Cell</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Cell</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Cell| Cell]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | We design this generic cell component to be embedded into [[ZK_Component_Reference/Data/Grid/Row | Row]] or [[ZK_Component_Reference/Layouts/Hbox | Hbox]] or [[ZK_Component_Reference/Layouts/Vbox | Vbox]] in order to fully control the alignment and row/column span. | |
| + | = Example = | ||
| + | [[Image:ZKComRef_Cell_Example.png]] | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <grid> | ||
| + | <columns> | ||
| + | <column label="A" /> | ||
| + | <column label="B" /> | ||
| + | <column label="C" /> | ||
| + | <column label="D" /> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <cell rowspan="4" align="center" valign="bottom"> | ||
| + | <label value="item 1" /> | ||
| + | </cell> | ||
| + | <cell colspan="3"> | ||
| + | <label value="item 2" /> | ||
| + | </cell> | ||
| + | </row> | ||
| + | <row> | ||
| + | <cell colspan="2" align="center"> | ||
| + | <label value="item 3" /> | ||
| + | </cell> | ||
| + | <label value="item 4" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="item 5" /> | ||
| + | <label value="item 6" /> | ||
| + | <label value="item 7" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="item 8" /> | ||
| + | <label value="item 9" /> | ||
| + | <label value="item 10" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | [[Image:ZKComRef_Cell_Example_Hbox.png]] | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <window title="hbox" border="normal" width="320px"> | ||
| + | <hbox width="300px" pack="center"> | ||
| + | <cell hflex="1" align="center"> | ||
| + | <label value="item 1" /> | ||
| + | </cell> | ||
| + | <cell hflex="1" align="center"> | ||
| + | <label value="item 2" /> | ||
| + | </cell> | ||
| + | </hbox> | ||
| + | </window> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Properties= | ||
| + | ==The Rowspan Property== | ||
| + | |||
| + | It specifies the number of rows this cell should occupy. It has the same effect as HTML TR tag's rowspan attribute does. | ||
| + | |||
| + | =Miscellaneous= | ||
| + | ==Comparison to default (no Cell) scenario== | ||
| + | The Cell component is meant to provide full controll of the DOM structure, so the user needs to expect to handle some lower level styling. | ||
| + | |||
| + | For example, consider the following scenario: | ||
| − | |||
<source lang="xml"> | <source lang="xml"> | ||
| − | < | + | <grid> |
| − | + | <columns> | |
| − | + | <column label="A" /> | |
| − | + | <column label="B" /> | |
| − | </row> | + | </columns> |
| + | <rows> | ||
| + | <row> | ||
| + | <label>A</label> | ||
| + | <cell> | ||
| + | <label>B</label> | ||
| + | </cell> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
</source> | </source> | ||
| − | =Supported | + | Although they look alike, the DOM structures generated for the two table cells are slightly different: |
| + | |||
| + | [[Image:ZK5ComRef_Cell_DOM_Comparison.png]] | ||
| + | |||
| + | With a Cell component given, there is no inner <code><div></code> element generated, which grants you a more flexible control to the DOM structure, but as a result you may need to provide more style handling. It is also recommended to use Cell for handling row span, column span, and alignment. In neither of the above cases, it is recommended not to use Cell. To put more than 1 Component in a grid cell, you can also use a Div to wrap them. | ||
| + | |||
| + | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 30: | Line 113: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 35: | Line 120: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 48: | Line 133: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 14:09, 12 January 2022
Cell
- Demonstration: Grid (Spreadsheet Functionalities)
- Java API: Cell
- JavaScript API: Cell
- Style Guide: Cell
Employment/Purpose
We design this generic cell component to be embedded into Row or Hbox or Vbox in order to fully control the alignment and row/column span.
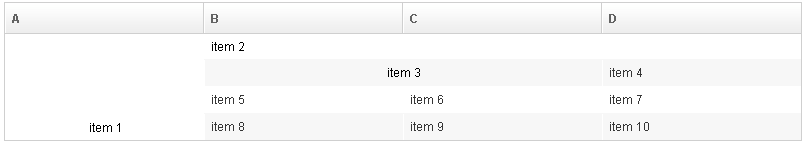
Example
<zk>
<grid>
<columns>
<column label="A" />
<column label="B" />
<column label="C" />
<column label="D" />
</columns>
<rows>
<row>
<cell rowspan="4" align="center" valign="bottom">
<label value="item 1" />
</cell>
<cell colspan="3">
<label value="item 2" />
</cell>
</row>
<row>
<cell colspan="2" align="center">
<label value="item 3" />
</cell>
<label value="item 4" />
</row>
<row>
<label value="item 5" />
<label value="item 6" />
<label value="item 7" />
</row>
<row>
<label value="item 8" />
<label value="item 9" />
<label value="item 10" />
</row>
</rows>
</grid>
</zk>
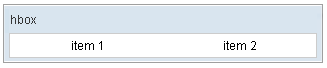
<zk>
<window title="hbox" border="normal" width="320px">
<hbox width="300px" pack="center">
<cell hflex="1" align="center">
<label value="item 1" />
</cell>
<cell hflex="1" align="center">
<label value="item 2" />
</cell>
</hbox>
</window>
</zk>
Properties
The Rowspan Property
It specifies the number of rows this cell should occupy. It has the same effect as HTML TR tag's rowspan attribute does.
Miscellaneous
Comparison to default (no Cell) scenario
The Cell component is meant to provide full controll of the DOM structure, so the user needs to expect to handle some lower level styling.
For example, consider the following scenario:
<grid>
<columns>
<column label="A" />
<column label="B" />
</columns>
<rows>
<row>
<label>A</label>
<cell>
<label>B</label>
</cell>
</row>
</rows>
</grid>
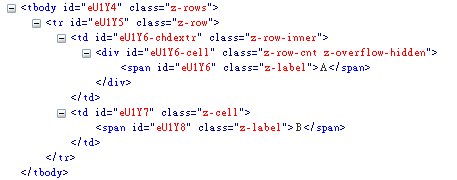
Although they look alike, the DOM structures generated for the two table cells are slightly different:
With a Cell component given, there is no inner <div> element generated, which grants you a more flexible control to the DOM structure, but as a result you may need to provide more style handling. It is also recommended to use Cell for handling row span, column span, and alignment. In neither of the above cases, it is recommended not to use Cell. To put more than 1 Component in a grid cell, you can also use a Div to wrap them.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|