Menu"
From Documentation
m |
m (correct highlight (via JWB)) |
||
| (16 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = | + | = Menu = |
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] |
| − | *Java API: <javadoc>org.zkoss.zul. | + | *Java API: <javadoc>org.zkoss.zul.Menu</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc">zul. | + | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menu</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Menubar/Menu_in_Menubar| Menu in Menubar]], [[ZK_Style_Guide/XUL_Component_Specification/Menupopup/Menu_in_Menupopup| Menu in Menupopup]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | An element, much like a button, is placed on a menu bar. When the user clicks the menu element, the child <code>Menupopup</code> of the menu will be displayed. This element is also used to create submenus of <code>Menupopup</code>.<code> </code> | |
| − | + | = Example = | |
| + | [[Image:ZKComRef_Menu.png]] | ||
| + | <source lang="xml" > | ||
| + | <menubar> | ||
| + | <menu label="File"> | ||
| + | <menupopup> | ||
| + | <menuitem label="New" onClick="alert(self.label)"/> | ||
| + | <menuitem label="Open" onClick="alert(self.label)"/> | ||
| + | <menuitem label="Save" onClick="alert(self.label)"/> | ||
| + | <menuseparator/> | ||
| + | <menuitem label="Exit" onClick="alert(self.label)"/> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menubar> | ||
| + | </source> | ||
| − | = | + | = Properties = |
| + | ==onClick== | ||
| + | If we take a look at the screenshot of the Menu below both the right hand side and left hand side have been outlined in red. Clicking the arrow on the right hand side will show the menu whereas clicking the main button (the left hand side) will fire the onClick event. The red outline is used to highlight the clickable areas of the Menu. | ||
| + | [[Image:ZKComRef_Menu_onClick.png]] | ||
| + | The code to register an onClick event is shown below: | ||
| + | <source lang="xml" highlight="2"> | ||
| + | <menubar> | ||
| + | <menu label="Topmost" onClick='alert(1);'> | ||
| + | <menupopup> | ||
| + | <menuitem label="test"/> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menubar> | ||
| + | </source> | ||
| + | =Supported Events= | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | |||
| − | {| | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 30: | Line 56: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK Component Reference/Essential Components/Menu/Menupopup | Menupopup]] |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 46: | Line 73: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:22, 18 January 2022
Menu
- Demonstration: Menu
- Java API: Menu
- JavaScript API: Menu
- Style Guide: Menu in Menubar, Menu in Menupopup
Employment/Purpose
An element, much like a button, is placed on a menu bar. When the user clicks the menu element, the child Menupopup of the menu will be displayed. This element is also used to create submenus of Menupopup.
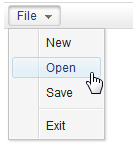
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
</menubar>
Properties
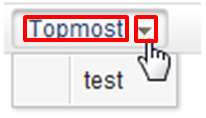
onClick
If we take a look at the screenshot of the Menu below both the right hand side and left hand side have been outlined in red. Clicking the arrow on the right hand side will show the menu whereas clicking the main button (the left hand side) will fire the onClick event. The red outline is used to highlight the clickable areas of the Menu.
The code to register an onClick event is shown below:
<menubar>
<menu label="Topmost" onClick='alert(1);'>
<menupopup>
<menuitem label="test"/>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
* Menupopup
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|