Menubar"
From Documentation
m (→Example) |
|||
| (17 intermediate revisions by 7 users not shown) | |||
| Line 3: | Line 3: | ||
= Menubar = | = Menubar = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] |
*Java API: <javadoc>org.zkoss.zul.Menubar</javadoc> | *Java API: <javadoc>org.zkoss.zul.Menubar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.menu.Menubar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menubar</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Menubar| Menubar]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A container | + | A container usually contains more than one menu elements.<code> </code> |
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Menubar.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 39: | Line 40: | ||
</source> | </source> | ||
| − | = | + | =Properties= |
| + | ==Scrollable== | ||
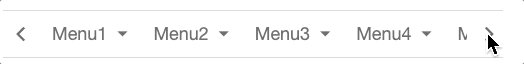
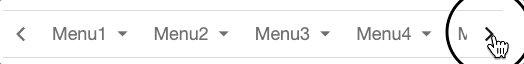
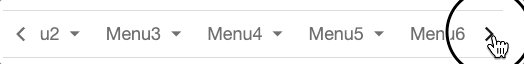
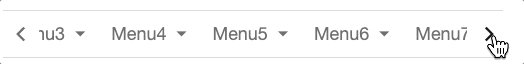
| + | The code below demonstrates how easy it is to make the Menubar scrollable! | ||
| − | + | [[Image:scrollableMenu.gif | center]] | |
| + | |||
| + | <source lang="xml" highlight="1"> | ||
| + | <menubar width="200px" scrollable="true"> | ||
| + | ... | ||
| + | </menubar></source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 48: | Line 60: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK_Component_Reference/Essential_Components/Menu | Menu]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem]], [[ZK_Component_Reference/Essential_Components/Menu/Menuseparator | Menuseparator]] |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 64: | Line 77: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:55, 17 March 2022
Menubar
Employment/Purpose
A container usually contains more than one menu elements.
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Properties
Scrollable
The code below demonstrates how easy it is to make the Menubar scrollable!
<menubar width="200px" scrollable="true">
...
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Menu, Menuitem, Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|