Gimage"
From Documentation
Jimmyshiau (talk | contribs) (→Gimage) |
m (correct highlight (via JWB)) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 17: | Line 17: | ||
| − | <source lang="xml" | + | <source lang="xml" highlight='3'> |
| − | |||
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | ||
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | ||
| − | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | + | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" |
| + | swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | ||
</gmaps> | </gmaps> | ||
| − | |||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 36: | Line 35: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 41: | Line 41: | ||
*None | *None | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 54: | Line 54: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:04, 18 January 2022
Gimage
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
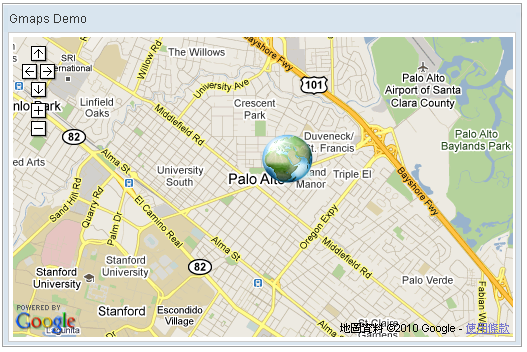
Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps.
Example
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png"
swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/>
</gmaps>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|