Listgroup"
From Documentation
Jimmyshiau (talk | contribs) |
m ((via JWB)) |
||
| (6 intermediate revisions by 4 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Listgroup</javadoc> | *Java API: <javadoc>org.zkoss.zul.Listgroup</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.sel.Listgroup</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.sel.Listgroup</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Listgroup| Listgroup]] |
| + | *{{ZK PE and EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 65: | Line 66: | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | onOpen | + | | <center><code>onOpen</code></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| + | Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components when the first time the component is opened. | ||
| + | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Listbox/Listitem#Supported_Events | Listitem]] | ||
=Supported Children= | =Supported Children= | ||
| Line 79: | Line 87: | ||
*[[ZK_Component_Reference/Data/Listbox/Listcell | Listcell]] | *[[ZK_Component_Reference/Data/Listbox/Listcell | Listcell]] | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 92: | Line 100: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 10:38, 12 January 2022
Listgroup
- Demonstration: N/A
- Java API: Listgroup
- JavaScript API: Listgroup
- Style Guide: Listgroup
- Available for ZK:
-

Employment/Purpose
Adds the ability for single level grouping to the Listbox.
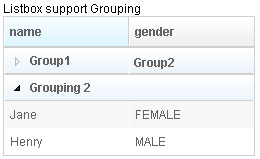
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Listbox support Grouping
<listbox id="listbox" width="250px">
<listhead sizable="true" id="h">
<listheader id="h1" label="name" sort="auto" />
<listheader id="h2" label="gender" sort="auto" />
</listhead>
<listgroup id="gp1" open="false">
<listcell label="Group1"/>
<listcell label="Group2"/>
</listgroup>
<listitem>
<listcell label="a Mary" />
<listcell label="a FEMALE" />
</listitem>
<listitem>
<listcell label="b Mary" />
<listcell label="b FEMALE" />
</listitem>
<listitem id="li1">
<listcell label="c Mary1" />
<listcell label="c FEMALE1" />
</listitem>
<listitem>
<listcell label="d Mary" />
<listcell label="d FEMALE" />
</listitem>
<listitem>
<listcell label="e John" />
<listcell label="e MALE" />
</listitem>
<listgroup id="g2" label="Grouping 2" />
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
</listbox>
</zk>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: Listitem
Supported Children
* Listcell
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|