Portallayout"
| (38 intermediate revisions by 10 users not shown) | |||
| Line 3: | Line 3: | ||
= Portallayout = | = Portallayout = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/portal_layout Portallayout] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Portallayout</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Portallayout</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Portallayout</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Portallayout</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Portallayout| Portallayout]] | ||
| + | |||
| + | {{ZK EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | A <code>portallayout</code> lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. <code>Portallayout</code> allows users to drag-and-drop a panel to change its location. | |
| − | + | ||
| + | When using <code>Portallayout</code>, you have to assign the width (either percentage or pixel) to each <code>Portalchildren</code>, or the result might depend on the browser, and not as expected. | ||
| + | = Example = | ||
| + | [[Image:zkcomref_portallayout.gif | center]] | ||
| − | = | + | <source lang="xml" > |
| + | <portallayout height="100%"> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="50%" title="Calendar" border="normal"> | ||
| + | <panelchildren> | ||
| + | <calendar/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel height="50%" title="Colorbox" border="normal"> | ||
| + | <panelchildren> | ||
| + | <colorbox/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="100%" title="Editor" border="normal"> | ||
| + | <panelchildren> | ||
| + | <tbeditor/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
| + | = orient = | ||
| + | {{versionSince|7.0.0}} | ||
| + | Default: vertical | ||
| + | If you want the portallayout to be displayed as a row-based layout, you can specify <code>orient="horizontal"</code>. | ||
| + | <source lang="xml" highlight="1"> | ||
| + | <portallayout orient="horizontal"> | ||
| + | <portalchildren width="50%"> | ||
| + | ... | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | ... | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
| + | = Draggable Panel by Default= | ||
| + | <code><panel></code> is <code>draggable="true"</code> without explicitly specifying when it's inside a Portallayout. You can disable this by <code>draggable="false"</code>. | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | <center>onPortalDrop</center> |
| − | | | + | | {{versionSince| 9.5.1}} |
| + | '''Event:''' <javadoc>org.zkoss.zkmax.ui.event.PortalDropEvent</javadoc> | ||
| + | |||
| + | Represents an event after a portal is dropped and before a portal is moved. | ||
| + | |- | ||
| + | | <center>onPortalMove</center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zkmax.ui.event.PortalMoveEvent</javadoc> | ||
| + | Represents an event caused by a portal being moved. | ||
|} | |} | ||
| + | |||
| + | * Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | + | *[[ZK_Component_Reference/Layouts/Portallayout/Portalchildren | Portalchildren]] | |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Version History= | =Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 7.0.0 |
| − | | | + | | October, 2013 |
| − | | | + | | [http://tracker.zkoss.org/browse/ZK-1687 Portallayout supports row based orientation] |
| + | |- | ||
| + | | 9.5.1 | ||
| + | | November, 2020 | ||
| + | | [https://tracker.zkoss.org/browse/ZK-4423 Kanban missing options to listen to portallayout onPortalMove without affecting the UI] | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 04:24, 26 July 2023
Portallayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
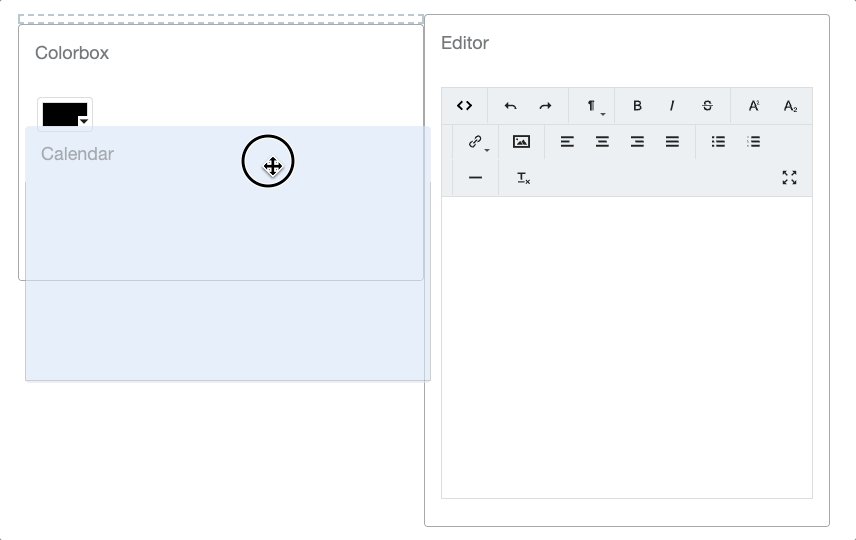
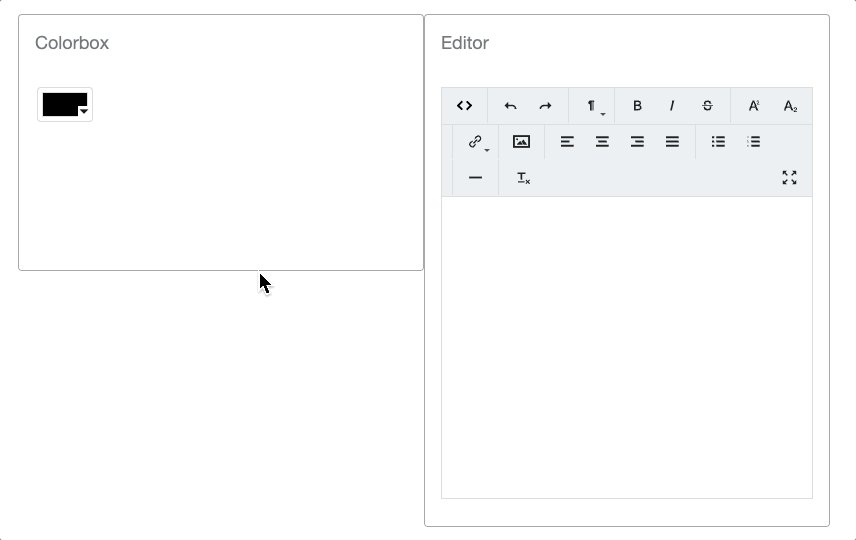
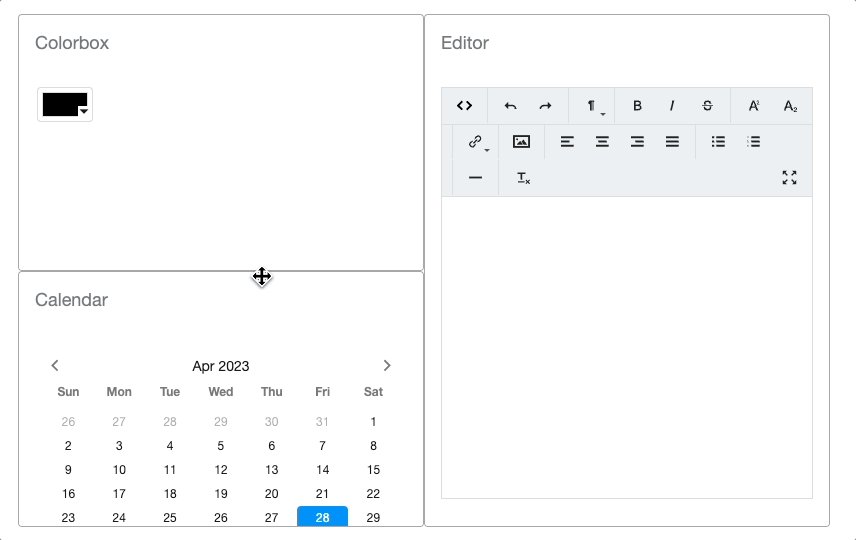
A portallayout lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. Portallayout allows users to drag-and-drop a panel to change its location.
When using Portallayout, you have to assign the width (either percentage or pixel) to each Portalchildren, or the result might depend on the browser, and not as expected.
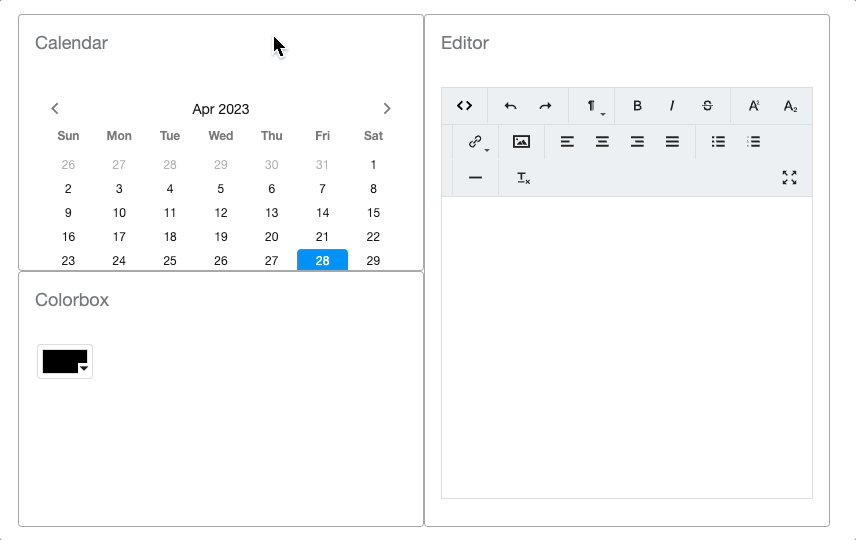
Example
<portallayout height="100%">
<portalchildren width="50%">
<panel height="50%" title="Calendar" border="normal">
<panelchildren>
<calendar/>
</panelchildren>
</panel>
<panel height="50%" title="Colorbox" border="normal">
<panelchildren>
<colorbox/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="100%" title="Editor" border="normal">
<panelchildren>
<tbeditor/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
orient
Since 7.0.0
Default: vertical
If you want the portallayout to be displayed as a row-based layout, you can specify orient="horizontal".
<portallayout orient="horizontal">
<portalchildren width="50%">
...
</portalchildren>
<portalchildren width="50%">
...
</portalchildren>
</portallayout>
Draggable Panel by Default
<panel> is draggable="true" without explicitly specifying when it's inside a Portallayout. You can disable this by draggable="false".
Supported Events
| Since 9.5.1
Event: PortalDropEvent Represents an event after a portal is dropped and before a portal is moved. | |
| Event: PortalMoveEvent
Represents an event caused by a portal being moved. |
- Inherited Supported Events: XulElement
Supported Children
* Portalchildren
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | October, 2013 | Portallayout supports row based orientation |
| 9.5.1 | November, 2020 | Kanban missing options to listen to portallayout onPortalMove without affecting the UI |