New Features of ZK 5.0.4"
Jumperchen (talk | contribs) |
m (correct highlight (via JWB)) |
||
| (16 intermediate revisions by 4 users not shown) | |||
| Line 19: | Line 19: | ||
Two new components, <javadoc>org.zkoss.zul.Hlayout</javadoc> and <javadoc>org.zkoss.zul.Vlayout</javadoc> have been introduced to give developers more powerful options when laying out their controls. In the implementation of Vlayout and Hlayout, we use HTML Div tags to render its content, so the size of the output is reduced and the rendering time is approximately twice as fast. | Two new components, <javadoc>org.zkoss.zul.Hlayout</javadoc> and <javadoc>org.zkoss.zul.Vlayout</javadoc> have been introduced to give developers more powerful options when laying out their controls. In the implementation of Vlayout and Hlayout, we use HTML Div tags to render its content, so the size of the output is reduced and the rendering time is approximately twice as fast. | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK_Component_Reference/Layouts/Hlayout|ZK Component Reference: Hlayout]], [[ZK_Component_Reference/Layouts/Vlayout|Vlayout]], and Jumper Chen's blog: [http://blog.zkoss.org/index.php/2010/08/17/two-new-layout-components-in-zk-5-0-4-hlayout-and-vlayout/ "Two new layout components in ZK 5.0.4, Hlayout and Vlayout"]. |
=Namespace shortcuts= | =Namespace shortcuts= | ||
| Line 25: | Line 25: | ||
ZK 5.0.4 introduces a namespace shortcuts meaning you do not have to specify the full namespace when writing your ZUL files. For example: | ZK 5.0.4 introduces a namespace shortcuts meaning you do not have to specify the full namespace when writing your ZUL files. For example: | ||
| − | <source lang=" | + | <source lang="xml"> |
<n:html xmlns:n="native"> | <n:html xmlns:n="native"> | ||
<n:head> | <n:head> | ||
| Line 32: | Line 32: | ||
</source> | </source> | ||
| − | For a complete list of namespace short cuts please [ | + | For a complete list of namespace short cuts please [[ZUML Reference/ZUML/Namespaces|click here]]. |
=echoEvent supports any object type= | =echoEvent supports any object type= | ||
| Line 38: | Line 38: | ||
Currently the function call <javadoc method="echoEvent(java.lang.String, org.zkoss.zk.ui.Component, java.lang.String)">org.zkoss.zk.ui.event.Events</javadoc> only supports String type data. However, since ZK 5.0.4 a new function <javadoc method="echoEvent(java.lang.String, org.zkoss.zk.ui.Component, java.lang.Object)">org.zkoss.zk.ui.event.Events</javadoc> was introduced to support any Object type meaning more flexibility for developers. | Currently the function call <javadoc method="echoEvent(java.lang.String, org.zkoss.zk.ui.Component, java.lang.String)">org.zkoss.zk.ui.event.Events</javadoc> only supports String type data. However, since ZK 5.0.4 a new function <javadoc method="echoEvent(java.lang.String, org.zkoss.zk.ui.Component, java.lang.Object)">org.zkoss.zk.ui.event.Events</javadoc> was introduced to support any Object type meaning more flexibility for developers. | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK Developer's Reference/Event Handling/Event Firing#Echo_an_Event|ZK Developer's Reference: Event Firing]]. |
=Slider now supports clicking to increase and decrease the value= | =Slider now supports clicking to increase and decrease the value= | ||
| Line 47: | Line 47: | ||
| − | <source lang=" | + | <source lang="xml"> |
<groupbox mold="3d" width="250px"> | <groupbox mold="3d" width="250px"> | ||
<caption label="Default" /> | <caption label="Default" /> | ||
| Line 54: | Line 54: | ||
</groupbox> | </groupbox> | ||
</source> | </source> | ||
| − | |||
=Calendar supports moving to next and previous months using mouse scrolling= | =Calendar supports moving to next and previous months using mouse scrolling= | ||
| Line 67: | Line 66: | ||
Prior to ZK 5.0.4 a <javadoc>org.zkoss.zul.Radio</javadoc> control was restricted to having an ancestor which was <javadoc>org.zkoss.zul.Radiogroup</javadoc>. However, now with ZK 5.0.4 <javadoc>org.zkoss.zul.Radio</javadoc> can be placed anywhere. | Prior to ZK 5.0.4 a <javadoc>org.zkoss.zul.Radio</javadoc> control was restricted to having an ancestor which was <javadoc>org.zkoss.zul.Radiogroup</javadoc>. However, now with ZK 5.0.4 <javadoc>org.zkoss.zul.Radio</javadoc> can be placed anywhere. | ||
| − | <source lang=" | + | <source lang="xml"> |
<radiogroup id="rg1"/> | <radiogroup id="rg1"/> | ||
<radiogroup id="rg2"/> | <radiogroup id="rg2"/> | ||
| Line 86: | Line 85: | ||
</source> | </source> | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK_Component_Reference/Input/Radiogroup#A_row_of_a_grid_as_a_radio_group|ZK Component Reference: Radiogroup]]. |
=Combobox is selectable= | =Combobox is selectable= | ||
| Line 95: | Line 94: | ||
| − | <source lang=" | + | <source lang="xml" highlight="8"> |
<combobox id="combobox" width="100px"> | <combobox id="combobox" width="100px"> | ||
<attribute name="onCreate"><![CDATA[ | <attribute name="onCreate"><![CDATA[ | ||
| Line 137: | Line 136: | ||
Notice that the merge of JavaScript files can be done with JSP, DSP or other technologies without this feature. This feature is to provide a system-wide way to minimize the number of JavaScript files. | Notice that the merge of JavaScript files can be done with JSP, DSP or other technologies without this feature. This feature is to provide a system-wide way to minimize the number of JavaScript files. | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK Developer's Reference/Performance Tips/Minimize Number of JavaScript Files to Load|ZK Developer's Reference: Performance Tips]], and Jumper Chen's blog post titled [http://blog.zkoss.org/index.php/2010/08/30/speed-up-the-loading-time-of-a-zk-application/ "Speed up the loading time of a ZK Application"]. |
=Communication between iFrames without server push= | =Communication between iFrames without server push= | ||
| Line 145: | Line 144: | ||
In ZK 5.0.4 the concept of group has been introduced which enables the use of a group-scope event queue enabling easy communication between the instances. The code below demonstrates some examples: | In ZK 5.0.4 the concept of group has been introduced which enables the use of a group-scope event queue enabling easy communication between the instances. The code below demonstrates some examples: | ||
| − | <source lang="javascript"> | + | <source lang="javascript" highlight="1"> |
EventQueue que = EventQueues.lookup("groupTest", EventQueues.GROUP, true); | EventQueue que = EventQueues.lookup("groupTest", EventQueues.GROUP, true); | ||
| Line 164: | Line 163: | ||
</source> | </source> | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK Developer's Reference/Event Handling/Event Queues|ZK Developer's Reference: Event Queues]]. |
<blockquote> | <blockquote> | ||
| Line 198: | Line 197: | ||
</source> | </source> | ||
| − | For more information please take a look at [ | + | For more information please take a look at [[ZK Developer's Reference/Performance Tips/Specify Stubonly for Client-only Components|ZK Developer's Reference: Performance Tips]]. |
<blockquote> | <blockquote> | ||
| Line 209: | Line 208: | ||
*[http://www.zkoss.org/download/zk.dsp Download ZK 5 here] | *[http://www.zkoss.org/download/zk.dsp Download ZK 5 here] | ||
*[http://www.zkoss.org/release/rn-5.0.4.dsp Take a look at ZK 5's release notes here] | *[http://www.zkoss.org/release/rn-5.0.4.dsp Take a look at ZK 5's release notes here] | ||
| − | *View the [ | + | *View the [[Small_Talks/2009/December/ZK_5:_Upgrade_Notes |ZK 5: Upgrade Notes]] and a real case: [[Small Talks/2010/April/Upgrading to ZK 5|Upgrading to ZK 5]] |
[[Category:ZK]] | [[Category:ZK]] | ||
Latest revision as of 04:17, 20 January 2022
Timothy Clare, Technology Evangelist, Potix Corporation
August 31st, 2010
ZK 5.0.4
ZK 5.0.4 is a release focusing on memory improvements and introducing requested new features. In addition to a significant reduction in memory usage ZK 5.0.4 also introduces many new features such as communication between iFrames, new horizontal and vertical layouts and enhanced components such as the slider and combobox.
Memory usage improvements
In ZK 5.0.4 there have been many optimizations introduced which have significantly reduced the amount of memory consumed by ZK. The memory usage has reduced between 40% and 70% depending on the component tested. When testing with our Sandbox application a grand total of 63% memory was saved by upgrading to ZK 5.0.4.
For more information and the test results please look at ZK 5.0.4's memory improvements.
Refined horizontal and vertical layouts
Two new components, Hlayout and Vlayout have been introduced to give developers more powerful options when laying out their controls. In the implementation of Vlayout and Hlayout, we use HTML Div tags to render its content, so the size of the output is reduced and the rendering time is approximately twice as fast.
For more information please take a look at ZK Component Reference: Hlayout, Vlayout, and Jumper Chen's blog: "Two new layout components in ZK 5.0.4, Hlayout and Vlayout".
Namespace shortcuts
ZK 5.0.4 introduces a namespace shortcuts meaning you do not have to specify the full namespace when writing your ZUL files. For example:
<n:html xmlns:n="native">
<n:head>
</n:head>
</n:html>
For a complete list of namespace short cuts please click here.
echoEvent supports any object type
Currently the function call Events.echoEvent(String, Component, String) only supports String type data. However, since ZK 5.0.4 a new function Events.echoEvent(String, Component, Object) was introduced to support any Object type meaning more flexibility for developers.
For more information please take a look at ZK Developer's Reference: Event Firing.
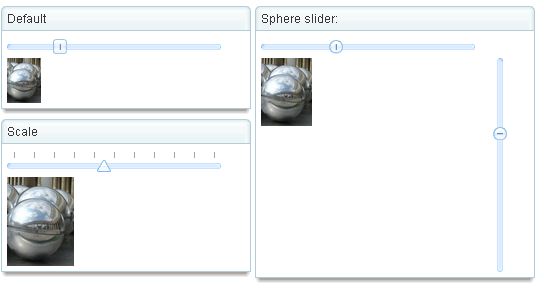
Slider now supports clicking to increase and decrease the value
ZK 5.0.4 introduces new slider functionality enabling users to increment and decrement the slider by clicking on the position they desire. This functionality replicates desktop based slider functionality.
<groupbox mold="3d" width="250px">
<caption label="Default" />
<slider id="slider1" onScroll="zoom(slider1, img1)" />
<image id="img1" src="/img/sun.jpg" width="10px" />
</groupbox>
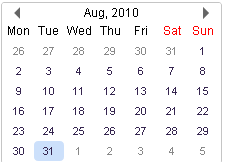
Calendar supports moving to next and previous months using mouse scrolling
With the introduction of ZK 5.0.4 the calendar component has been enhanced to enable changing months using the mouse scroll wheel, similar to the functionality which is present in Windows.
Radio can now be placed anywhere
Prior to ZK 5.0.4 a Radio control was restricted to having an ancestor which was Radiogroup. However, now with ZK 5.0.4 Radio can be placed anywhere.
<radiogroup id="rg1"/>
<radiogroup id="rg2"/>
<grid width="300px">
<rows>
<row>
<radio label="radio 1.1" radiogroup="rg1"/>
<radio label="radio 1.2" radiogroup="rg1"/>
<radio label="radio 1.3" radiogroup="rg1"/>
</row>
<row>
<radio label="radio 2.1" radiogroup="rg2"/>
<radio label="radio 2.2" radiogroup="rg2"/>
<radio label="radio 2.3" radiogroup="rg2"/>
</row>
</rows>
</grid>
For more information please take a look at ZK Component Reference: Radiogroup.
Combobox is selectable
In ZK 5.0.4 it is now possible to specify a selected default for the Combobox. The following example demonstrates how to do this.
<combobox id="combobox" width="100px">
<attribute name="onCreate"><![CDATA[
List list2 = new ArrayList();
list2.add("David");
list2.add("Thomas");
list2.add("Steven");
ListModelList lm2 = new ListModelList(list2);
lm2.addSelection(lm2.get(0));
combobox.setModel(lm2);
]]></attribute>
</combobox>
The lang.xml widget class supports EL
The language XML widget class definition now supports EL enabling dynamic loading of widget classes depending on the situation. For example the following code demonstrates the loading of a widget class dependant upon a property.
<widget-class>${c:property("whatever")}</widget-class>
By use of EL, developers are allowed to provide very dynamic look for different users and conditions. For more information please take a look at Tom Yeh's blog post titled "Totally Different Look per User Without Modifying Application".
Button supports type="submit"
Due to strong demand for integration with legacy application the Button now supports the submit type.
<n:form action="a_uri" xmlns:n="native">
<textbox/>
<button type="submit" label="Submit"/>
<button type="reset" label="Reset"/>
</n:form>
Merging multiple JavaScript files
You can speed up page load times by combining JavaScript files into as few files as possible. Therefore ZK 5.0.4 introduces functionality enabling you to easily merge JavaScript files.
Notice that the merge of JavaScript files can be done with JSP, DSP or other technologies without this feature. This feature is to provide a system-wide way to minimize the number of JavaScript files.
For more information please take a look at ZK Developer's Reference: Performance Tips, and Jumper Chen's blog post titled "Speed up the loading time of a ZK Application".
Communication between iFrames without server push
If your application contains multiple desktops due to iframes in a portal layout it is now possible to communicate between these instances without the need for server push or timer. It thus minimizes the network traffic.
In ZK 5.0.4 the concept of group has been introduced which enables the use of a group-scope event queue enabling easy communication between the instances. The code below demonstrates some examples:
EventQueue que = EventQueues.lookup("groupTest", EventQueues.GROUP, true);
que.subscribe(new EventListener() {
public void onEvent(Event evt) {
o.setValue(o.getValue() + evt.getData() + "\n");
}
});
void publish() {
String text = i.getValue();
if (text.length() > 0) {
i.setValue("");
que.publish(new Event("onGroupTest", null, text));
}
}
For more information please take a look at ZK Developer's Reference: Event Queues.
This feature requires ZK EE
Memory minimization by not maintaining server state
ZK 5.0.4 introduces a new feature called "stub only" which will output the client side resources but will not maintain any server state for them. This is driven by an attribute 「stubonly」 which takes a Boolean value. When set to true the server side state will not be maintained.
This attribute is inherited from its parent therefore the attribute will apply to any children of a parent with stubonly set to true. Please note that after the stub only component』s HTML has been rendered and sent to the client the stub only components cannot be accessed.
The following sample code demonstrates stub only functionality. Please note in the example vbox, hbox, label and textbox are all stub only.
<window title="test of stub-only" border="normal">
<vbox stubonly="true">
<hbox>
This is a label at Row 1, Cell 1.
<textbox/>
Another label at Row 1, Cell 2 (previous textbox is stub-only too)
</hbox>
<hbox>
Another at Row 2, Cell 1 (and the following listbox is not stub-only)
<listbox stubonly="false" width="50px">
<listitem label="item1"/>
<listitem label="item2"/>
</listbox>
</hbox>
</vbox>
</window>
For more information please take a look at ZK Developer's Reference: Performance Tips.
This feature requires ZK EE
Download & other resources
- Download ZK 5 here
- Take a look at ZK 5's release notes here
- View the ZK 5: Upgrade Notes and a real case: Upgrading to ZK 5
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |