Splitter"
Tmillsclare (talk | contribs) |
|||
| (21 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
= Splitter = | = Splitter = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/splitter Splitter] |
*Java API: <javadoc>org.zkoss.zul.Splitter</javadoc> | *Java API: <javadoc>org.zkoss.zul.Splitter</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.box.Splitter</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.box.Splitter</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Splitter| Splitter]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | (Suggest to use [[ZK_Component_Reference/Layouts/Splitlayout | Splitlayout]]) | |
| − | When the splitter is dragged, the sibling | + | When the splitter is dragged, the sibling components of the splitter are resized. If <code>getCollapse()</code> is true, a grippy is placed inside the splitter, and one sibling component of the splitter is collapsed when the grippy is clicked. |
| + | This component can only be used inside a [[ZK_Component_Reference/Layouts/Box | Box]], [[ZK_Component_Reference/Layouts/Vbox | Vbox]], or [[ZK_Component_Reference/Layouts/Hbox | Hbox]]. | ||
= Example = | = Example = | ||
| Line 33: | Line 35: | ||
</source> | </source> | ||
| − | = | + | =Properties and Features= |
| + | ==Collapse== | ||
| + | The collapse property (<javadoc method="setCollapse(java.lang.String)">org.zkoss.zul.Splitter</javadoc>) specifies which side of the splitter is collapsed when its grippy (button) is clicked. If this property is not specified, the splitter will not cause a collapse (and the grippy/button won't appear). | ||
| − | {| border="1" | width="100%" | + | Allowed values and their meaning are as follows. |
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Value</center> | ||
| + | ! <center>Description</center> | ||
| + | |- | ||
| + | | none | ||
| + | | No collapsing occurs. | ||
| + | |- | ||
| + | | before | ||
| + | | When the grippy is clicked, the element immediately before the splitter in the same parent is collapsed so that its width or height is 0. | ||
| + | |- | ||
| + | | after | ||
| + | | When the grippy is clicked, the element immediately after the splitter in the same parent is collapsed so that its width or height is 0. | ||
| + | |} | ||
| + | ==Open== | ||
| + | |||
| + | To know whether a splitter is collapsed, you can check the value of the <code>open</code> property (<javadoc method="isOpen()">org.zkoss.zul.Splitter</javadoc>). To open or collapse dynamically, you are able to set the value of the <code>open</code> property (<javadoc method="setOpen(boolean)">org.zkoss.zul.Splitter</javadoc>). | ||
| + | |||
| + | ===onOpen Event=== | ||
| + | |||
| + | When a splitter is collapsed or opened by a user, the <code>onOpen</code> event (<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc>) is sent to the application. | ||
| + | |||
| + | ==OS Styling== | ||
| + | If you want to change the styling to be more similar to OS's look as follows. | ||
| + | |||
| + | [[File:DrSplitterOS.png]] | ||
| + | |||
| + | You could specify <javadoc method="setZclass(java.lang.String)">org.zkoss.zk.ui.HtmlBasedComponent</javadoc> with <code>z-splitter-os-ver</code> or <code>z-splitter-os-hor</code>, depending on the orient is vertical or horizontal. | ||
| + | |||
| + | Here is an example that switches the styling between the default and OS-look: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <window> | ||
| + | <panel title="Splitter" border="normal" width="500px"> | ||
| + | <panelchildren> | ||
| + | <hbox spacing="0" width="100%" height="100%"> | ||
| + | <vbox spacing="0" width="100%" heights="60px,60px"> | ||
| + | Column 1-1: The left-top box. To know whether a splitter | ||
| + | is collapsed, you can listen to the onOpen event. | ||
| + | <splitter id="s1" collapse="before"/> | ||
| + | Column 1-2: You can enforce to open or collapse programming | ||
| + | by calling setOpen method. | ||
| + | </vbox> | ||
| + | <splitter id="s2" collapse="before"/> | ||
| + | Column 2: Whether a splitter allows users to open or collapse | ||
| + | depending on the collapse attribue. | ||
| + | </hbox> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <button label="change style"> | ||
| + | <attribute name="onClick"> | ||
| + | if ("z-splitter-ver".equals(s1.getZclass())) | ||
| + | s1.setZclass("z-splitter-os-ver"); | ||
| + | else | ||
| + | s1.setZclass("z-splitter-ver"); | ||
| + | if ("z-splitter-hor".equals(s2.getZclass())) | ||
| + | s2.setZclass("z-splitter-os-hor"); | ||
| + | else | ||
| + | s2.setZclass("z-splitter-hor"); | ||
| + | </attribute> | ||
| + | </button> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | |<center>< | + | |<center><code>onOpen </code></center> |
|'''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | |'''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| − | When a splitter is collapsed or opened by a user, the < | + | When a splitter is collapsed or opened by a user, the <code>onOpen</code> event is sent to the application. |
| + | |||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | =Supported Molds= | ||
| + | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>default</center> | ||
| + | |[[Image:splitter_mold_default.png ]] | ||
| + | |- | ||
| + | | <center>os</center> | ||
| + | |[[Image:splitter_mold_os.png ]] | ||
|} | |} | ||
| Line 50: | Line 135: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| 5.0 | | 5.0 | ||
| Used to seperate contents within hbox/vbox. | | Used to seperate contents within hbox/vbox. | ||
| − | | http://www.zkoss.org/ | + | | http://www.zkoss.org/zksandbox/userguide/#l13 |
|} | |} | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:17, 13 September 2022
Splitter
Employment/Purpose
(Suggest to use Splitlayout)
When the splitter is dragged, the sibling components of the splitter are resized. If getCollapse() is true, a grippy is placed inside the splitter, and one sibling component of the splitter is collapsed when the grippy is clicked.
This component can only be used inside a Box, Vbox, or Hbox.
Example
<hbox spacing="0" width="100%">
<vbox height="200px">
Column 1-1: The left-top box. To know whether a splitter is collapsed,
you can listen to the onOpen event.
<splitter collapse="after" />
Column 1-2: You can enforce to open or collapse programming by calling
setOpen method.
</vbox>
<splitter collapse="before" />
Column 2: Whether a splitter allows users to open or collapse depending
on the collapse attribue.
</hbox>
Properties and Features
Collapse
The collapse property (Splitter.setCollapse(String)) specifies which side of the splitter is collapsed when its grippy (button) is clicked. If this property is not specified, the splitter will not cause a collapse (and the grippy/button won't appear).
Allowed values and their meaning are as follows.
| none | No collapsing occurs. |
| before | When the grippy is clicked, the element immediately before the splitter in the same parent is collapsed so that its width or height is 0. |
| after | When the grippy is clicked, the element immediately after the splitter in the same parent is collapsed so that its width or height is 0. |
Open
To know whether a splitter is collapsed, you can check the value of the open property (Splitter.isOpen()). To open or collapse dynamically, you are able to set the value of the open property (Splitter.setOpen(boolean)).
onOpen Event
When a splitter is collapsed or opened by a user, the onOpen event (OpenEvent) is sent to the application.
OS Styling
If you want to change the styling to be more similar to OS's look as follows.
You could specify HtmlBasedComponent.setZclass(String) with z-splitter-os-ver or z-splitter-os-hor, depending on the orient is vertical or horizontal.
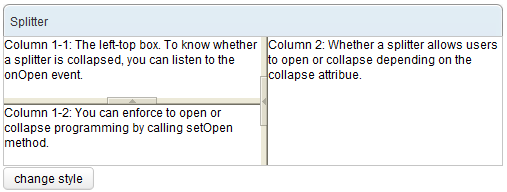
Here is an example that switches the styling between the default and OS-look:
<window>
<panel title="Splitter" border="normal" width="500px">
<panelchildren>
<hbox spacing="0" width="100%" height="100%">
<vbox spacing="0" width="100%" heights="60px,60px">
Column 1-1: The left-top box. To know whether a splitter
is collapsed, you can listen to the onOpen event.
<splitter id="s1" collapse="before"/>
Column 1-2: You can enforce to open or collapse programming
by calling setOpen method.
</vbox>
<splitter id="s2" collapse="before"/>
Column 2: Whether a splitter allows users to open or collapse
depending on the collapse attribue.
</hbox>
</panelchildren>
</panel>
<button label="change style">
<attribute name="onClick">
if ("z-splitter-ver".equals(s1.getZclass()))
s1.setZclass("z-splitter-os-ver");
else
s1.setZclass("z-splitter-ver");
if ("z-splitter-hor".equals(s2.getZclass()))
s2.setZclass("z-splitter-os-hor");
else
s2.setZclass("z-splitter-hor");
</attribute>
</button>
</window>
Supported Events
onOpen |
Event: OpenEvent
When a splitter is collapsed or opened by a user, the |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Used to seperate contents within hbox/vbox. | http://www.zkoss.org/zksandbox/userguide/#l13 |
Version History
| Version | Date | Content |
|---|---|---|