Calendar"
m ((via JWB)) |
|||
| (16 intermediate revisions by 5 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Calendar</javadoc> | *Java API: <javadoc>org.zkoss.zul.Calendar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.db.Calendar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.db.Calendar</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Calendar| Calendar]] |
= Employment/Purpose = | = Employment/Purpose = | ||
A calendar displays a 'flat' calendar and allows user to select a day from it. | A calendar displays a 'flat' calendar and allows user to select a day from it. | ||
| − | The first day of the week is decided by the locale (actually the return value of the < | + | The first day of the week is decided by the locale (actually the return value of the <code>getFirstDayOfWeek</code> method in the <code>java.util.Calendar</code>). |
| − | Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to [ | + | Since 5.0.3, you can control the first day of the week by the use of the session attribute and the library property. Please refer to [[ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week|The First Day of the Week]] for details. |
= Customization = | = Customization = | ||
| Line 23: | Line 23: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | |||
<calendar id="cal" onChange="in.value = cal.value"/> | <calendar id="cal" onChange="in.value = cal.value"/> | ||
<datebox id="in" onChange="cal.value = in.value"/> | <datebox id="in" onChange="cal.value = in.value"/> | ||
| − | |||
</source> | </source> | ||
| + | |||
| + | == Date Range Selector == | ||
| + | |||
| + | [[File:dateRangeSelector.png | center]] | ||
| + | |||
| + | Check [https://github.com/zkoss/zkbooks/blob/master/componentreference/src/main/webapp/input/calendar.zul#L21 calendar.zul] | ||
=Calendar Day Renderer= | =Calendar Day Renderer= | ||
| Line 46: | Line 50: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| − | + | {{versionSince| 5.0.3}} | |
| + | |||
| + | = Show Week Number = | ||
| + | Calendar supports to show a week number of the year. | ||
| + | {{ZK EE}} | ||
| + | {{versionSince| 6.5.0}} | ||
| + | |||
| + | [[Image:ZKComRef_Calendar_Week_Of_Year.PNG]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <calendar weekOfYear="true" /> | ||
| + | </source> | ||
| + | |||
| + | = 2DigitYearStart = | ||
| + | {{versionSince| 8.6.2}} | ||
| + | |||
| + | You can control the 2DigitYearStart by the use of the library property. Please refer to [[ZK_Configuration_Reference/zk.xml/The_Library_Properties/org.zkoss.web.preferred.2DigitYearStart | org.zkoss.web.preferred.2DigitYearStart]] for details. | ||
| + | |||
| + | = Constraint = | ||
| + | {{versionSince| 8.5.2}} | ||
| + | This component also supports <code>constraint</code> like [[ZK Component Reference/Input/Datebox#Constraint]] | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | onWeekClick |
| − | | | + | | Denotes a user clicks upon a label of week of year. [ZK EE] |
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| Line 65: | Line 89: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 75: | Line 99: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| Line 84: | Line 108: | ||
| 5.0.3 | | 5.0.3 | ||
| July, 2010 | | July, 2010 | ||
| − | | An application can control the first day of the week by use of the session attribute and the library property. Please refer to [ | + | | An application can control the first day of the week by use of the session attribute and the library property. Please refer to [[ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week|The First Day of the Week]] for details. |
|- | |- | ||
| 5.0.4 | | 5.0.4 | ||
| August, 2010 | | August, 2010 | ||
| Calendar supports moving to next/prev mon by mouse scrolling. | | Calendar supports moving to next/prev mon by mouse scrolling. | ||
| + | |- | ||
| + | | 6.5.0 | ||
| + | | June, 2012 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-1175 ZK-1175]: Calendar support show week number | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:37, 8 July 2022
Calendar
Employment/Purpose
A calendar displays a 'flat' calendar and allows user to select a day from it.
The first day of the week is decided by the locale (actually the return value of the getFirstDayOfWeek method in the java.util.Calendar).
Since 5.0.3, you can control the first day of the week by the use of the session attribute and the library property. Please refer to The First Day of the Week for details.
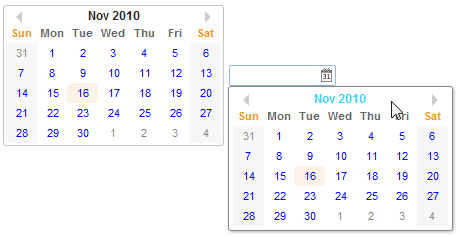
Customization
Since 5.0.3, the rendering of the calendar can be customized at the client by providing JavaScript code that overrides Renderer.
Example
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
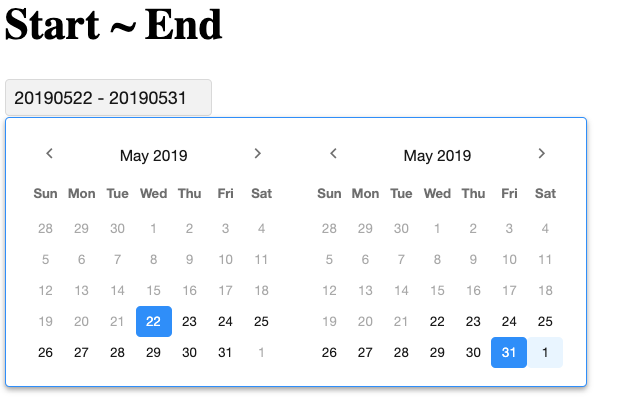
Date Range Selector
Check calendar.zul
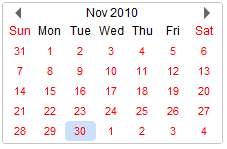
Calendar Day Renderer
This is achieved by overriding the default renderer at the client to customize the appearance of days on ZK's Calendar. For example,
<zk>
<script><![CDATA[
zk.afterLoad('zul.db', function(){
zul.db.Renderer.cellHTML = function (cal, y, m, day, monthofs) {
return '<a href="javascript:;" style="color:red;">' + day + '</a>';
};
});
]]></script>
<calendar/>
</zk>
Since 5.0.3
Show Week Number
Calendar supports to show a week number of the year.
- Available for ZK:
-

Since 6.5.0
<calendar weekOfYear="true" />
2DigitYearStart
Since 8.6.2
You can control the 2DigitYearStart by the use of the library property. Please refer to org.zkoss.web.preferred.2DigitYearStart for details.
Constraint
Since 8.5.2
This component also supports constraint like ZK Component Reference/Input/Datebox#Constraint
Supported Events
| onWeekClick | Denotes a user clicks upon a label of week of year. [ZK EE] |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | June, 2010 | Calendar Day Renderer |
| 5.0.3 | July, 2010 | An application can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details. |
| 5.0.4 | August, 2010 | Calendar supports moving to next/prev mon by mouse scrolling. |
| 6.5.0 | June, 2012 | ZK-1175: Calendar support show week number |