Hbox"
m (→Hbox) |
|||
| (9 intermediate revisions by 5 users not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The hbox component is used to | + | The hbox component is used to layout its child components horizontally and control those children's horizontal and vertical position.. |
| − | Notice that hbox and vbox are designed to | + | |
| + | == Recommend Hlayout == | ||
| + | Notice that hbox and vbox are designed to provide a more sophisticated layout, such as splitter, alignment, and packing. ZK renders these 2 components with an HTML table. | ||
| + | If you only need the components for layout, we suggest using [[ZK_Component_Reference/Layouts/Hlayout | Hlayout]] and [[ZK_Component_Reference/Layouts/Vlayout | Vlayout]] instead, since the performance is much better (due to the use of HTML DIV instead of TABLE). | ||
= Example = | = Example = | ||
| Line 38: | Line 41: | ||
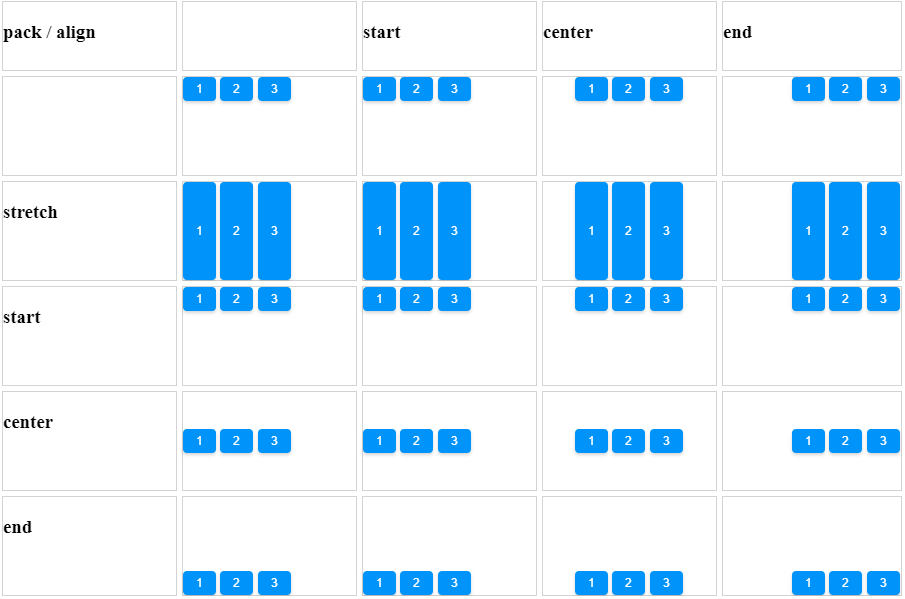
[[Image:ZKComRef_Hbox_Simple_Examples_align_pack.PNG]] | [[Image:ZKComRef_Hbox_Simple_Examples_align_pack.PNG]] | ||
| − | <source lang="xml" > | + | <source lang="xml" highlight="23"> |
| − | <zk xmlns:n=" | + | <zk xmlns:n="native"> |
| − | + | <style content=".box {| class='wikitable' | width="100%" | |
| − | + | <custom-attributes | |
| − | + | packs="${['', 'start', 'center', 'end']}" | |
| − | + | aligns="${['', 'stretch', 'start', 'center', 'end']}" | |
| − | + | /> | |
| − | + | ||
| − | + | <vlayout> | |
| − | + | <hlayout height="70px" width="900px"> | |
| − | + | <div hflex="1" vflex="1" sclass="box"> | |
| − | + | <n:h3>pack / align</n:h3> | |
| − | + | </div> | |
| − | + | <div forEach="${packs}" hflex="1" vflex="1" sclass="box"> | |
| − | + | <n:h3>${each}</n:h3> | |
| − | + | </div> | |
| − | + | </hlayout> | |
| − | + | <hlayout forEach="${aligns}" height="100px" width="900px"> | |
| − | + | <custom-attributes align="${each}"/> | |
| − | + | <div hflex="1" vflex="1" sclass="box"> | |
| − | + | <n:h3>${align}</n:h3> | |
| − | + | </div> | |
| − | + | ||
| − | + | <hbox forEach="${packs}" align="${align}" pack="${each}" hflex="1" vflex="1" sclass="box"> | |
| − | + | <button label="1" /> | |
| − | + | <button label="2" /> | |
| − | + | <button label="3" /> | |
| − | + | </hbox> | |
| − | + | </hlayout> | |
| − | + | </vlayout> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</zk> | </zk> | ||
</source> | </source> | ||
| − | + | {{versionSince| 5.0.0}} | |
= Cell Component = | = Cell Component = | ||
| Line 96: | Line 85: | ||
</hbox> | </hbox> | ||
</source> | </source> | ||
| − | + | {{versionSince| 5.0.0}} | |
| + | |||
| + | = Limitation = | ||
| + | Box component is consisted by Table element. Therefore, when put Input element like Textbox, Combobox inside Box component, specify width and height to Box component will be ignored when browser try to render table element. | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml"> | ||
| + | <hbox height="200px" width="200px" style="border: 1px solid red"> | ||
| + | <textbox hflex="1" value="1" /> | ||
| + | <textbox hflex="1" value="1" /> | ||
| + | </hbox> | ||
| + | </source> | ||
| + | You will see the Box width exceed 200px. Also check the [http://jsfiddle.net/A5g9q/ sample] with pure HTML in jsfiddle. | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 115: | Line 116: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 125: | Line 126: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 01:25, 23 January 2024
Hbox
Employment/Purpose
The hbox component is used to layout its child components horizontally and control those children's horizontal and vertical position..
Recommend Hlayout
Notice that hbox and vbox are designed to provide a more sophisticated layout, such as splitter, alignment, and packing. ZK renders these 2 components with an HTML table. If you only need the components for layout, we suggest using Hlayout and Vlayout instead, since the performance is much better (due to the use of HTML DIV instead of TABLE).
Example
<zk>
<vbox>
<button label="Button 1" />
<button label="Button 2" />
</vbox>
<hbox>
<button label="Button 3" />
<button label="Button 4" />
</hbox>
</zk>
Properties
- Inherited Properties: Box
Align and Pack
<zk xmlns:n="native">
<style content=".box {| class='wikitable' | width="100%"
<custom-attributes
packs="${['', 'start', 'center', 'end']}"
aligns="${['', 'stretch', 'start', 'center', 'end']}"
/>
<vlayout>
<hlayout height="70px" width="900px">
<div hflex="1" vflex="1" sclass="box">
<n:h3>pack / align</n:h3>
</div>
<div forEach="${packs}" hflex="1" vflex="1" sclass="box">
<n:h3>${each}</n:h3>
</div>
</hlayout>
<hlayout forEach="${aligns}" height="100px" width="900px">
<custom-attributes align="${each}"/>
<div hflex="1" vflex="1" sclass="box">
<n:h3>${align}</n:h3>
</div>
<hbox forEach="${packs}" align="${align}" pack="${each}" hflex="1" vflex="1" sclass="box">
<button label="1" />
<button label="2" />
<button label="3" />
</hbox>
</hlayout>
</vlayout>
</zk>
Since 5.0.0
Cell Component
In ZK5, we have introduced a new component named Cell which can be embedded into a Grid or Box (Hbox and Vbox) to fully control the layout and the style. You can now use the rowspan or the colspan property to layout your Grid, for example a content cell can now cross over multiple rows. The code below demonstrates how to do this:
<hbox>
<cell sclass="years">
...
</cell>
</hbox>
Since 5.0.0
Limitation
Box component is consisted by Table element. Therefore, when put Input element like Textbox, Combobox inside Box component, specify width and height to Box component will be ignored when browser try to render table element.
For example,
<hbox height="200px" width="200px" style="border: 1px solid red">
<textbox hflex="1" value="1" />
<textbox hflex="1" value="1" />
</hbox>
You will see the Box width exceed 200px. Also check the sample with pure HTML in jsfiddle.
Supported Events
| None | None |
- Inherited Supported Events: Box
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|