Gimage"
From Documentation
m (correct highlight (via JWB)) |
|||
| (10 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Gimage = | = Gimage = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] |
*Java API: N/A | *Java API: N/A | ||
*JavaScript API: N/A | *JavaScript API: N/A | ||
| + | *Style Guide: N/A | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Image anchored on two specified (latitude, longitude) points which | + | Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps. |
= Example = | = Example = | ||
| Line 16: | Line 17: | ||
| − | <source lang="xml" | + | <source lang="xml" highlight='3'> |
| − | + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | |
| − | + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | |
| − | + | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" | |
| − | + | swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | |
| − | + | </gmaps> | |
| − | |||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 35: | Line 35: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 40: | Line 41: | ||
*None | *None | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 51: | Line 52: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:04, 18 January 2022
Gimage
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
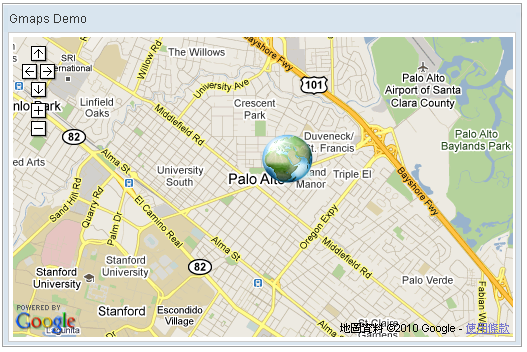
Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps.
Example
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png"
swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/>
</gmaps>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|