Timeline"
From Documentation
Jimmyshiau (talk | contribs) |
|||
| (7 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| + | {{Deprecated| url=https://www.zkoss.org/zkchartsdemo/timeline}} | ||
= Timeline = | = Timeline = | ||
| − | |||
| − | |||
| − | |||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 31: | Line 29: | ||
| − | + | timeline_ex1.xml | |
<source lang="xml" > | <source lang="xml" > | ||
<data> | <data> | ||
| − | + | <event start="Oct 1 2010 00:00:00 GMT" end="Oct 1 2010 00:00:00 GMT" | |
| − | + | title="Friend's wedding"> | |
| − | + | I'm not sure precisely when my friend's wedding is. | |
</event> | </event> | ||
| − | + | <event start="Oct 15 2010 11:00:00 GMT" end="Nov 1 2010 09:00:00 GMT" | |
| − | + | isDuration="true" title="Writing Style Guide" image="http://simile.mit.edu/images/csail-logo.gif"> | |
| − | + | A few days to write some documentation for | |
| − | + | <a href="http://www.zkoss.org/doc/styleguide">Timeline</a> | |
| − | + | . | |
| − | + | </event> | |
| − | + | <event start="Oct 23 2010 06:12:33 GMT" title="Trip to New York" | |
| − | + | link="http://www.priceline.com/"> | |
| − | + | Happy New Year ! | |
| − | + | </event> | |
</data> | </data> | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 60: | Line 58: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 66: | Line 65: | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| 3.6 | | 3.6 | ||
| Smalltalk: Using Timeline Component, Part I | | Smalltalk: Using Timeline Component, Part I | ||
| − | | [ | + | | [[Small_Talks/2007/February/Using_Timeline_Component,_Part_I |Using Timeline Component, Part I]] |
|- | |- | ||
| 3.6 | | 3.6 | ||
| Smalltalk: Using Timeline Component, Part II | | Smalltalk: Using Timeline Component, Part II | ||
| − | | [ | + | | [[Small_Talks/2007/February/Using_Timeline_Component,_Part_II |Using Timeline Component, Part II]] |
|- | |- | ||
| 3.6 | | 3.6 | ||
| How to use ListModel in Timeline component | | How to use ListModel in Timeline component | ||
| − | | [ | + | | [[Small_Talks/2007/May/How_to_use_ListModel_in_Timeline_component |How to use ListModel in Timeline component]] |
|- | |- | ||
| 3.6 | | 3.6 | ||
| Using the New Feature Of The Timeline Component | | Using the New Feature Of The Timeline Component | ||
| − | | [ | + | | [[Small_Talks/2008/September/Using_the_New_Feature_Of_The_Timeline_Component |Using the New Feature Of The Timeline Component]] |
|- | |- | ||
| 3.6 | | 3.6 | ||
| Integrating Google Calendar with ZK Timeline Component | | Integrating Google Calendar with ZK Timeline Component | ||
| − | | [ | + | | [[Small_Talks/2007/July/Integrating_Google_Calendar_with_ZK_Timeline_Component | Integrating Google Calendar with ZK Timeline Component]] |
|} | |} | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 02:03, 10 June 2022
![]() This article is out of date, please refer to https://www.zkoss.org/zkchartsdemo/timeline for more up to date information.
This article is out of date, please refer to https://www.zkoss.org/zkchartsdemo/timeline for more up to date information.
Timeline
Employment/Purpose
Timelineis a DHTML-based Ajax widget for visualizing time-based events developed by SIMILE project of MIT. It is like Google Maps for time-based information.
A timeline contains one or more Bands, which can be panned infinitely by dragging with the mouse pointer, using the mouse scroll-wheel or the keyboard's arrow buttons.
A band can be configured to synchronize with another band such that panning one band also scrolls the other.
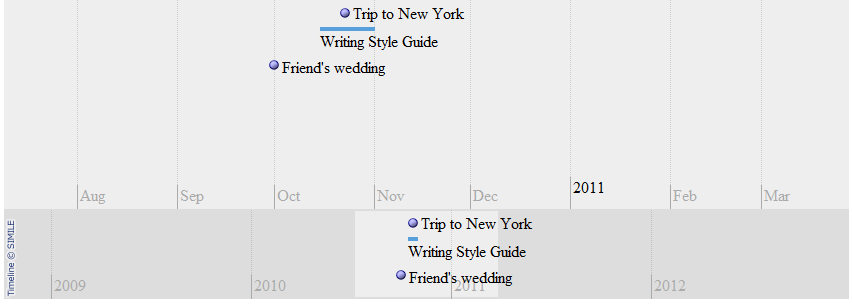
Example
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
</timeline>
timeline_ex1.xml
<data>
<event start="Oct 1 2010 00:00:00 GMT" end="Oct 1 2010 00:00:00 GMT"
title="Friend's wedding">
I'm not sure precisely when my friend's wedding is.
</event>
<event start="Oct 15 2010 11:00:00 GMT" end="Nov 1 2010 09:00:00 GMT"
isDuration="true" title="Writing Style Guide" image="http://simile.mit.edu/images/csail-logo.gif">
A few days to write some documentation for
<a href="http://www.zkoss.org/doc/styleguide">Timeline</a>
.
</event>
<event start="Oct 23 2010 06:12:33 GMT" title="Trip to New York"
link="http://www.priceline.com/">
Happy New Year !
</event>
</data>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Bandinfo
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Using Timeline Component, Part I | Using Timeline Component, Part I |
| 3.6 | Smalltalk: Using Timeline Component, Part II | Using Timeline Component, Part II |
| 3.6 | How to use ListModel in Timeline component | How to use ListModel in Timeline component |
| 3.6 | Using the New Feature Of The Timeline Component | Using the New Feature Of The Timeline Component |
| 3.6 | Integrating Google Calendar with ZK Timeline Component | Integrating Google Calendar with ZK Timeline Component |
Version History
| Version | Date | Content |
|---|---|---|