Portalchildren"
| (21 intermediate revisions by 9 users not shown) | |||
| Line 3: | Line 3: | ||
= Portalchildren = | = Portalchildren = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/portal_layout Portallayout] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Portalchildren</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Portalchildren</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Portalchildren</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Portalchildren</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Portallayout| Portallayout]] | ||
| + | *{{ZK EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 11: | Line 13: | ||
The column of [[ZK_Component_Reference/Layouts/Portallayout | Portallayout]] | The column of [[ZK_Component_Reference/Layouts/Portallayout | Portallayout]] | ||
| − | Child of Portalchildren can only be [[ZK_Component_Reference/ | + | Child of Portalchildren can only be [[ ZK_Component_Reference/Containers/Panel | Panel]] |
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Portallayout_Example.PNG]] |
| + | |||
| + | |||
| + | <source lang="xml" > | ||
| + | <portallayout> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="Yahoo"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.yahoo.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel height="300px" title="Google"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.google.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="ZK"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.zkoss.org/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
| + | |||
| + | =Properties= | ||
| + | ==Title== | ||
| + | {{versionSince| 9.0.0}} | ||
| + | Sets the title of the portalchildren. If the title is not empty/null, frame design will be applied. | ||
| + | |||
| + | ===Frame Design=== | ||
| + | PortalChildren now provides a frame design, making it extremely easy to create a Kanban-like layout for your application. To turn on the PortalChildren frame design, just specify the title attribute on the PortalChildren. | ||
| + | |||
| + | ===Example=== | ||
| + | Each PortalChildren with title can be used as a Kanban board column to represent a process stage, and the panels inside each column represent tasks in the said stage. The number next to the PortalChildren title is a counter, indicating the total number of panels inside the said column. | ||
| + | |||
| + | If a panel has a panel title, users can drag and hold the panel title to move it to the appropriate column. If the panel does not have a panel title, you can drag the small dragging button at the top of the panel to move. | ||
| + | |||
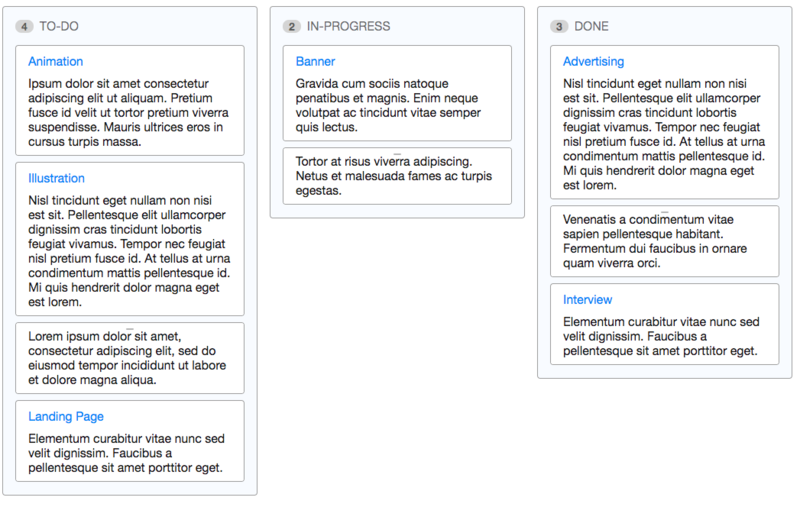
| + | [[File:Kanban-1.png|800px|center]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <zk> |
| − | + | <style> | |
| − | + | .z-panel { | |
| − | + | width: 300px; | |
| − | + | } | |
| − | + | </style> | |
| − | + | <portallayout> | |
| − | + | <portalchildren title="TO-DO"> | |
| − | + | <panel title="Animation" border="normal"> | |
| − | + | <panelchildren>......</panelchildren> | |
| − | + | </panel> | |
| − | + | <panel title="Illustration" border="normal"> | |
| − | + | <panelchildren>......</panelchildren> | |
| − | + | </panel> | |
| − | + | <panel border="normal"> | |
| − | + | <panelchildren>......</panelchildren> | |
| − | + | </panel> | |
| − | + | <panel title="Landing Page" border="normal"> | |
| − | + | <panelchildren>......</panelchildren> | |
| − | + | </panel> | |
| − | + | </portalchildren> | |
| − | + | <portalchildren title="IN-PROGRESS"> | |
| − | + | <panel title="Banner" border="normal"> | |
| − | + | <panelchildren>......</panelchildren> | |
| − | + | </panel> | |
| − | </ | + | <panel border="normal"> |
| + | <panelchildren>......</panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren title="DONE" > | ||
| + | <panel title="Advertising" border="normal"> | ||
| + | <panelchildren>......</panelchildren> | ||
| + | </panel> | ||
| + | <panel border="normal"> | ||
| + | <panelchildren>......</panelchildren> | ||
| + | </panel> | ||
| + | <panel title="Interview" border="normal"> | ||
| + | <panelchildren>......</panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </zk> | ||
</source> | </source> | ||
| − | =Supported | + | ==CounterVisible== |
| + | {{versionSince |9.0.0}} | ||
| + | Sets whether the counter is visible. Meaningful only if frame design is applied. | ||
| + | |||
| + | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 56: | Line 118: | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | + | *[[ZK_Component_Reference/Containers/Panel | Panel]] | |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 72: | Line 135: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 9.0.0 |
| − | | | + | | Nov 2019 |
| − | + | | [https://tracker.zkoss.org/browse/ZK-4398 ZK-4398]: Provide PortalChildren title and frame design | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 01:22, 28 April 2023
Portalchildren
- Demonstration: Portallayout
- Java API: Portalchildren
- JavaScript API: Portalchildren
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
The column of Portallayout
Child of Portalchildren can only be Panel
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Properties
Title
Since 9.0.0 Sets the title of the portalchildren. If the title is not empty/null, frame design will be applied.
Frame Design
PortalChildren now provides a frame design, making it extremely easy to create a Kanban-like layout for your application. To turn on the PortalChildren frame design, just specify the title attribute on the PortalChildren.
Example
Each PortalChildren with title can be used as a Kanban board column to represent a process stage, and the panels inside each column represent tasks in the said stage. The number next to the PortalChildren title is a counter, indicating the total number of panels inside the said column.
If a panel has a panel title, users can drag and hold the panel title to move it to the appropriate column. If the panel does not have a panel title, you can drag the small dragging button at the top of the panel to move.
<zk>
<style>
.z-panel {
width: 300px;
}
</style>
<portallayout>
<portalchildren title="TO-DO">
<panel title="Animation" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Illustration" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Landing Page" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="IN-PROGRESS">
<panel title="Banner" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="DONE" >
<panel title="Advertising" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Interview" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
</portallayout>
</zk>
CounterVisible
Since 9.0.0 Sets whether the counter is visible. Meaningful only if frame design is applied.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov 2019 | ZK-4398: Provide PortalChildren title and frame design |