ZK Class Concept"
Tmillsclare (talk | contribs) m |
m (correct highlight (via JWB)) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 3: | Line 3: | ||
'''zclass''' | '''zclass''' | ||
| − | ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (<javadoc method="setZclass(java.lang.String)">org.zkoss.zk.ui.HtmlBaseComponent</javadoc>) will be used to name all CSS classes associated with the DOM structure of a component. In addition, each kind of components is assigned with a unique zclass, and shipped with all the required CSS rules. For example, the default names of button and textbox are < | + | ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (<javadoc method="setZclass(java.lang.String)">org.zkoss.zk.ui.HtmlBaseComponent</javadoc>) will be used to name all CSS classes associated with the DOM structure of a component. In addition, each kind of components is assigned with a unique zclass, and shipped with all the required CSS rules. For example, the default names of button and textbox are <code>z-button</code> and <code>z-textbox</code>, respectively. |
| − | The DOM structure of a component is sometimes complex. Some of the child DOM elements have to be styled with a proper CSS class (and corresponding CSS rules). These classes are all named by using ZK Class as the prefix. For example, the DOM element at left-top corner of a button is associated with a CSS class named < | + | The DOM structure of a component is sometimes complex. Some of the child DOM elements have to be styled with a proper CSS class (and corresponding CSS rules). These classes are all named by using ZK Class as the prefix. For example, the DOM element at left-top corner of a button is associated with a CSS class named <code>z-button-tl</code>. |
| − | ZK Class is also used to name the CSS class representing different user activities, such as click, focus, mouse-over, mouse-out, and so on. For example, when a user moves | + | ZK Class is also used to name the CSS class representing different user activities, such as click, focus, mouse-over, mouse-out, and so on. For example, when a user moves his mouse over a component, an additional CSS class will be added automatically to the root DOM element of the component. The additional class is named by appending <code>-over</code> to ZK Class of the component. |
| − | For example, since ZK Class of a button is < | + | For example, since ZK Class of a button is <code>z-button</code> (default), the additional CSS class will be <code>z-button-over</code>, when a user moves the mouse over it. More precisely, the CSS class associated with the root DOM element of the button will become <code>z-button z-button-over</code>. Similarly, if the button gains the focus, the CSS class will become <code>z-button z-button-focus</code>. Thus, it is easier to customize the look of a component for particular scenario, such as changing the look when a button gains the focus. |
Since ZK Class is used to name all required CSS classes, all the default CSS rules won't be applied if zclass is assigned with a different name. Thus, ZK Class is generally used to distinguish different molds of components, and to provide totally different look for the same component in the same mold. | Since ZK Class is used to name all required CSS classes, all the default CSS rules won't be applied if zclass is assigned with a different name. Thus, ZK Class is generally used to distinguish different molds of components, and to provide totally different look for the same component in the same mold. | ||
| Line 17: | Line 17: | ||
Styling Class (aka., sclass) is another way to add CSS styling to a component. By default, nothing is assigned to sclass (i.e., empty). Once it is assigned with a non-empty value (<javadoc method="setSclass(java.lang.String)">org.zkoss.zk.ui.HtmlBasedComponent</javadoc>), it will be added to the root element as additional CSS class. | Styling Class (aka., sclass) is another way to add CSS styling to a component. By default, nothing is assigned to sclass (i.e., empty). Once it is assigned with a non-empty value (<javadoc method="setSclass(java.lang.String)">org.zkoss.zk.ui.HtmlBasedComponent</javadoc>), it will be added to the root element as additional CSS class. | ||
| − | For example, the following statement will assign the CSS class of the root DOM element with < | + | For example, the following statement will assign the CSS class of the root DOM element with <code>zk-button foo-pretty</code>: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 34: | Line 34: | ||
#:Since zclass is changed, all child DOM elements will be associated with a different class. Thus, it won't inherit any of the original look, but it is useful if you'd like to design a complete different look | #:Since zclass is changed, all child DOM elements will be associated with a different class. Thus, it won't inherit any of the original look, but it is useful if you'd like to design a complete different look | ||
# Overwrite CSS rules (for the predefined CSS name) | # Overwrite CSS rules (for the predefined CSS name) | ||
| − | #:You don't need to change sclass or zclass, if you'd like to change the look for every instance of the component. Rather, you just override the corresponding CSS rules (for the predefined CSS name, such as < | + | #:You don't need to change sclass or zclass, if you'd like to change the look for every instance of the component. Rather, you just override the corresponding CSS rules (for the predefined CSS name, such as <code>z-button-tl</code>). |
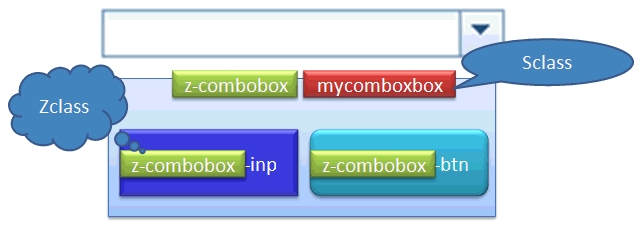
The relationship of sclass and zclass is shown below. The sclass, the red box below, will be added to the CSS class of the root DOM element of the component, while the zclass, the green box below, will be used as a prefix for the naming the CSS class of the child DOM elements. | The relationship of sclass and zclass is shown below. The sclass, the red box below, will be added to the CSS class of the root DOM element of the component, while the zclass, the green box below, will be used as a prefix for the naming the CSS class of the child DOM elements. | ||
Latest revision as of 13:25, 19 January 2022
zclass
ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (HtmlBaseComponent.setZclass(String)) will be used to name all CSS classes associated with the DOM structure of a component. In addition, each kind of components is assigned with a unique zclass, and shipped with all the required CSS rules. For example, the default names of button and textbox are z-button and z-textbox, respectively.
The DOM structure of a component is sometimes complex. Some of the child DOM elements have to be styled with a proper CSS class (and corresponding CSS rules). These classes are all named by using ZK Class as the prefix. For example, the DOM element at left-top corner of a button is associated with a CSS class named z-button-tl.
ZK Class is also used to name the CSS class representing different user activities, such as click, focus, mouse-over, mouse-out, and so on. For example, when a user moves his mouse over a component, an additional CSS class will be added automatically to the root DOM element of the component. The additional class is named by appending -over to ZK Class of the component.
For example, since ZK Class of a button is z-button (default), the additional CSS class will be z-button-over, when a user moves the mouse over it. More precisely, the CSS class associated with the root DOM element of the button will become z-button z-button-over. Similarly, if the button gains the focus, the CSS class will become z-button z-button-focus. Thus, it is easier to customize the look of a component for particular scenario, such as changing the look when a button gains the focus.
Since ZK Class is used to name all required CSS classes, all the default CSS rules won't be applied if zclass is assigned with a different name. Thus, ZK Class is generally used to distinguish different molds of components, and to provide totally different look for the same component in the same mold.
sclass
Styling Class (aka., sclass) is another way to add CSS styling to a component. By default, nothing is assigned to sclass (i.e., empty). Once it is assigned with a non-empty value (HtmlBasedComponent.setSclass(String)), it will be added to the root element as additional CSS class.
For example, the following statement will assign the CSS class of the root DOM element with zk-button foo-pretty:
<button sclass="foo-pretty"/>
Sclass won't change the naming of the default CSS classes, so all the default CSS rules will be applied (aka., inherited). It is useful to fine-tune a particular component.
Customization
In summary, there are three different ways to change the style of ZK components:
- Change sclass (HtmlBasedComponent.setSclass(String))
- Since zclass is not changed, the original look (i.e., CSS rules) will be applied too. It is useful to fine-tune a particular component
- Change zclass (HtmlBaseComponent.setZclass(String))
- Since zclass is changed, all child DOM elements will be associated with a different class. Thus, it won't inherit any of the original look, but it is useful if you'd like to design a complete different look
- Overwrite CSS rules (for the predefined CSS name)
- You don't need to change sclass or zclass, if you'd like to change the look for every instance of the component. Rather, you just override the corresponding CSS rules (for the predefined CSS name, such as
z-button-tl).
- You don't need to change sclass or zclass, if you'd like to change the look for every instance of the component. Rather, you just override the corresponding CSS rules (for the predefined CSS name, such as
The relationship of sclass and zclass is shown below. The sclass, the red box below, will be added to the CSS class of the root DOM element of the component, while the zclass, the green box below, will be used as a prefix for the naming the CSS class of the child DOM elements.