Anchorchildren"
From Documentation
Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = Anchorchildren = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zul.Anchorchildren</javadoc> *JavaScript API: <javadoc directory="jsdoc"...") |
Jumperchen (talk | contribs) (Deprecated since 10.0.0) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | + | {{Deprecated_Content}} | |
= Anchorchildren = | = Anchorchildren = | ||
*Demonstration: N/A | *Demonstration: N/A | ||
| Line 64: | Line 64: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 78: | Line 78: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 88: | Line 88: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:37, 9 January 2024
Anchorchildren
- Demonstration: N/A
- Java API: Anchorchildren
- JavaScript API: Anchorchildren
- Style Guide: N/A
Employment/Purpose
The children of Anchorlayout that can anchor to the position that according to the size of the Anchorlayout.
Example
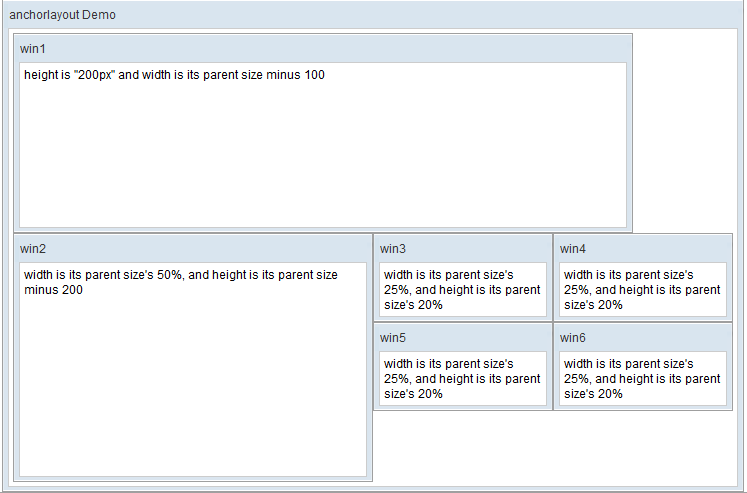
<window title="anchorlayout Demo" border="normal" width="100%"
height="100%">
<anchorlayout id="al" width="100%" vflex="1"
style="overflow:auto">
<anchorchildren height="200px" anchor="-100">
<window title="win1" border="normal" width="100%"
height="100%">
height is "200px" and width is its parent size minus 100
</window>
</anchorchildren>
<anchorchildren anchor="50% -200">
<window title="win2" border="normal" width="100%"
height="100%">
width is its parent size's 50%, and height is its parent
size minus 200
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win3" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win4" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win5" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win6" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
</anchorlayout>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*All
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | October 4, 2011 | Add the new Anchorchildren component |