Comboboxes"
Maya001122 (talk | contribs) m (Created page with '{{ZKDevelopersGuidePageHeader}} Components: <tt>combobox</tt> and <tt>comboitem</tt>. A combobox is a special text box which embeds a drop-down list. Using comboboxes, users ar…') |
m (correct highlight (via JWB)) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{ZKDevelopersGuidePageHeader}} | {{ZKDevelopersGuidePageHeader}} | ||
| − | Components: < | + | __TOC__ |
| + | |||
| + | Components: <code>combobox</code> and <code>comboitem</code>. | ||
A combobox is a special text box which embeds a drop-down list. Using comboboxes, users are allowed to select items from a drop-down list, in addition to entering text manually. | A combobox is a special text box which embeds a drop-down list. Using comboboxes, users are allowed to select items from a drop-down list, in addition to entering text manually. | ||
| Line 17: | Line 19: | ||
</source> | </source> | ||
| − | '''Mouseless Entry< | + | '''Mouseless Entry<code>combobox'''</code> |
| − | * < | + | * <code>Alt+DOWN</code> to pop up the list. |
| − | * < | + | * <code>Alt+UP</code> or <code>ESC</code> to close the list. |
| − | * < | + | * <code>UP</code> and <code>DOWN</code> to change the selection of the items from the list. |
=== The autodrop Property === | === The autodrop Property === | ||
| Line 27: | Line 29: | ||
[[Image:FormAndInput_8.png]] | [[Image:FormAndInput_8.png]] | ||
| − | By default, the drop-down list won't be opened until user clicks the button, or presses < | + | By default, the drop-down list won't be opened until user clicks the button, or presses <code>Alt+DOWN</code>. However, you could set the <code>autodrop</code> property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 51: | Line 53: | ||
[[Image:FormAndInput_9.png]] | [[Image:FormAndInput_9.png]] | ||
| − | Akin to other components that support images, you are able to use the < | + | Akin to other components that support images, you are able to use the <code>setImageContent</code> method to assign a dynamically generated image to the <code>comboitem</code> component. Please refer to the '''Image''' section for details. |
=== The onOpen Event === | === The onOpen Event === | ||
| − | The < | + | The <code>onOpen</code> event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the <code>fulfill</code> attribute as shown below. |
[[Image:FormAndInput_10.png]] | [[Image:FormAndInput_10.png]] | ||
| Line 68: | Line 70: | ||
</source> | </source> | ||
| − | Alternatively, you can listen to the < | + | Alternatively, you can listen to the <code>onOpen</code> event and prepare the drop-down list or change it dynamically as demonstrated below. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 87: | Line 89: | ||
</source> | </source> | ||
| − | The < | + | The <code>appendItem</code> method is equivalent to creating a combo item and then setting the combobox as its parent. |
=== The onChanging Event === | === The onChanging Event === | ||
| − | Since a combobox is also a text box, you are also able to listen to an < | + | Since a combobox is also a text box, you are also able to listen to an <code>onChanging</code> event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests<ref name="ftn42">http://www.google.com/webhp?complete=1&hl=en</ref>. This feature is sometimes called auto-complete. |
As illustrated below, you can populate the drop-down list based on what user is entering. | As illustrated below, you can populate the drop-down list based on what user is entering. | ||
| Line 115: | Line 117: | ||
</source> | </source> | ||
| − | Notice that, when the < | + | Notice that, when the <code>onChanging</code> event is received, the content of the combobox has not changed. Therefore, you cannot use the <code>value</code> property of the combobox. Instead, you should use the <code>value</code> property of the event (<javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc>). |
| + | |||
| + | === Notes === | ||
| + | |||
| + | <references /> | ||
{{ ZKDevelopersGuidePageFooter}} | {{ ZKDevelopersGuidePageFooter}} | ||
Latest revision as of 10:41, 19 January 2022
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Components: combobox and comboitem.
A combobox is a special text box which embeds a drop-down list. Using comboboxes, users are allowed to select items from a drop-down list, in addition to entering text manually.
<zk>
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Mouseless Entrycombobox
Alt+DOWNto pop up the list.Alt+UPorESCto close the list.UPandDOWNto change the selection of the items from the list.
The autodrop Property
By default, the drop-down list won't be opened until user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users.
<combobox autodrop="true"/>
The description Property
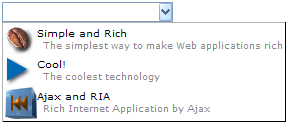
You are able add a description to each combo item to make it more descriptive or assign an image to every item.
<zk>
<combobox>
<comboitem label="Simple and Rich" image="/img/coffee.gif"
description="The simplest way to make Web applications rich"/>
<comboitem label="Cool!" image="/img/corner.gif"
description="The coolest technology"/>
<comboitem label="Ajax and RIA" image="/img/cubfirs.gif"
description="Rich Internet Application by Ajax"/>
</combobox>
</zk>
Akin to other components that support images, you are able to use the setImageContent method to assign a dynamically generated image to the comboitem component. Please refer to the Image section for details.
The onOpen Event
The onOpen event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the fulfill attribute as shown below.
<zk>
<combobox fulfill="onOpen">
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Alternatively, you can listen to the onOpen event and prepare the drop-down list or change it dynamically as demonstrated below.
<zk>
<zscript>
void prepare()
{
if (combo.getItemCount() == 0)
{
combo.appendItem("Simple and Rich");
combo.appendItem("Cool!");
combo.appendItem("Ajax and RIA");
}
}
</zscript>
<combobox id="combo" onOpen="prepare()" />
</zk>
The appendItem method is equivalent to creating a combo item and then setting the combobox as its parent.
The onChanging Event
Since a combobox is also a text box, you are also able to listen to an onChanging event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests[1]. This feature is sometimes called auto-complete.
As illustrated below, you can populate the drop-down list based on what user is entering.
<zk>
<zscript>
void suggest()
{
combo.getItems().clear();
if (event.value.startsWith("A")) {
combo.appendItem("Ace");
combo.appendItem("Ajax");
combo.appendItem("Apple");
} else if (event.value.startsWith("B")) {
combo.appendItem("Best");
combo.appendItem("Blog");
}
}
</zscript>
<combobox id="combo" autodrop="true" onChanging="suggest()"/>
</zk>
Notice that, when the onChanging event is received, the content of the combobox has not changed. Therefore, you cannot use the value property of the combobox. Instead, you should use the value property of the event (InputEvent).
Notes