Tabbox"
From Documentation
Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = Tabbox = *Component Reference: Tabbox = SwipeEvent Support = Tabbox support to switch the ta...") |
m (correct highlight (via JWB)) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
*Component Reference: [[ZK Component Reference/Containers/Tabbox|Tabbox]] | *Component Reference: [[ZK Component Reference/Containers/Tabbox|Tabbox]] | ||
| + | *[http://www.zkoss.org/product/edition.dsp Available in ZK EE only] | ||
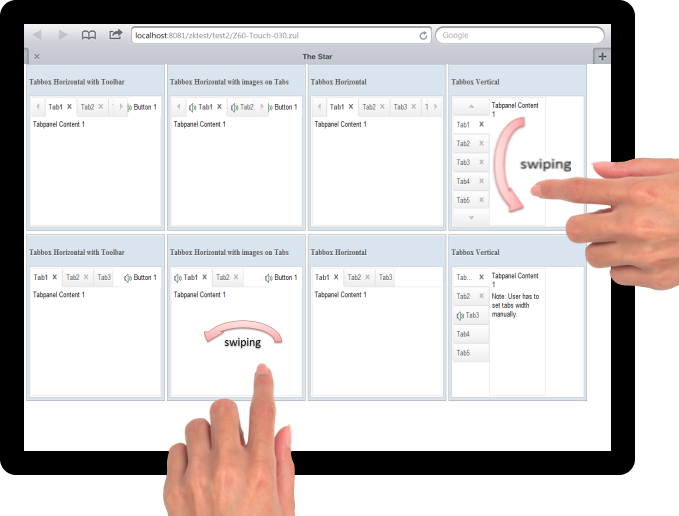
= SwipeEvent Support = | = SwipeEvent Support = | ||
| − | Tabbox support to switch the tab by user swipe on the content. | + | Tabbox support to switch the tab by user swipe on the edge of content with client attribute. |
| + | <source lang="xml"> | ||
| + | <tabbox xmlns:ca="client/attribute" ca:data-swipeable="true"> | ||
| + | <!-- omitted --> | ||
| + | </tabbox> | ||
| + | </source> | ||
[[File:Tabbox_Tablet_Example.png]] | [[File:Tabbox_Tablet_Example.png]] | ||
| + | |||
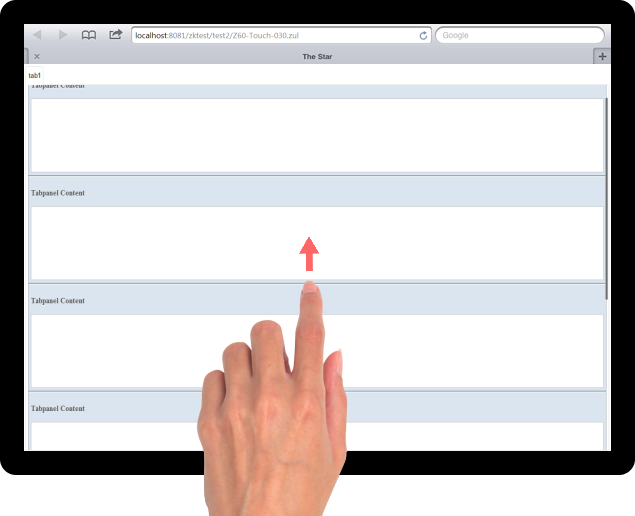
| + | = Friendly Scrolling Support = | ||
| + | When user swipe on the content of Tabpanel, the friendly scrollbar will appear. | ||
| + | To enable the friendly scrollbar, please specify the overflow style to auto. | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml" highlight="1"> | ||
| + | <tabpanel style="overflow:auto"> | ||
| + | </source> | ||
| + | |||
| + | [[File:Tabbox_Tablet_Scrolling_Example.png]] | ||
= Version History= | = Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
Tabbox
- Component Reference: Tabbox
- Available in ZK EE only
SwipeEvent Support
Tabbox support to switch the tab by user swipe on the edge of content with client attribute.
<tabbox xmlns:ca="client/attribute" ca:data-swipeable="true">
<!-- omitted -->
</tabbox>
Friendly Scrolling Support
When user swipe on the content of Tabpanel, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify the overflow style to auto.
For example,
<tabpanel style="overflow:auto">
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Tabbox support touch's swipe event to switch tab selection |