Tabbox"
From Documentation
m (correct highlight (via JWB)) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
= SwipeEvent Support = | = SwipeEvent Support = | ||
| − | Tabbox support to switch the tab by user swipe on the content. | + | Tabbox support to switch the tab by user swipe on the edge of content with client attribute. |
| + | <source lang="xml"> | ||
| + | <tabbox xmlns:ca="client/attribute" ca:data-swipeable="true"> | ||
| + | <!-- omitted --> | ||
| + | </tabbox> | ||
| + | </source> | ||
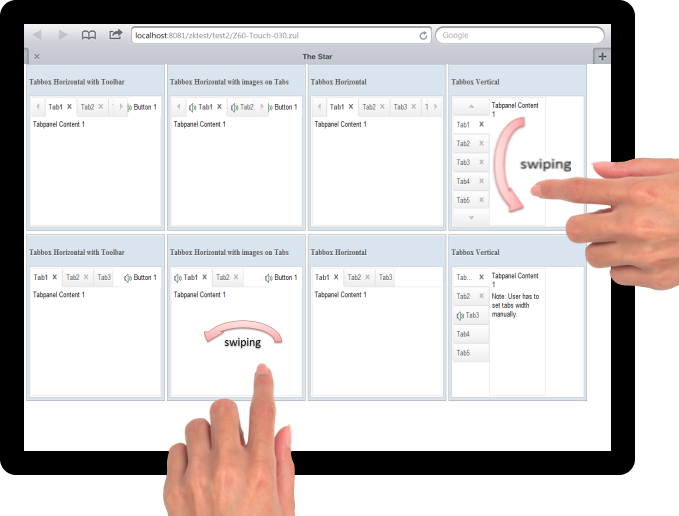
[[File:Tabbox_Tablet_Example.png]] | [[File:Tabbox_Tablet_Example.png]] | ||
| Line 17: | Line 22: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<tabpanel style="overflow:auto"> | <tabpanel style="overflow:auto"> | ||
</source> | </source> | ||
| Line 25: | Line 30: | ||
= Version History= | = Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
Tabbox
- Component Reference: Tabbox
- Available in ZK EE only
SwipeEvent Support
Tabbox support to switch the tab by user swipe on the edge of content with client attribute.
<tabbox xmlns:ca="client/attribute" ca:data-swipeable="true">
<!-- omitted -->
</tabbox>
Friendly Scrolling Support
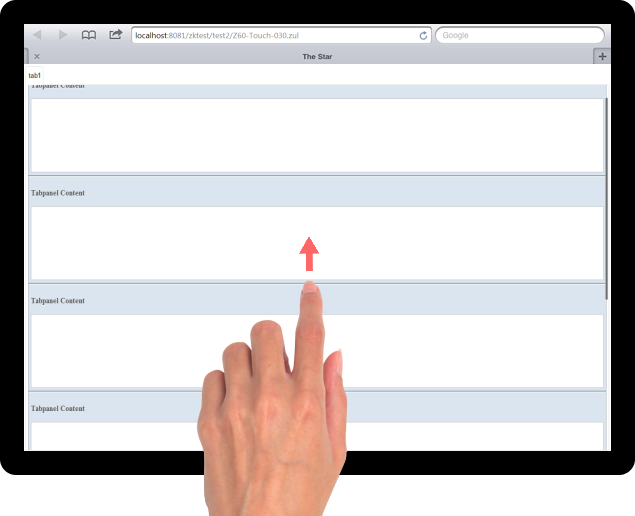
When user swipe on the content of Tabpanel, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify the overflow style to auto.
For example,
<tabpanel style="overflow:auto">
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Tabbox support touch's swipe event to switch tab selection |