Nav"
From Documentation
Raymondchao (talk | contribs) |
m (correct highlight (via JWB)) |
||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{ZKComponentReferencePageHeader}} | ||
| + | |||
= Nav = | = Nav = | ||
*Demonstration: | *Demonstration: | ||
| − | *Java API: [http://www.zkoss.org/javadoc/ | + | *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Nav.html Nav] |
| − | *JavaScript API: | + | *JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkmax/nav/Nav.html Nav] |
*Style Guide: | *Style Guide: | ||
*{{ZK EE}} | *{{ZK EE}} | ||
| Line 9: | Line 11: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A container is used to display < | + | A container is used to display <code>navitem</code>, it should be placed inside a <code>navbar</code>. |
= Example = | = Example = | ||
| Line 29: | Line 31: | ||
= Properties = | = Properties = | ||
| − | == | + | == Badge Text == |
| − | This property set the badge text for the < | + | This property set the badge text for the <code>Nav</code>,it is used to present more details of <code>Nav</code>. For example, a <code>Nav</code> with label "Get Started" contains three <code>Navitem</code> components. If we want to let user know how much items in the <code>Nav</code> without opening it, we can show the children numbers of current <code>Nav</code> by <javadoc class="false" method="setBadgeText(java.lang.String)">org.zkoss.zkmax.zul.Nav</javadoc> API. The code snippets as shown below: |
| − | {| | + | {| class='wikitable' | width="100%" |
|- | |- | ||
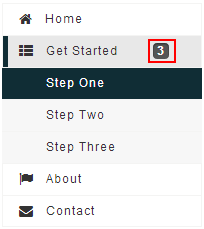
| − | | [[Image: | + | | [[Image:ZKComRef_Nav_badgeText.png]] |
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3"> | <nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3"> | ||
<navitem label="Step One" /> | <navitem label="Step One" /> | ||
| Line 46: | Line 48: | ||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes user has opened or closed a nav component. | Denotes user has opened or closed a nav component. | ||
| Line 59: | Line 61: | ||
= Supported Children = | = Supported Children = | ||
| − | *[[ZK_Component_Reference/Essential_Components/Nav | Nav]], [[ZK_Component_Reference/Essential_Components/Nav/Navitem | Navitem]] | + | *[[ZK_Component_Reference/Essential_Components/Nav | Nav]], [[ZK_Component_Reference/Essential_Components/Nav/Navitem | Navitem]],[[ZK_Component_Reference/Essential_Components/Nav/Navseparator | Navseparator]] |
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 74: | Line 76: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| 7.0.0 | | 7.0.0 | ||
| August, 2013 | | August, 2013 | ||
| − | | | + | | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Nav.html Nav] was introduced. |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:22, 18 January 2022
Employment/Purpose
A container is used to display navitem, it should be placed inside a navbar.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Badge Text
This property set the badge text for the Nav,it is used to present more details of Nav. For example, a Nav with label "Get Started" contains three Navitem components. If we want to let user know how much items in the Nav without opening it, we can show the children numbers of current Nav by setBadgeText(String) API. The code snippets as shown below:

|
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
|
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a nav component. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Nav was introduced. |
