ZK8 Series: UI Template Injection"
m (correct highlight (via JWB)) |
|||
| (27 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template:Smalltalk_Author| | {{Template:Smalltalk_Author| | ||
|author=Jumper Chen, Senior Engineer, Potix Corporation | |author=Jumper Chen, Senior Engineer, Potix Corporation | ||
| − | |date=February | + | |date=February 17, 2015 |
| − | |version='''ZK''' 8.0.0.FL.20150205 <br/> '''ZUTI''' 1.0.0.FL.20150205 | + | |version='''ZK''' 8.0.0.FL.20150205 <br/> '''ZUTI''' 1.0.0.FL.20150205 (ZK UI Template Injection) |
}} | }} | ||
| − | + | ||
= Introduction = | = Introduction = | ||
| Line 16: | Line 16: | ||
* '''If''': allows the conditional execution of its body according to the value of the ''test'' attribute. | * '''If''': allows the conditional execution of its body according to the value of the ''test'' attribute. | ||
| − | '''Note''': you can customize your own shadow | + | '''Note''': you can customize your own shadow elements if required. |
| + | |||
| + | |||
| + | == Setup == | ||
| + | Before using shadow elements, make sure you include the required jar - <code>zuti.jar</code>. With maven, you should add the dependency below: | ||
| + | <source lang='xml'> | ||
| + | <dependency> | ||
| + | <groupId>org.zkoss.zk</groupId> | ||
| + | <artifactId>zuti</artifactId> | ||
| + | <version>${zk.version}</version> | ||
| + | </dependency> | ||
| + | </source> | ||
= Shadow Element Concept = | = Shadow Element Concept = | ||
| Line 22: | Line 33: | ||
Before diving into the demo example, we will quickly introduce the new concept '''Shadow Element''' . | Before diving into the demo example, we will quickly introduce the new concept '''Shadow Element''' . | ||
A shadow element is like a boilerplate code to help application developers to compose the html layout with some dynamic data. A web designer can pre-define a template based on HTML syntax for application developers to use. | A shadow element is like a boilerplate code to help application developers to compose the html layout with some dynamic data. A web designer can pre-define a template based on HTML syntax for application developers to use. | ||
| − | Technically, shadow elements are not visible while application | + | Technically, shadow elements are not visible while application developers manipulate ZK component's tree as explained below. |
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2,4"> |
<div> | <div> | ||
<if test="${user.editable}"> | <if test="${user.editable}"> | ||
| Line 39: | Line 50: | ||
[[File:Shadow_Diagram.PNG]] | [[File:Shadow_Diagram.PNG]] | ||
| − | As the diagram | + | As shown in the diagram above, the tree is separated into two parts - <i>'''Logical Tree'''</i> and <i>'''Composed Tree'''</i>. |
* <b>Logical Tree</b> is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree". | * <b>Logical Tree</b> is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree". | ||
| − | * <b>Composed Tree</b> is also separated into two parts, one is component tree (green area) | + | * <b>Composed Tree</b> is also separated into two parts, one is the component tree (green area) which is the same as before, and the other is the new concept (red area) <b><i>shadow tree</i></b>, which is not visible for application developers but component developers. |
| − | The shadow tree in the example above with EL expression won't be alive once the | + | The shadow tree in the example above with EL expression won't be alive once the output is rendered to the client. This is because shadow elements are not applied with dynamic data such as ''@load'' expressions, so there is no reason to store them in the server side to burden the memory consumption. |
= Demo = | = Demo = | ||
| − | In this demo, we will demonstrate how to layout 3 | + | In this demo, we will demonstrate how to layout 3 kinds of data views (''grid'', ''list'', and ''tree'') with the same data set and codebase. |
| − | <gflash width="900" height=" | + | <gflash width="900" height="760">2015-02-04_1629.swf</gflash> |
* [/_w/images/a/aa/2015-02-04_1629.swf for full size video] | * [/_w/images/a/aa/2015-02-04_1629.swf for full size video] | ||
| − | There are three classes used | + | There are three classes used in this demo, ''DataListViewModel'', ''Item'', and ''Author'' as illustrated below: |
[[File:ZK8_ZUTI_Class_Diagram.PNG]] | [[File:ZK8_ZUTI_Class_Diagram.PNG]] | ||
| − | They | + | They work the same as POJO objects except for ''DataListViewModel'' in which it provides two commands ''doChangeMode()'' and ''doFilterItem()'' for the "View" to use. |
== Main Layout Design == | == Main Layout Design == | ||
| − | In ZK 8, we enhanced the new HTML parser to make it work with HTML | + | In ZK 8, we enhanced the new HTML parser to make it work with HTML and XHTML structures seamlessly. |
| − | As the demo video, we designed the main view | + | As shown in the demo video, we designed the main view to have 4 parts - ''Status'', ''Search Bar'', ''Switch Buttons'', and ''Data View Area''. The designer can separately design the layout into a pure HTML if he/she prefers to while the application developer can focus more on the business logic. Once the designed page is ready, they can simply utilize the shadow element with data binding annotation (i.e. ZK MVVM). We will explain this later down the article. |
[[File:zk8_main_design.PNG]] | [[File:zk8_main_design.PNG]] | ||
== Layout Injection Parts == | == Layout Injection Parts == | ||
| − | The following fragment code we used is for the ''Data View Area'' to switch | + | The following fragment code we used is for the ''Data View Area'' to dynamically switch three kinds of view in less than 12 lines. |
| − | <source lang="xml" | + | <source lang="xml" highlight="2,3,5,9"> |
<div sclass="data-container"> | <div sclass="data-container"> | ||
<choose> | <choose> | ||
| Line 83: | Line 94: | ||
=== Grid View Template === | === Grid View Template === | ||
| − | We can also apply the template from another page, for example it's a HTML based page (''dataList_grid.zhtml''). | + | We can also apply the template from another page, for example if it's a HTML based page (''dataList_grid.zhtml''). |
<source lang="xml"> | <source lang="xml"> | ||
<template name="grid" src="/templates/dataList_grid.zhtml"/> | <template name="grid" src="/templates/dataList_grid.zhtml"/> | ||
</source> | </source> | ||
| − | '''Note:''' you can also apply | + | '''Note:''' you can also apply external template from '''<apply>''' shadow element directly. |
For example, | For example, | ||
<apply templateURI="/templates/dataList_grid.zhtml"/> | <apply templateURI="/templates/dataList_grid.zhtml"/> | ||
| Line 93: | Line 104: | ||
Here is the content of the '''dataList_grid.zhtml''' file. | Here is the content of the '''dataList_grid.zhtml''' file. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1,3,4,6"> |
<div sclass="item mix" xmlns:n="native"> | <div sclass="item mix" xmlns:n="native"> | ||
<img sclass="center-block" | <img sclass="center-block" | ||
| Line 111: | Line 122: | ||
</source> | </source> | ||
| − | In the zhtml page, the default page namespace is [http://books.zkoss.org/wiki/ZK_Component_Reference/XHTML_Components XHTML] which is used for dynamic data, and the other is [http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/Native Native] for static layout like line 1. Native component is transient alive in server side, so we cannot use it for data binding | + | In the zhtml page, the default page namespace is [http://books.zkoss.org/wiki/ZK_Component_Reference/XHTML_Components XHTML] which is used for dynamic data, and the other is [http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/Native Native] for static layout like line 1. Native component is transient alive in server side, so we cannot use it for data binding such as ''@load'', ''@bind'', ''@save'' expressions and the like. |
| − | In the example above, | + | In the example above, we've used 3 new features of ZK 8: |
| − | * Native component | + | * Native component supports ''sclass'' attribute like ''class'' attributes e.g. line 4. |
| − | * XHTML component | + | * XHTML component supports encoding url for ''src'' attribute like in line 3. |
| − | ** ''c:cat3'' is | + | ** ''c:cat3'' is an EL function, for more details please see [http://books.zkoss.org/wiki/ZUML_Reference/EL_Expressions/Core_Methods/cat3 here]. In ZK 8, you can replace it with EL 3.0 string concatenation. (another [http://blog.zkoss.org/index.php/2015/02/11/zk-8-x-el-3-0-and-lambda-with-jdk-1-5-compatible/ new feature of ZK 8]) |
| − | * XHTML component | + | * XHTML component supports ''textContent'' for data binding to apply text value like in line 6. |
=== List View Template === | === List View Template === | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="8"> |
<template name="list"> | <template name="list"> | ||
<div sclass="item-list mix"> | <div sclass="item-list mix"> | ||
| Line 141: | Line 152: | ||
</source> | </source> | ||
| − | As the example | + | As shown in the example above, the namespace with template list is [http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Languages ZUL]. Because it is defined in ''index.zul'', it will apply the same default namespace as the page definition. |
| − | Like line 8, | + | Like line 8,''<label>'' is the ZUL component unlike in the ''grid view'' template where it is a XHTML component. |
=== Tree View Template === | === Tree View Template === | ||
| − | In the tree view, we use two ''<forEach>'' with ''<if>'' to group the data | + | In the tree view, we use two ''<forEach>'' with ''<if>'' to group the data items by author name illustrated in the highlighted lines below. |
| − | <source lang="xml" | + | <source lang="xml" highlight="2,13,14,30"> |
<template name="tree"> | <template name="tree"> | ||
<forEach items="@load(vm.authors)" var="author"> | <forEach items="@load(vm.authors)" var="author"> | ||
| Line 184: | Line 195: | ||
= More Advanced Usage = | = More Advanced Usage = | ||
| − | ZK 8 also provides some useful client side data binding API for application | + | ZK 8 also provides some useful client side data binding API for application developers to use. |
* '''Command publish''': There are two ways to publish a command from client to server. | * '''Command publish''': There are two ways to publish a command from client to server. | ||
| − | *# With native component or native namespace: <pre><xhtml:button n:onClick="@command('doClick', {key:value, key1: | + | *# With native component or native namespace: <pre><xhtml:button n:onClick="@command('doClick', {key:value, key1:value1})"/></pre> The arguments of the command here is a JS code, unlike the ''[http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVVM/Advanced/Parameters @command]'' annotation syntax with server side parameters. |
*# JS method invocation directly:<pre>wgt.$binder().command('doClick', args);</pre> | *# JS method invocation directly:<pre>wgt.$binder().command('doClick', args);</pre> | ||
* '''Command subscribe''':<pre>wgt.$binder().after('commandName', callbackFuncation);</pre> | * '''Command subscribe''':<pre>wgt.$binder().after('commandName', callbackFuncation);</pre> | ||
| − | As | + | As the example shown below, we apply a [https://mixitup.kunkalabs.com/ MinItUp] animation with our demo case after both commands |
| − | "changeMode" and "filter" triggered. (line 21) | + | "changeMode" and "filter" are triggered. (line 21) |
| − | <source lang="js" | + | <source lang="js" highlight="21"> |
zk.afterMount(function(){ | zk.afterMount(function(){ | ||
| Line 199: | Line 210: | ||
// get the current widget from the given selector. | // get the current widget from the given selector. | ||
| − | var wgt = zk | + | var wgt = zk.$('.data-container'); // the shortcut 'zk.$()' supported since ZK 8.0.0 |
// get the current binder | // get the current binder | ||
| − | var binder = wgt.$binder(); | + | var binder = wgt.$binder(); // you can use the shortcut as well. zkbind.$('.data-container') |
// define the animation function | // define the animation function | ||
| Line 218: | Line 229: | ||
= Summary = | = Summary = | ||
| − | In ZK 8, we | + | In ZK 8, we introduce a more easy, clever, and powerful way to seamlessly coexist with the world's hottest HTML5. With ZK 8, application developers can do effortless theming and styling customization based on each application requirement while the web designer can focus on designing fashionable layouts without having to understand ZK Components or technology. We'd also appreciate any feedback on your thoughts and ideas regarding the new ZK 8 concept! |
= Download = | = Download = | ||
Latest revision as of 04:21, 20 January 2022
Jumper Chen, Senior Engineer, Potix Corporation
February 17, 2015
ZK 8.0.0.FL.20150205
ZUTI 1.0.0.FL.20150205 (ZK UI Template Injection)
Introduction
ZK 8 is moving to a next generation framework for application developers and web designers to cooperate with each other on different aspects of the view while developing a web application or website. The main feature of ZK 8 is to introduce a new Shadow Element concept, which is inspired from Shadow DOM to enable better composition of ZK components and support the ZK DataBinding (MVVM) mechanism. In other words, ZK 8 is now even more effort-less when it comes to theming or styling customization. Application developers and/or web designers can now apply their own HTML based layout to coexist with ZK data driven power.
The built-in shadow elements are:
- Apply: executable tags to allow you to choose which template is to be applied, it will lookup the template inside-out recursively.
- ForEach: allows you to iterate over a collection of objects. Specifying the collection by using the items attribute, and the current item is available through a variable named by the var attribute.
- Choose/When/Otherwise: performs conditional block execution by the embedded <when> subtags. It renders the body of the first <when> tag whose test condition evaluates to true. If none of the test conditions of nested <when> tags evaluate to true, then the body of an <otherwise> tag is evaluated, if present.
- If: allows the conditional execution of its body according to the value of the test attribute.
Note: you can customize your own shadow elements if required.
Setup
Before using shadow elements, make sure you include the required jar - zuti.jar. With maven, you should add the dependency below:
<dependency>
<groupId>org.zkoss.zk</groupId>
<artifactId>zuti</artifactId>
<version>${zk.version}</version>
</dependency>
Shadow Element Concept
Before diving into the demo example, we will quickly introduce the new concept Shadow Element . A shadow element is like a boilerplate code to help application developers to compose the html layout with some dynamic data. A web designer can pre-define a template based on HTML syntax for application developers to use. Technically, shadow elements are not visible while application developers manipulate ZK component's tree as explained below.
For example,
<div>
<if test="${user.editable}">
User Name: <textbox value="${user.name}"/>
<forEach items="${user.phones}" var="phone">
<label value="${phone.number}"/>
</forEach>
</if>
</div>
As shown in the diagram above, the tree is separated into two parts - Logical Tree and Composed Tree.
- Logical Tree is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree".
- Composed Tree is also separated into two parts, one is the component tree (green area) which is the same as before, and the other is the new concept (red area) shadow tree, which is not visible for application developers but component developers.
The shadow tree in the example above with EL expression won't be alive once the output is rendered to the client. This is because shadow elements are not applied with dynamic data such as @load expressions, so there is no reason to store them in the server side to burden the memory consumption.
Demo
In this demo, we will demonstrate how to layout 3 kinds of data views (grid, list, and tree) with the same data set and codebase.
- [/_w/images/a/aa/2015-02-04_1629.swf for full size video]
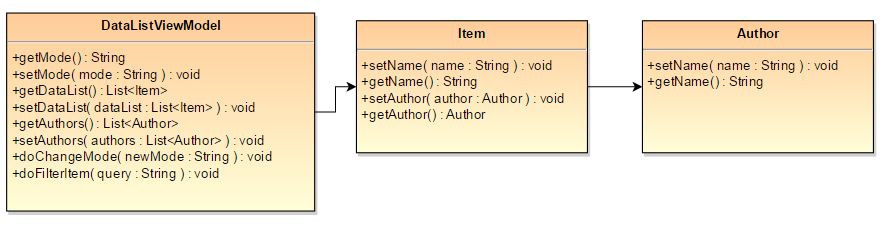
There are three classes used in this demo, DataListViewModel, Item, and Author as illustrated below:

They work the same as POJO objects except for DataListViewModel in which it provides two commands doChangeMode() and doFilterItem() for the "View" to use.
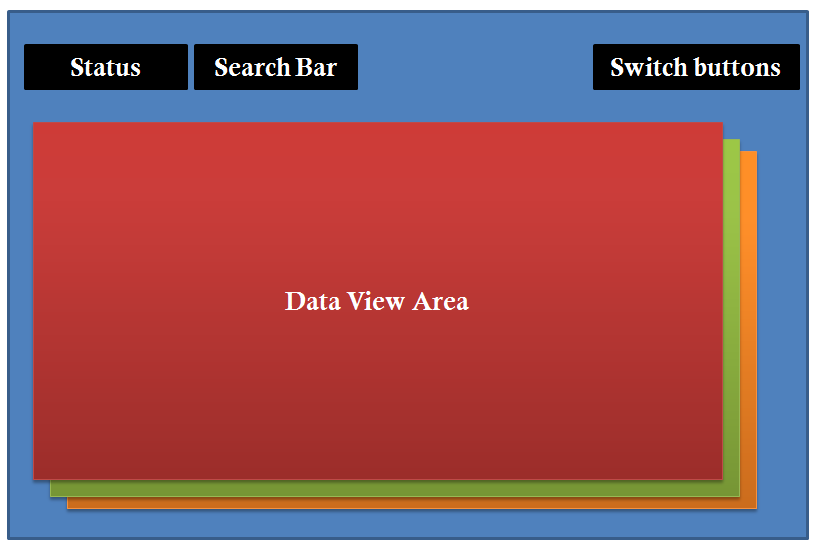
Main Layout Design
In ZK 8, we enhanced the new HTML parser to make it work with HTML and XHTML structures seamlessly. As shown in the demo video, we designed the main view to have 4 parts - Status, Search Bar, Switch Buttons, and Data View Area. The designer can separately design the layout into a pure HTML if he/she prefers to while the application developer can focus more on the business logic. Once the designed page is ready, they can simply utilize the shadow element with data binding annotation (i.e. ZK MVVM). We will explain this later down the article.
Layout Injection Parts
The following fragment code we used is for the Data View Area to dynamically switch three kinds of view in less than 12 lines.
<div sclass="data-container">
<choose>
<when test="@load(vm.mode ne 'tree')">
<forEach items="@load(vm.dataList)">
<apply template="@load(vm.mode)" item="@ref(each)"/>
</forEach>
</when>
<otherwise>
<apply template="@load(vm.mode)" item="@ref(each)"/>
</otherwise>
</choose>
</div>
In this fragment code above, we use <choose>|<when>|<otherwise> tags (JSP-like) to switch the template with the new shadow element <apply> and you can declare which dynamic property you like to pass through into the applied template, like line 5 with item="@ref(each)" and then we can use the variable item in that template.
Grid View Template
We can also apply the template from another page, for example if it's a HTML based page (dataList_grid.zhtml).
<template name="grid" src="/templates/dataList_grid.zhtml"/>
Note: you can also apply external template from <apply> shadow element directly. For example,
<apply templateURI="/templates/dataList_grid.zhtml"/>
Here is the content of the dataList_grid.zhtml file.
<div sclass="item mix" xmlns:n="native">
<img sclass="center-block"
src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" />
<n:div sclass="item-info">
<n:div>
<label sclass="item-name center-block" textContent="@load(each.name)" />
<n:span style="text-align: left" sclass="pull-left">
<img sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))"
src="~./img/spacer.gif" />
<label textContent="@load(each.author.name)"
sclass="author-name z-label" />
</n:span>
</n:div>
</n:div>
</div>
In the zhtml page, the default page namespace is XHTML which is used for dynamic data, and the other is Native for static layout like line 1. Native component is transient alive in server side, so we cannot use it for data binding such as @load, @bind, @save expressions and the like.
In the example above, we've used 3 new features of ZK 8:
- Native component supports sclass attribute like class attributes e.g. line 4.
- XHTML component supports encoding url for src attribute like in line 3.
- c:cat3 is an EL function, for more details please see here. In ZK 8, you can replace it with EL 3.0 string concatenation. (another new feature of ZK 8)
- XHTML component supports textContent for data binding to apply text value like in line 6.
List View Template
<template name="list">
<div sclass="item-list mix">
<n:span sclass="item-thumb">
<image sclass="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/',
each.name , '-128x128.png'))" />
</n:span>
<n:span sclass="item-info">
<label sclass="item-name" value="@load(each.name)" />
</n:span>
<span style="text-align: left" sclass="pull-right">
<image
sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))" />
<label value="@load(each.author.name)"
sclass="author-name" />
</span>
</div>
</template>
As shown in the example above, the namespace with template list is ZUL. Because it is defined in index.zul, it will apply the same default namespace as the page definition. Like line 8,<label> is the ZUL component unlike in the grid view template where it is a XHTML component.
Tree View Template
In the tree view, we use two <forEach> with <if> to group the data items by author name illustrated in the highlighted lines below.
<template name="tree">
<forEach items="@load(vm.authors)" var="author">
<n:div sclass="mix" style="display:block">
<span sclass="author-outline">
<image
sclass="@load(c:cat('author-icon ',
c:toLowerCase(author.name)))" />
</span>
<label value="@load(author.name)"
sclass="author-name" />
<n:div sclass="item-tree-items">
<n:div sclass="author-connector pull-left"/>
<forEach items="@load(vm.dataList)" var="item">
<if test="@load(item.author.name eq author.name)">
<n:div sclass="pull-left">
<n:span sclass="item-thumb">
<image sclass="item-icon"
src="@load(c:cat3('/image/Centigrade-Widget-Icons/',
item.name , '-128x128.png'))" />
</n:span>
<n:span sclass="item-info">
<label sclass="item-name" value="@load(item.name)" />
</n:span>
</n:div>
</if>
</forEach>
</n:div>
</n:div>
</forEach>
<if test="@load(not empty vm.authors)">
<span sclass="author-outline author-empty"></span>
</if>
</template>
More Advanced Usage
ZK 8 also provides some useful client side data binding API for application developers to use.
- Command publish: There are two ways to publish a command from client to server.
- With native component or native namespace:
<xhtml:button n:onClick="@command('doClick', {key:value, key1:value1})"/>The arguments of the command here is a JS code, unlike the @command annotation syntax with server side parameters. - JS method invocation directly:
wgt.$binder().command('doClick', args);
- With native component or native namespace:
- Command subscribe:
wgt.$binder().after('commandName', callbackFuncation);
As the example shown below, we apply a MinItUp animation with our demo case after both commands "changeMode" and "filter" are triggered. (line 21)
zk.afterMount(function(){
// Instantiate MixItUp:
$('.data-container').mixItUp({layout:{display: 'block'}});
// get the current widget from the given selector.
var wgt = zk.$('.data-container'); // the shortcut 'zk.$()' supported since ZK 8.0.0
// get the current binder
var binder = wgt.$binder(); // you can use the shortcut as well. zkbind.$('.data-container')
// define the animation function
var anima = function () {
if (wgt.firstChild && jq(wgt.firstChild).hasClass('mix')) {
$('.data-container').data('mixItUp').sort('random');
}
};
anima();
// do the animation function after both commands 'changeMode' and 'filter'
binder.after('changeMode', anima).after('filter', anima);
});
Summary
In ZK 8, we introduce a more easy, clever, and powerful way to seamlessly coexist with the world's hottest HTML5. With ZK 8, application developers can do effortless theming and styling customization based on each application requirement while the web designer can focus on designing fashionable layouts without having to understand ZK Components or technology. We'd also appreciate any feedback on your thoughts and ideas regarding the new ZK 8 concept!
Download
You can download the demo war file and all of the source code for this demo in Github
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |