Default"
From Documentation
Tmillsclare (talk | contribs) m (→Structure) |
Tmillsclare (talk | contribs) m (→Structure) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 6: | Line 6: | ||
<br /> | <br /> | ||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | |url=zul/sel/css/tree.css.dsp |
| + | |control=Treerow | ||
|}} | |}} | ||
| Line 14: | Line 15: | ||
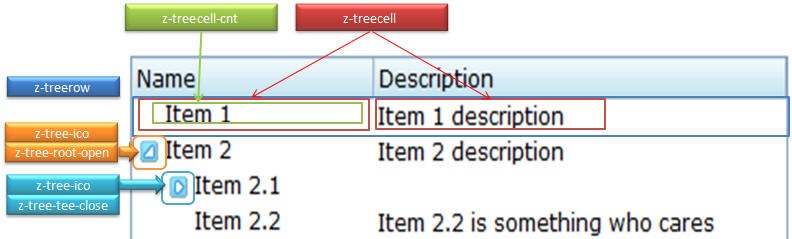
[[Image:Treerow1.jpg ]] | [[Image:Treerow1.jpg ]] | ||
| + | |||
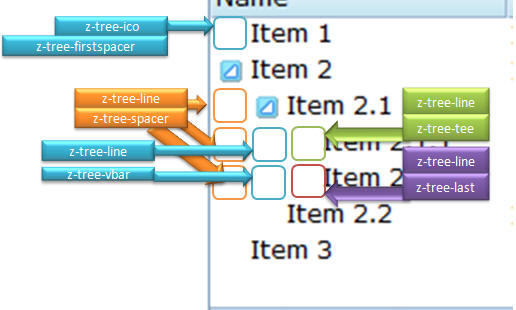
[[Image:Treerow2.jpg ]] | [[Image:Treerow2.jpg ]] | ||
Latest revision as of 09:07, 9 September 2010
This is the Default mold for Treerow
Source
The CSS source for Treerow from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | - | - | - | - | - | |
| Supported: | ! | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-tree-row, tr.z-tree-row a, tr.z-tree-row a:visited | Font size of treerow | font-size: ${fontSizeM}; font-weight: normal; color: black; text-decoration: none; |
| tr.z-tree-row td.z-tree-row-focus | Background of focused event | background-image: url(${c:encodeURL('~./zul/img/focusd.png')}); background-repeat: no-repeat; |
| tr.z-tree-row-seld | Background of selected event | background: #bcd2ef; border: 1px solid #6f97d2; |
| tr.z-tree-row-over | Background of hovered event | background: #dae7f6; |
| tr.z-tree-row-over-seld | Background of hovered and selected event | background: #6eadff; |
| div.z-tree-body td.z-tree-cell | Font size of treecell | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-tree-cell-cnt | Font size of the content of treecell | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| span.z-tree-ico, span.z-tree-line, span.checkmark-spacer | Size of tree icon | width: 18px; min-height: 18px; height: 100%; display:-moz-inline-box; vertical-align:top; display:inline-block; |
| span.z-tree-root-open,
span.z-tree-tee-open, span.z-tree-last-open, span.z-tree-root-close, span.z-tree-tee-close, span.z-tree-last-close |
Background image of tree open and close | background-image: url(${c:encodeURL('~./zul/img/tree/tree_btn.gif')}); |