Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Datebox'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Templa…') |
m (→Structure) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/inp/css/combo.css.dsp |
| − | | control= | + | | control=Datebox |
|}} | |}} | ||
=Structure= | =Structure= | ||
| + | [[Image:Datebox1.png]] | ||
| − | + | [[Image:Datebox2.jpg]] | |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-datebox |
| − | |- | + | |-over |
| − | |- | + | |-btn-clk |
| − | |- | + | |-focus |
| − | |- | + | |-btn-over |
| − | |- | + | |-disd |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
|! | |! | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-datebox | ||
| + | |||
| + | |Font size | ||
| + | |||
| + | |border: 0; padding: 0; margin: 0; white-space: nowrap; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |- | ||
| + | |.z-datebox-inp | ||
| + | |||
| + | |Background of input element | ||
| + | |||
| + | |background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; | ||
| + | |- | ||
| + | |.z-datebox-text-invalid | ||
| + | |||
| + | |Background of invalidated | ||
| + | |||
| + | |background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; | ||
| + | |- | ||
| + | |.z-datebox-readonly, | ||
| + | .z-datebox-text-disd | ||
| + | |||
| + | |Background of disabled and read only | ||
| + | |||
| + | |background: #ECEAE4; | ||
| + | |- | ||
| + | |.z-datebox .z-datebox-btn | ||
| + | |||
| + | |Background of the button image | ||
| + | |||
| + | |background: transparent url(${c:encodeURL('~./zul/img/button/datebtn.gif')}) no-repeat 0 0; vertical-align: top; cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; | ||
| + | |- | ||
| + | |.z-datebox-pp | ||
| + | |||
| + | |Font size and background of datebox's popup | ||
| + | |||
| + | |display: block; position: absolute; z-index: 88000; background: white; border: 1px solid #888888; padding: 2px; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:06, 16 September 2010
This is the Default mold for Datebox.
Source
The CSS source for Datebox from GitHub
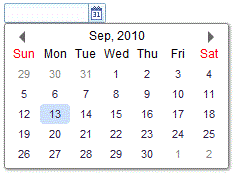
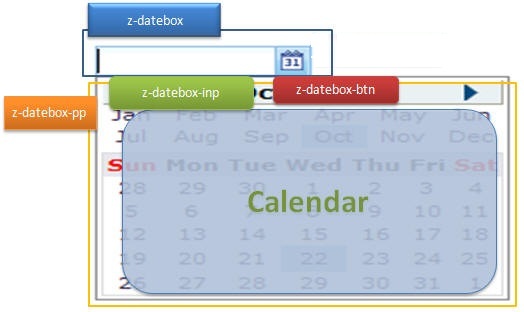
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-datebox | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-datebox | Font size | border: 0; padding: 0; margin: 0; white-space: nowrap; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
| .z-datebox-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; |
| .z-datebox-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-datebox-readonly,
.z-datebox-text-disd |
Background of disabled and read only | background: #ECEAE4; |
| .z-datebox .z-datebox-btn | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/datebtn.gif')}) no-repeat 0 0; vertical-align: top; cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; |
| .z-datebox-pp | Font size and background of datebox's popup | display: block; position: absolute; z-index: 88000; background: white; border: 1px solid #888888; padding: 2px; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |